Photoshopを使って、簡単に被写体を切り抜きたい!自動選択ツールを使ってみたけど、できない!綺麗に切り抜きたい!とお悩みではないでしょうか?
今回の記事では、Photoshopを使って、3クリックで切り抜きができる方法を紹介します。

この記事は以下のような人におすすめ!
- 自動選択ツール機能を知りたい!
- いちばん簡単な切り抜き方法が知りたい!
- 上手く切り抜きができない
Photoshopの自動選択ツールを利用できるスキルを身につけることができます。
それでは、始めましょう!
自動選択ツールとは

Photoshopでは、簡単に切り抜きできるって聞いたけど、どうやるの?という方もたくさんいるのではないでしょうか?
それを実現してくれるのが「自動選択ツール」です!
背景が白色などの写真では、一発で切り抜きができるツールになっています。
どんな写真でも完璧!とまではいきませんが、被写体の大まかな形は切り抜きができます。
すこし手を加えれば、どんな写真でもキレイに切り抜きができます。
・自動的に被写体を判別してくれるツール
・背景が白色など、被写体がわかりやすい写真では一発で切り抜きできる
・どんな写真でも、少し手を加えることで切り抜きができる
図解でわかりやすい操作手順

・自動選択ツールを選択
・被写体を選択
・レイヤーマスクで切り抜き
自動選択ツールを選択
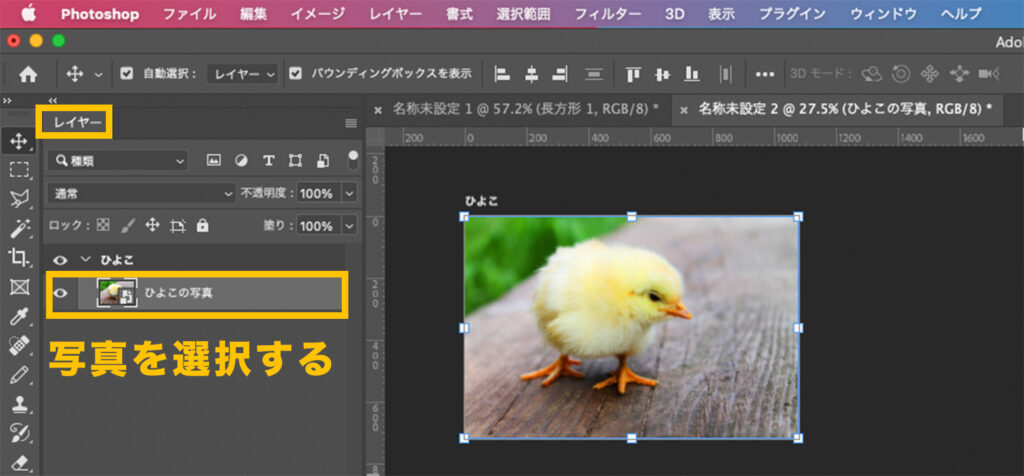
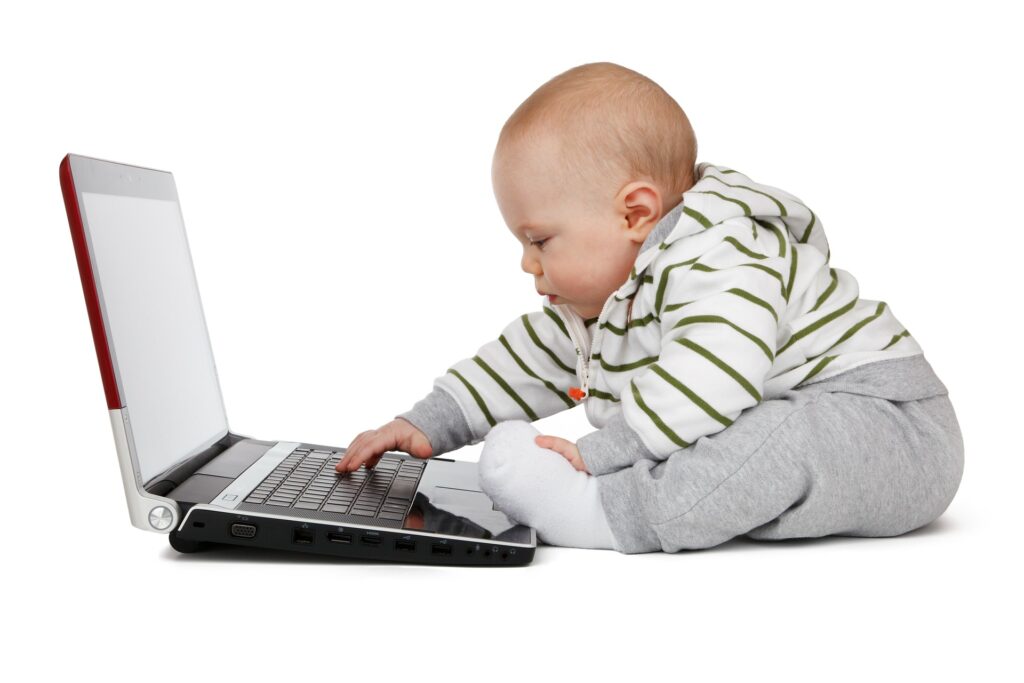
1.「レイヤー」タブで今回の写真が選択されていることを確認します。

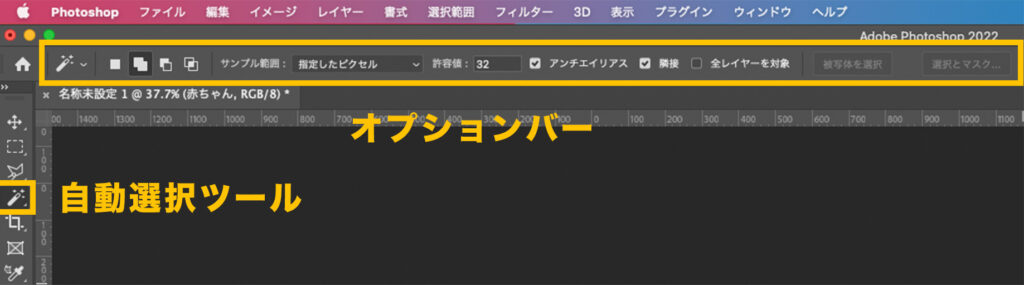
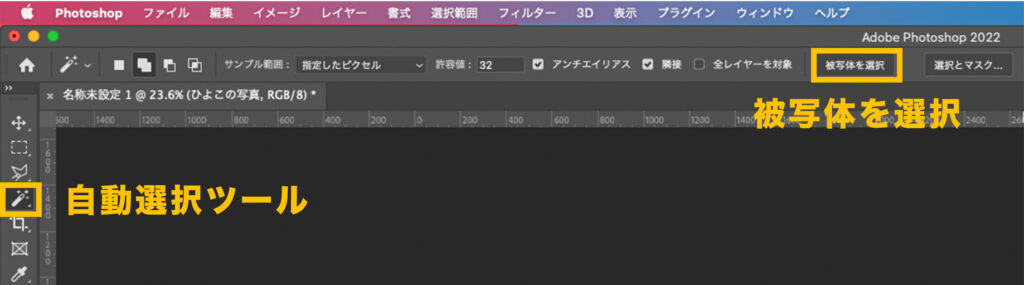
2.「自動選択ツール」をクリックします。すると、上のオプションバーが図のようになります。

被写体を選択
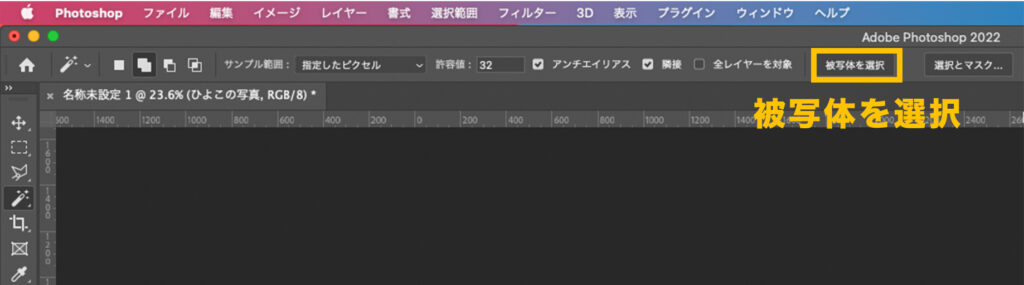
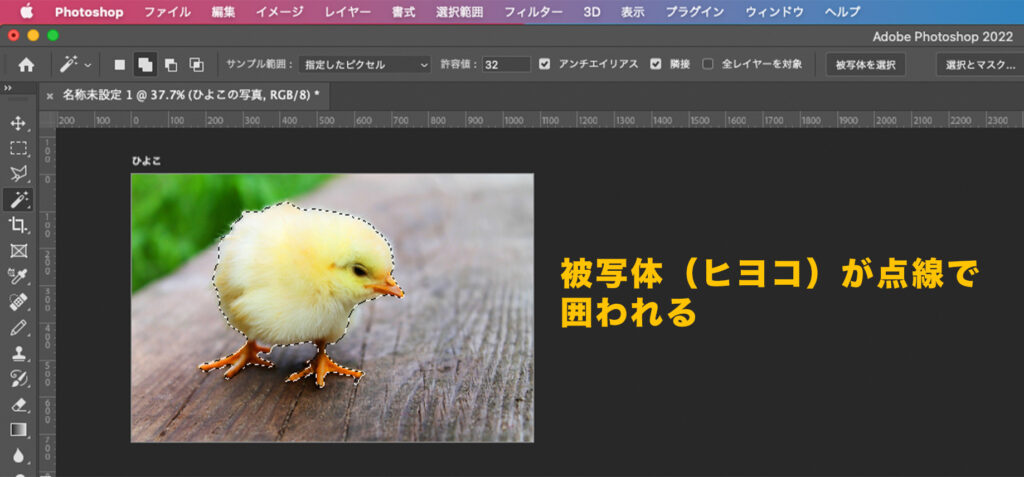
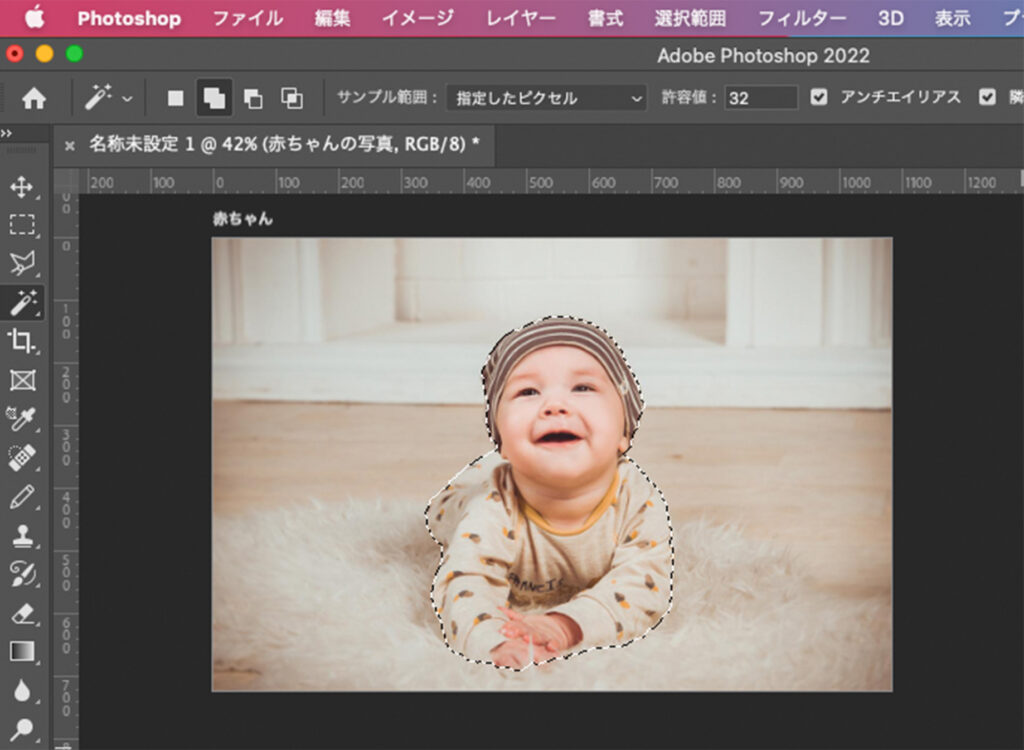
1.「被写体を選択」をクリックします。被写体が点線で囲われます。


レイヤーマスクで切り抜き
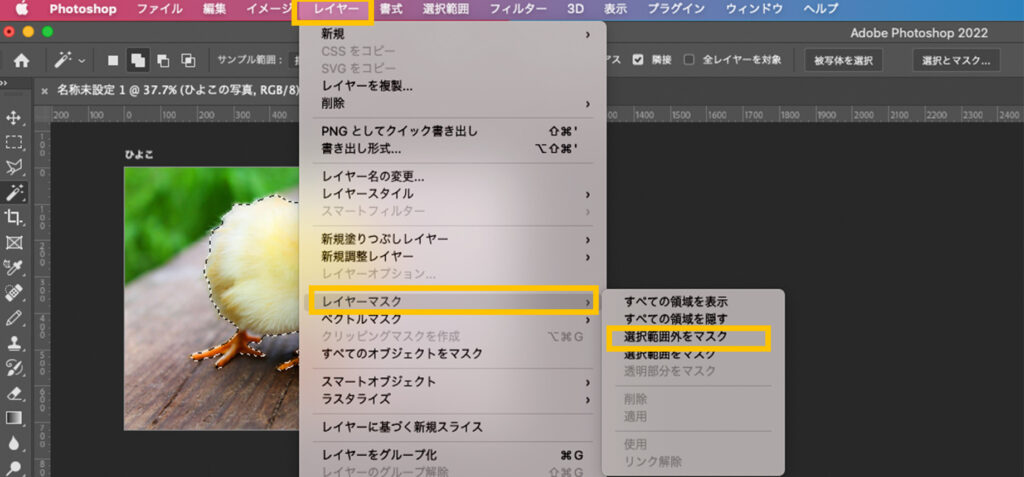
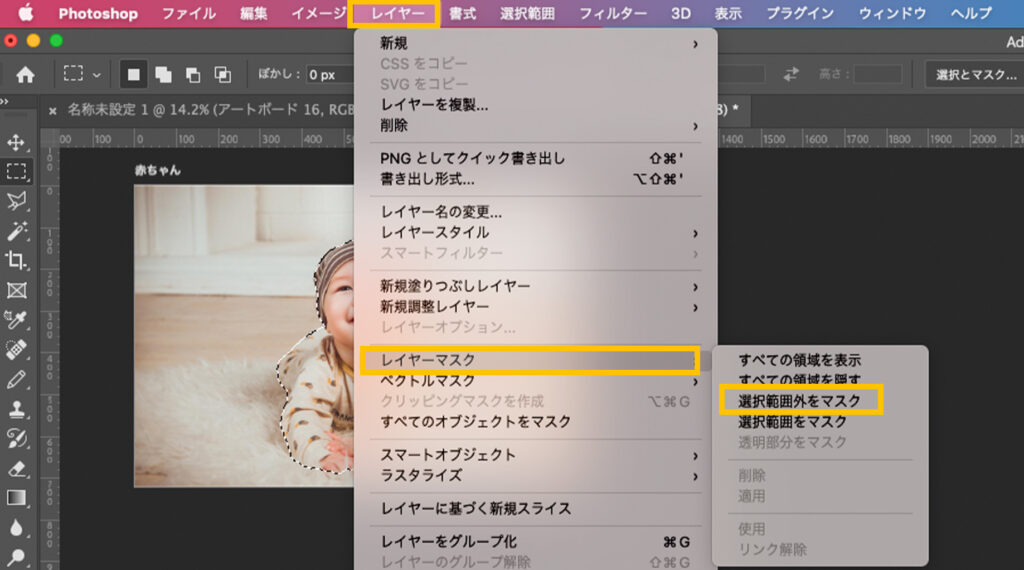
1.「レイヤー」「レイヤーマスク」「選択範囲外をマスク」の順にクリックします。

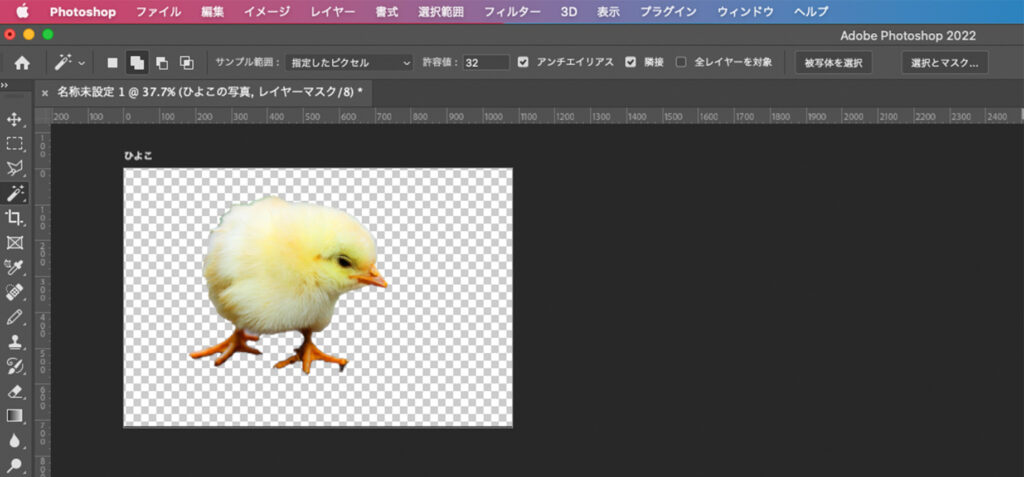
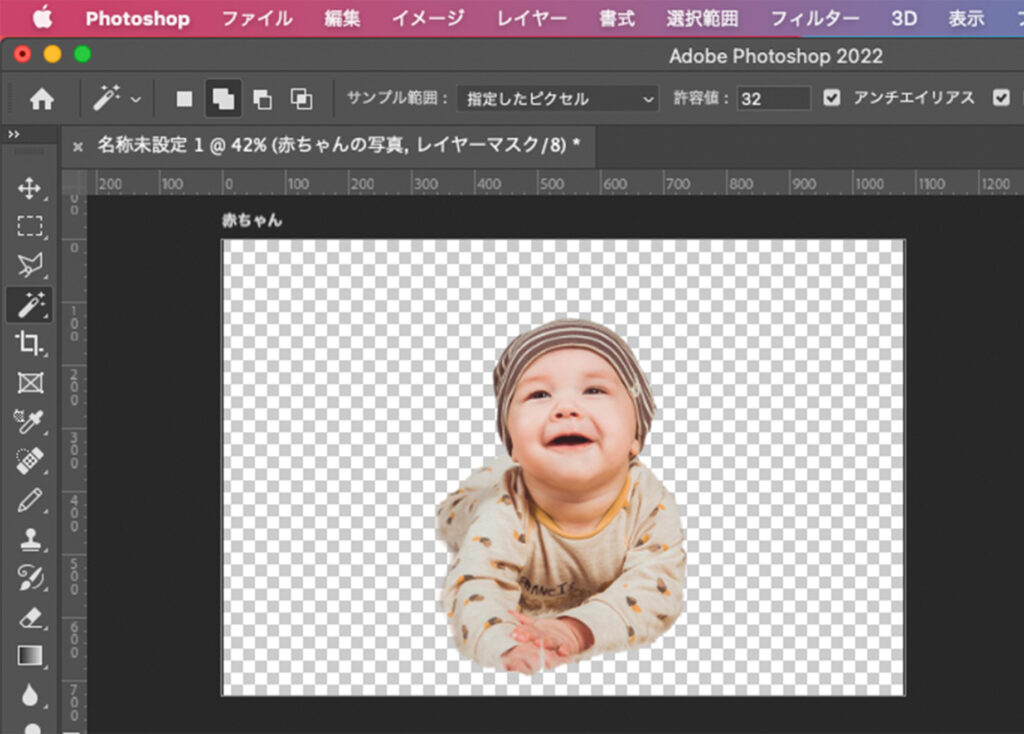
2.切り抜きが完了しました

うまく切り抜けないとき
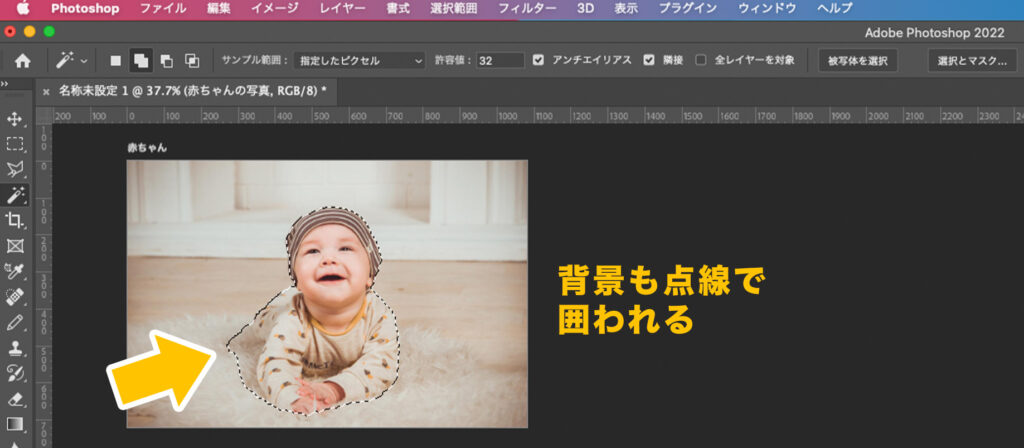
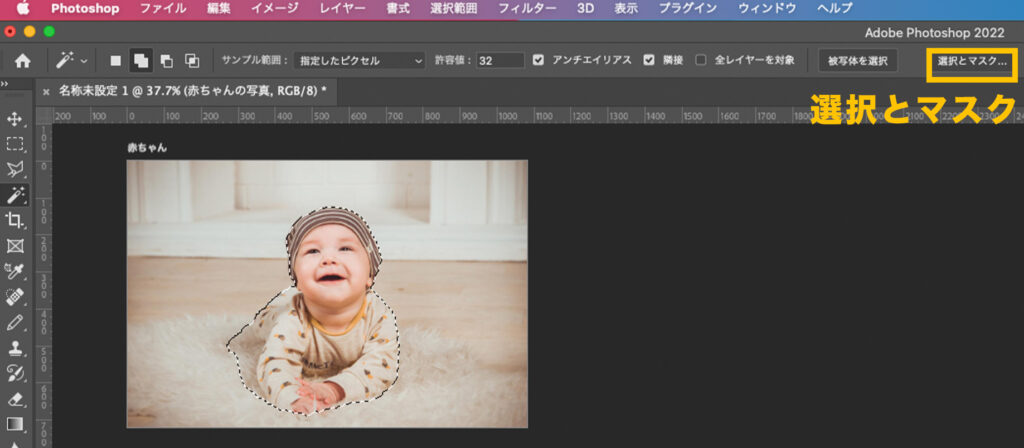
被写体を選択したとき、図のように背景まで点線で囲われてはいませんか?
手作業でより丁寧に仕上げる方法を紹介します。

・自動選択ツールで被写体を選択
・手作業で調整する(選択とマスク)
・レイヤーマスクで切り抜き
自動選択ツールで被写体を選択
1.「自動選択ツール」「被写体を選択」します。

背景も一緒に、選択されてしまいました。

手作業で調整する(選択とマスク)
1.「選択とマスク」をクリックします。

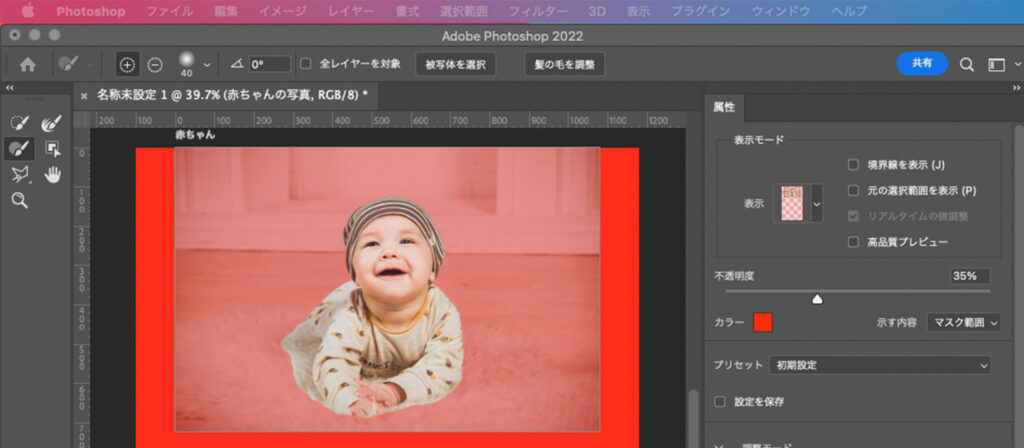
すると、画面が変わります。

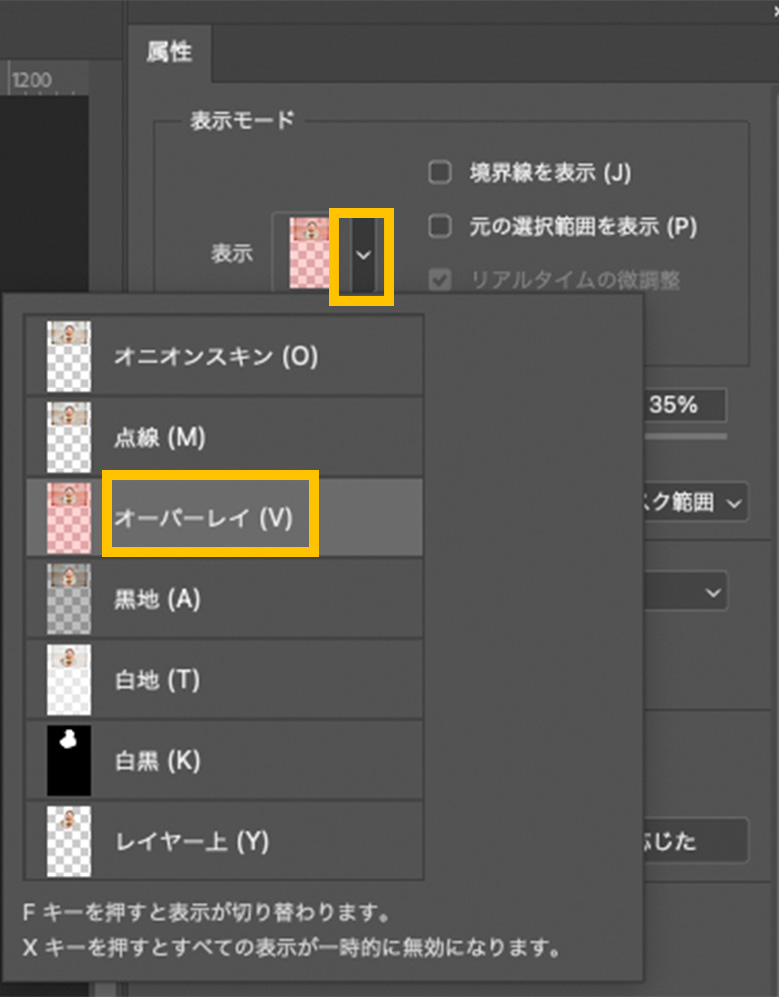
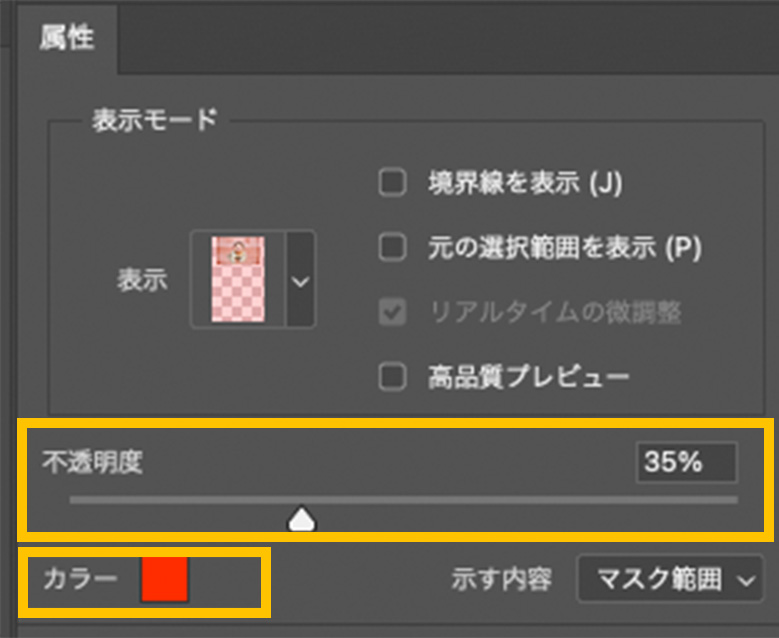
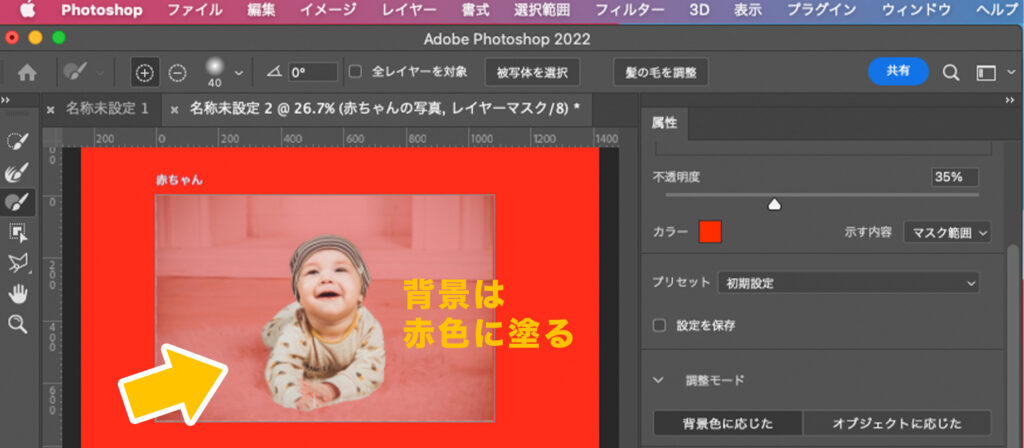
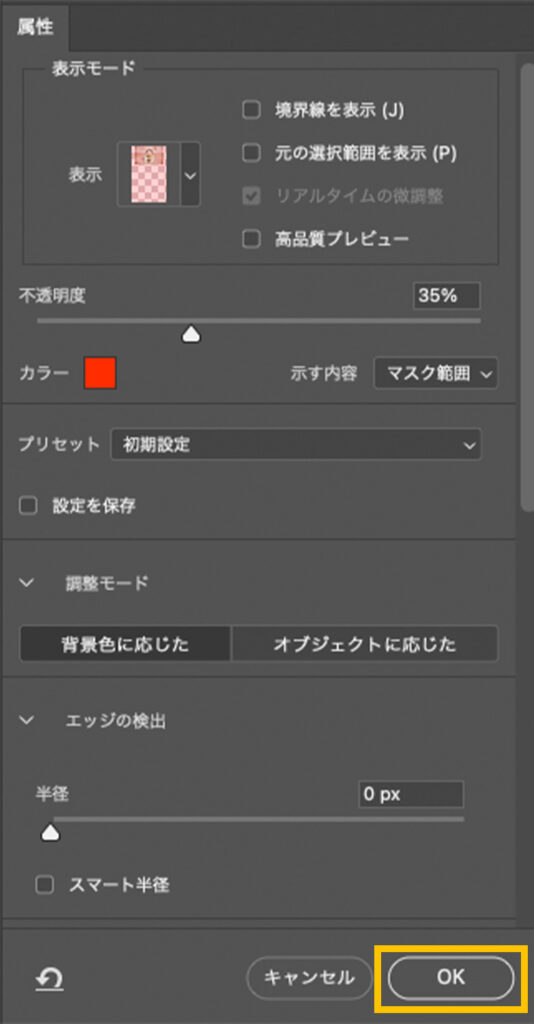
2.「表示」を「オーバーレイ」をクリックします。さらに、不透明度とカラーを変更します。
不透明度:35%
カラー:赤色
(切り抜くところが赤く表示されます。)


3.「ブラシツール」をクリックします。「ー」を選択し、ブラシの大きさを調整します。
※ブラシの大きさは「▽」をクリックします。今回は直径40pxにしました。


4.ブラシで不要部分を赤く塗っていきます。

5.「OK」クリックします。被写体のみが点線で囲われます。


レイヤーマスクで切り抜き
1.「レイヤー」「レイヤーマスク」「選択範囲外をマスク」の順にクリックします。

2.切り抜きが完了しました。

まとめ

お疲れさまでした!
Photoshopの自動選択ツールを使った切り抜きを紹介しました。
・自動選択ツールを使うと、簡単に被写体を切り抜くことができる
・手で調整することで、より綺麗な切り抜きができる
・「選択とマスク」を使用すると手で調整できる
初心者でも簡単に、切り抜きができる機能になります。
手で調整ができるようになると、どんな写真でも切り抜きができるようになるので、ぜひチャレンジしてみてください。
今後も説明記事を追加していきます。基礎知識の勉強にお役立てできればと思います。
動画編集・画像加工の始め方を知りたい!お得に始めたい方へ
Adobe Creative Cloud(学生・教職員個人向けライセンスプログラム)を年間36,346円(税込39,980円)で、1ヶ月の動画教材を使えるお得なパッケージプランです。
講座を受講することでデジハリの学生となるため、社会人の方でも、どなたでもご利用可能です!
Adobeを始めたい方だけでなく、現役でAdobeCCを利用している方にもお得に利用できます。
お得にAdobeを始めたい方はこちら!
このお得な機会にAdobe(動画編集・画像加工)をご検討ください!

コメント