自動文字起こしで作成したテロップのフォントを一括変更したい、どんな変更ができるの?、操作方法が知りたい!?とお悩みではないでしょうか?
今回の記事では、そんなお悩みを解消するPremiere Proで、自動文字起こしで作成したテロップのフォントを一括で変更する方法について紹介します。

この記事は以下のような人におすすめ!
- テロップのフォントだけを変更したい!
- テロップ一括で変更方法が知りたい!
- 操作方法が知りたい!
自動文字起こしで作成したテロップのフォントを一括で変更する方法を身につけることができます。
自動文字起こしフォントを一括変更する方法とは

修正したいテロップフォントを対象の選択、設定変更す流だけで、簡単に変更する事ができます。
自動文字起こししたキャプションを変更したいものを選択するだけで簡単に変更することが出来ます。
変更方法としては、通常のエッセンシャルウィンドウから設定を変更するものと、事前にスタイルを選択する方法になります。
どちらも簡単ですので、操作手順を参考にしてみて下さい。
図解でわかりやすい操作手順

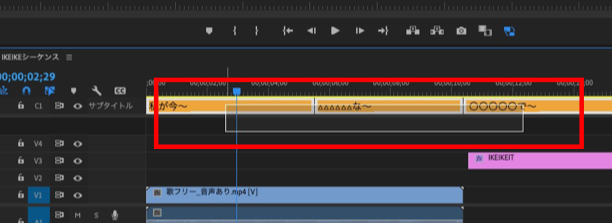
・変更したい対象のテロップを選択
・テロップのフォント設定を変更
変更したい対象のテロップを選択
1.フォントを変更したいキャプションを選択します。

2.選択された状態で、エッセンシャルグラフィックスのウィンドウを開き任意の設定へ変更します。

※以降は、フォントを変更した事例になります。
テロップのフォント設定を変更
手動でテロップを変更
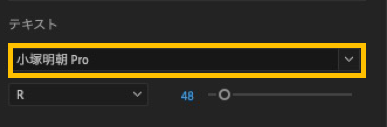
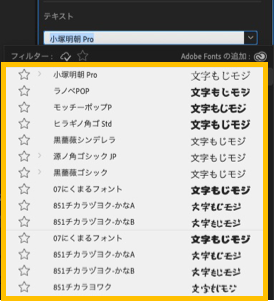
1.テキスト下のフォント種類のリストをクリックします。

2.テキストの種類が表示されていますので、変更したいテキストを選択します。

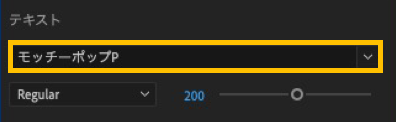
3.変更したいフォント種に変更されているか確認します。

4.変更すると以下のようにフォント種が変更されています。
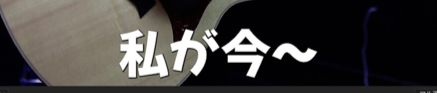
変更前

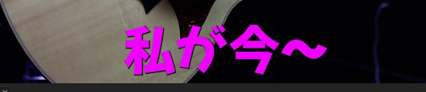
変更後

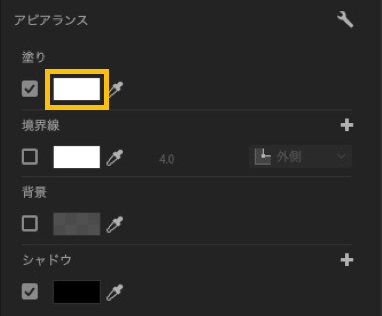
5.塗りの色をクリックします。

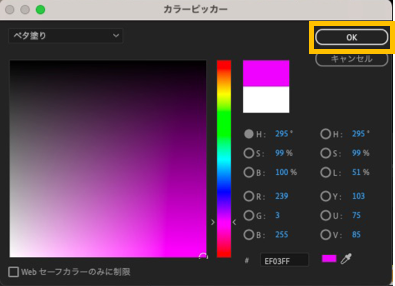
6.変更したい色を選択し、「OK」ボタンをクリックします。

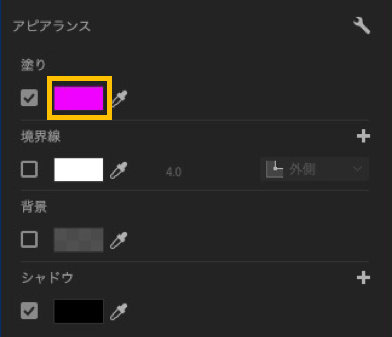
7.変更したい色に変更されていることを確認します。

8.変更するとテロップの色が変更されています。
変更前

変更後

スタイル選択によるフォント変更
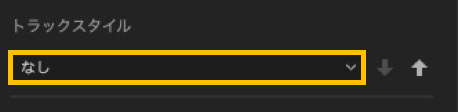
1.変更したいトラックスタイルを選択します。

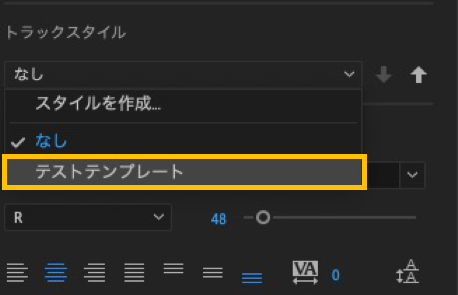
2.トラックスタイルが表示されていますので、変更したいスタイルを選択します。

スタイルの作成方法は、以下の記事を参考にして下さい。

まとめ

お疲れさまでした!
自動文字起こしで作成したテロップのフォントを一括で変更する方法について解説してきました。
・テロップのフォントを一つ一つ変更する必要はない。
・複数選択すれば、テロップを一括変更する事ができる。
テロップのフォントを一つ一つ修正する必要はありません!
私も一つ一つ修正していた時期がありましたが、一括で修正する事ができます!
何よりも自動で追加されたものをどうやって変更すればいい?と最初は悩みました。
対象のテロップを選択することで、全てにフォント変更が反映されます。
修正した設定のみ反映されます。
簡単な作業のため、すぐに実践して行きましょう!
今後も説明記事を追加していきます。基礎知識の勉強にお役立てできればと思います。
動画編集・画像加工の始め方を知りたい!お得に始めたい方へ
Adobe Creative Cloud(学生・教職員個人向けライセンスプログラム)を年間36,346円(税込39,980円)で、1ヶ月の動画教材を使えるお得なパッケージプランです。
講座を受講することでデジハリの学生となるため、社会人の方でも、どなたでもご利用可能です!
Adobeを始めたい方だけでなく、現役でAdobeCCを利用している方にもお得に利用できます。
お得にAdobeを始めたい方はこちら!
このお得な機会にAdobe(動画編集・画像加工)をご検討ください!

コメント