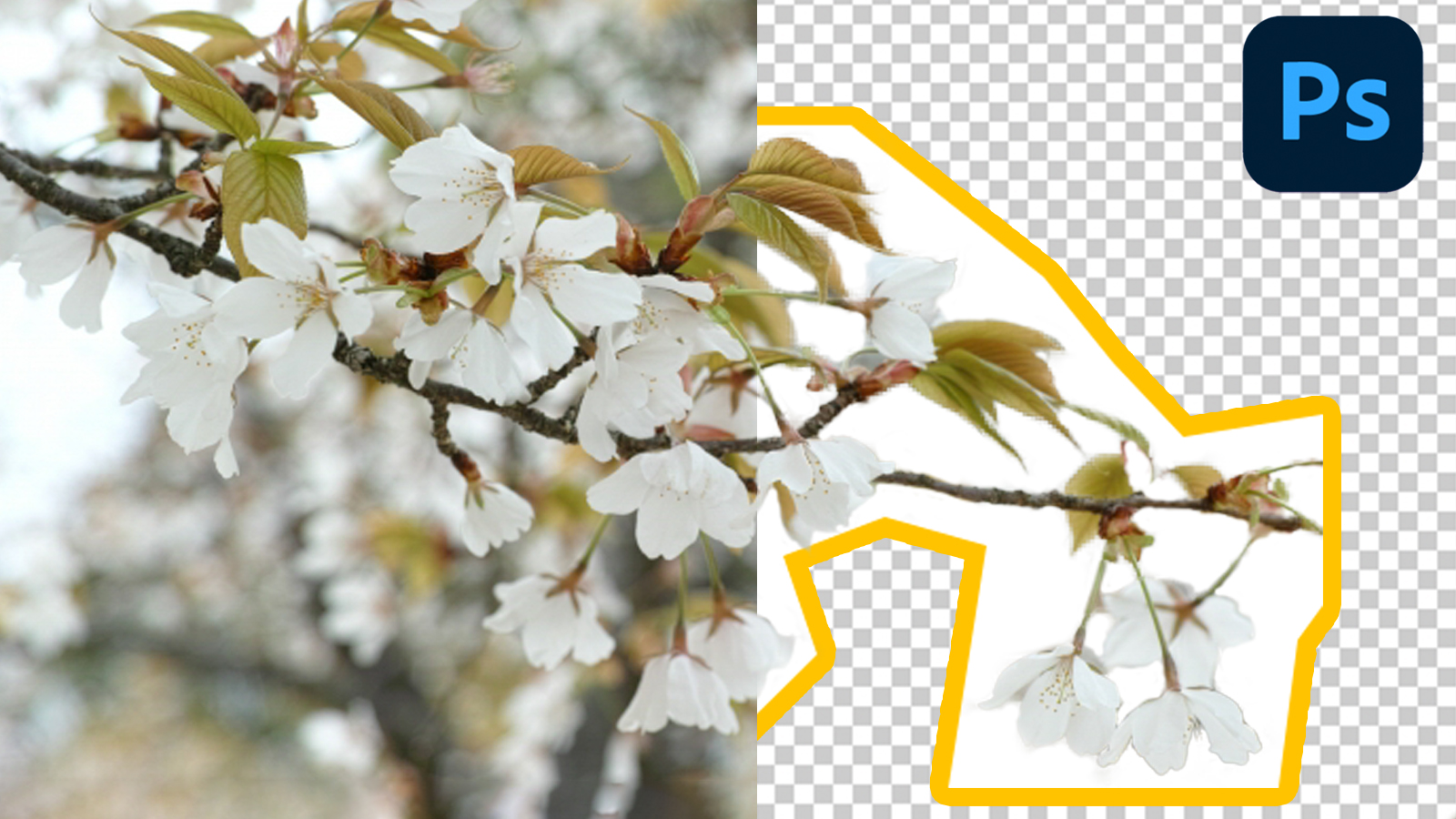
Photoshopを使って、植物や食べ物を切り抜きたい!細かい部分が多くて切り抜きが上手くいかない!とお悩みではないでしょうか?
今回の記事では、Photoshopを使って、複雑なものを綺麗に切り抜く方法を紹介します。

この記事は以下のような人におすすめ!
- 複雑で細かい部分の切り抜きが上手くいかない!
- 境界線調整ブラシツールの使い方を知りたい!
- 複雑なものの切り抜きを時短でやりたい!
Photoshopを使って、複雑なものも切り抜きできるスキルを身につけることができます。
それでは、始めましょう!
細かな切り抜きをするには?

Photoshopを使って、複雑な画像の切り抜きをしたい、全て手作業だと大変という方もいるかと思います。
それを手伝ってくれる機能が「境界線調整ブラシツール」です!
枝葉が別れた画像や髪の毛の切り抜きなど、背景と対象物を自動で選別してくれます。
複雑なものほど、「境界線調整ブラシツール」を使って時短で切り抜きしていきましょう!
・髪の毛や植物など、細かな対象物の切り抜き加工には欠かせないツール
・対象物と背景を自動で選別してくれる
・仕上げには手作業での調整が必要なので注意!
図解でわかりやすい操作手順

・大まかな切り抜きをする(ペンツール)
・自動で細かな切り抜きを行う(選択とマスク、境界線調整ブラシツール)
・手作業で仕上げをする(選択とマスク、ブラシツール)
・切り抜きとPNGファイルでの書き出し
大まかな切り抜きをする(ペンツール)
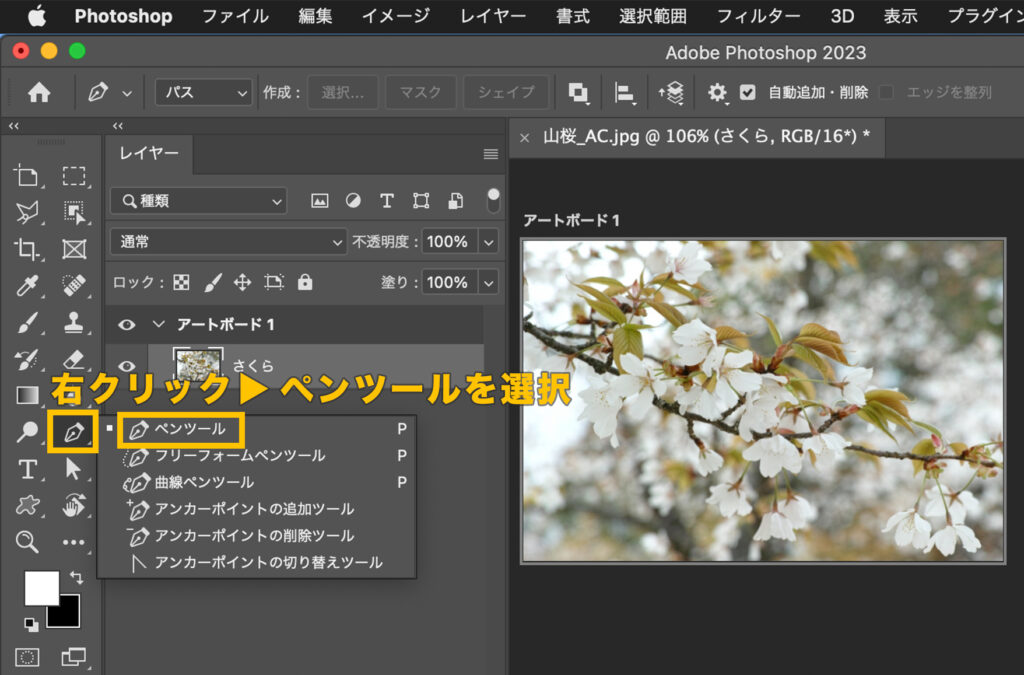
1.ペンのマークをクリックし、「ペンツール」をクリックします。

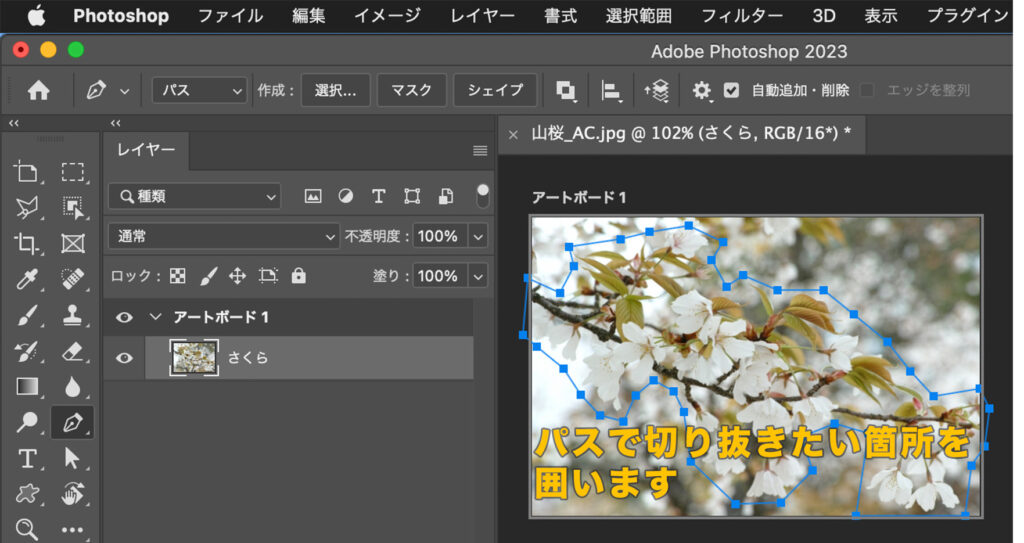
2.パスで切り抜きたい箇所を大きめに囲います。
(青いドットと線のことを「パス」と言います。)

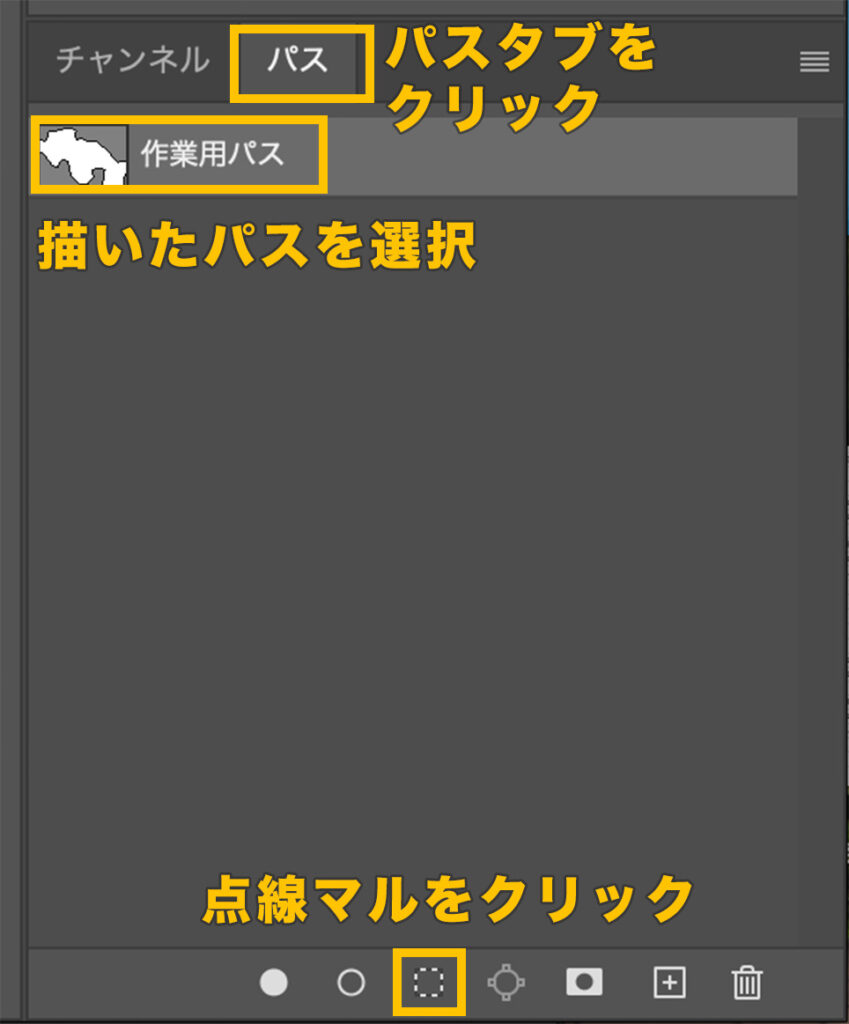
3.パスタブを表示し、先ほどの青線枠のパスを選択、点線マルをクリックします。

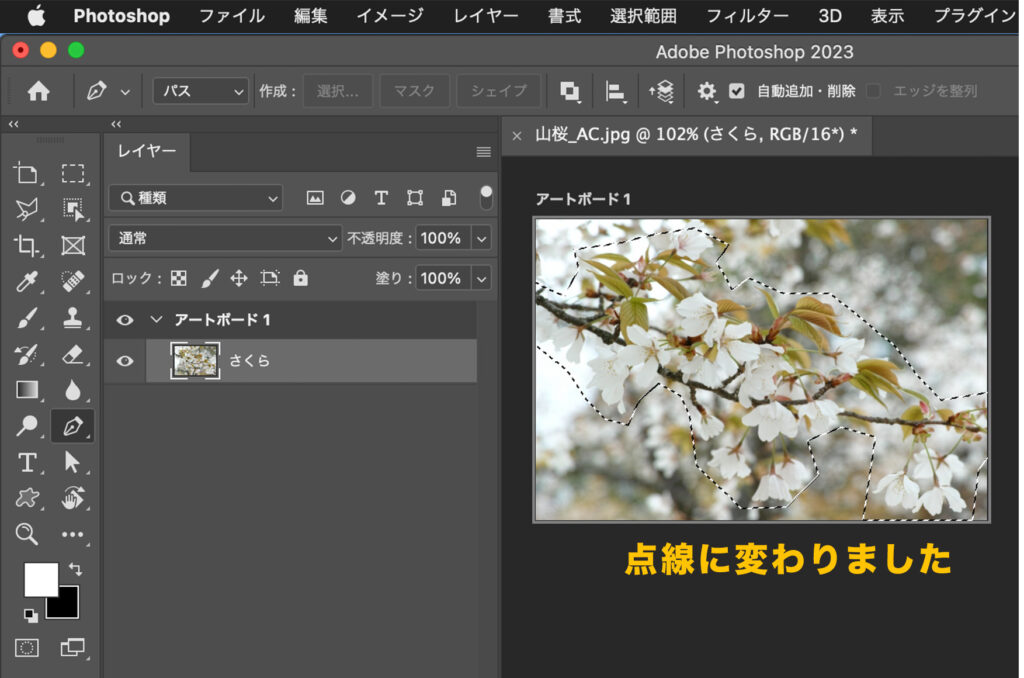
4.青の点線が点線に変わりました。
(点線のことを「選択範囲」と言います)

「選択とマスク」の画面の表示と設定
1.選択とマスクの画面に移動します。
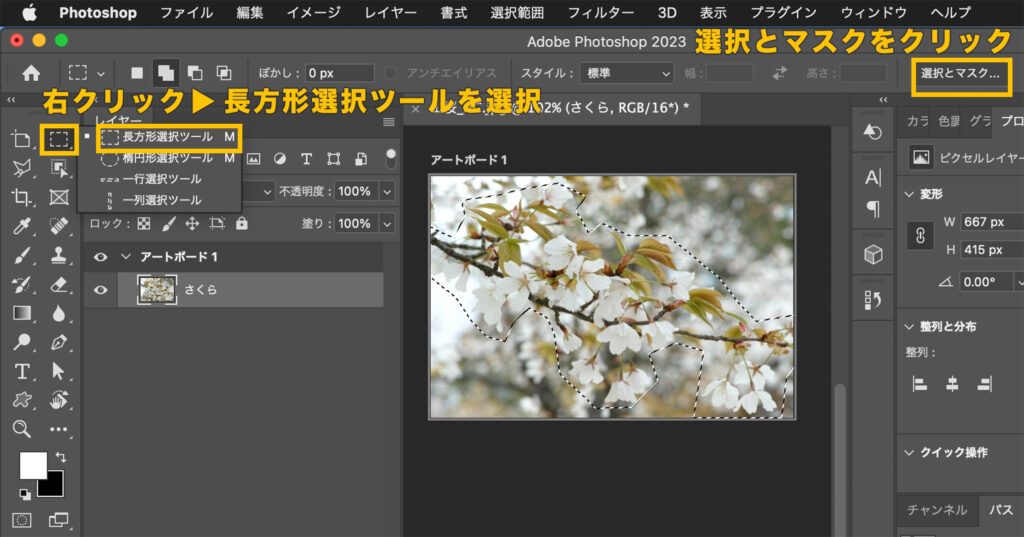
四角の点線を右クリック、長方形選択ツールを選択、「選択とマスク」をクリックします。

2.選択とマスクに変わりました。
赤色部分が切り抜かれます。

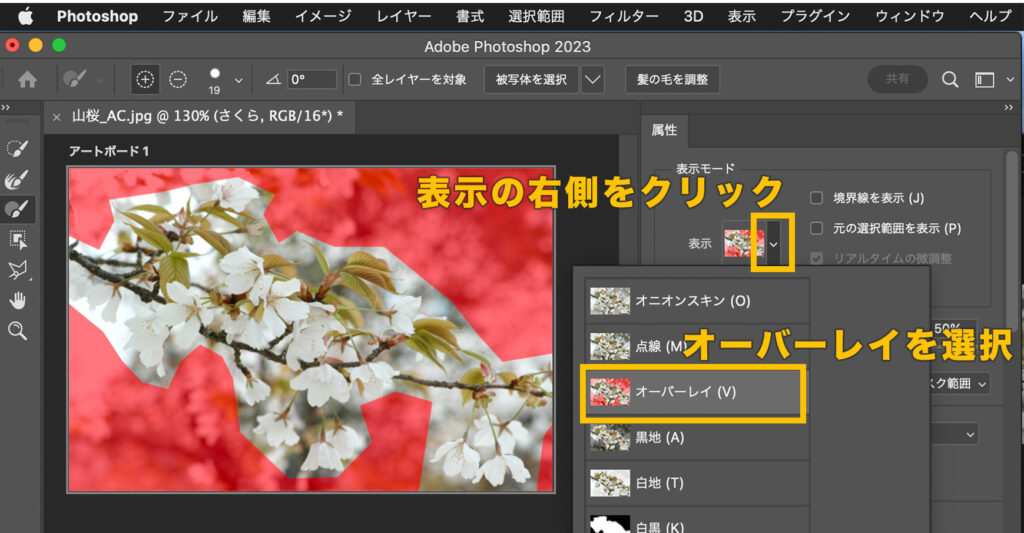
3.属性で表示モードを設定します。
表示の右側をクリックし、オーバーレイを選択します。

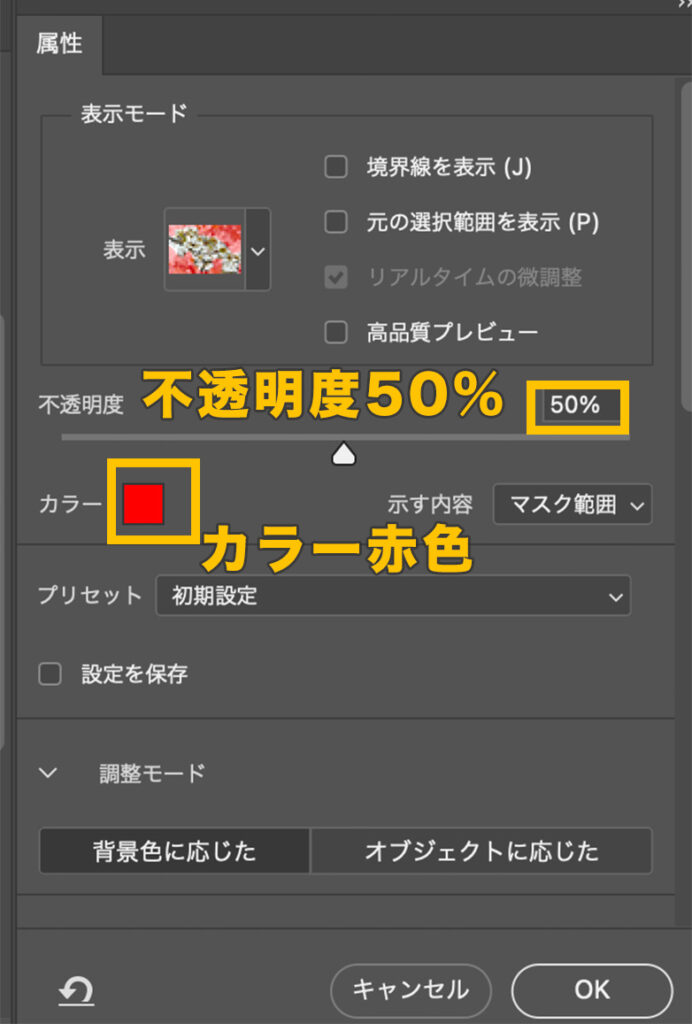
4.不透明度「50%」、カラーを赤色にします。

自動で細かな切り抜きを行う(選択とマスク、境界線調整ブラシツール)
1.境界線調整ブラシツールを選択、ブラシの横の下矢印をクリックし、ブラシの設定画面を開きます。
直径「25px」、硬さ「80%」、間隔「25%」にしました。
直径を調整して、ちょうどいいブラシのサイズにします。

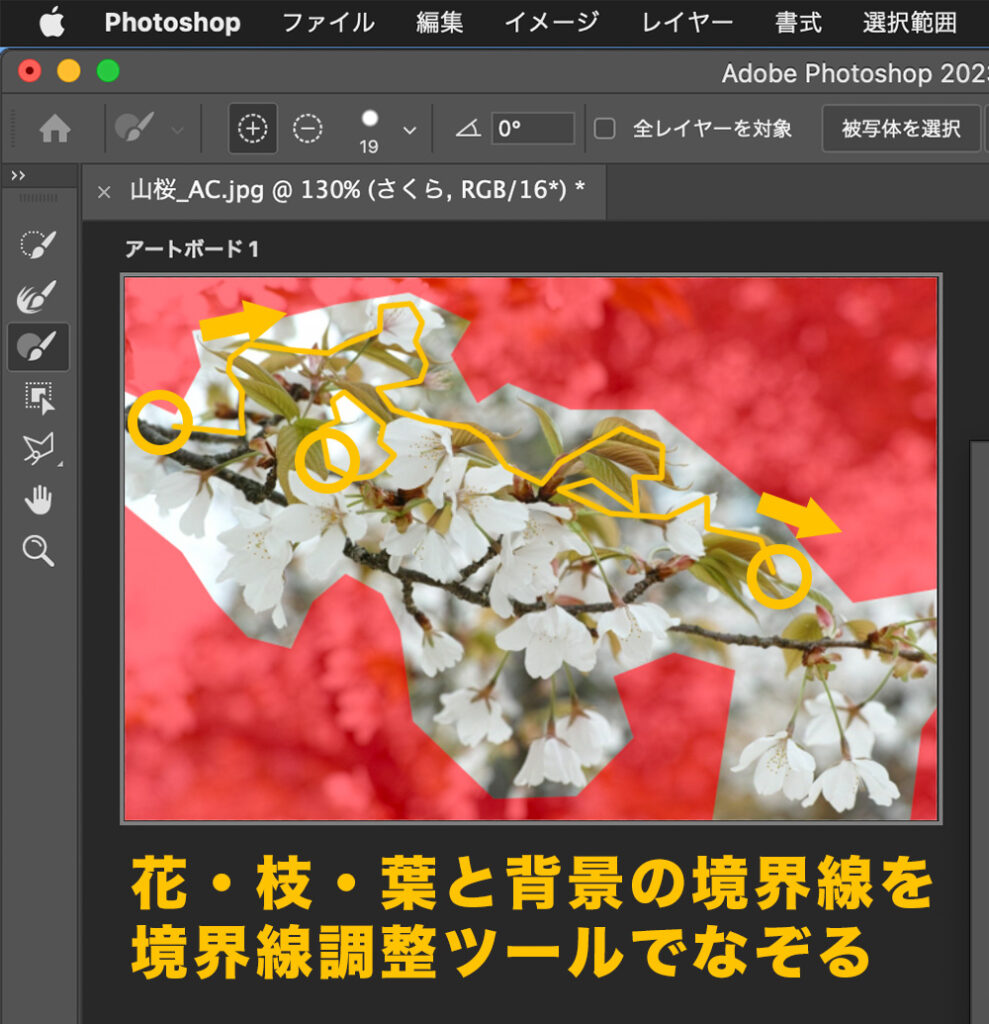
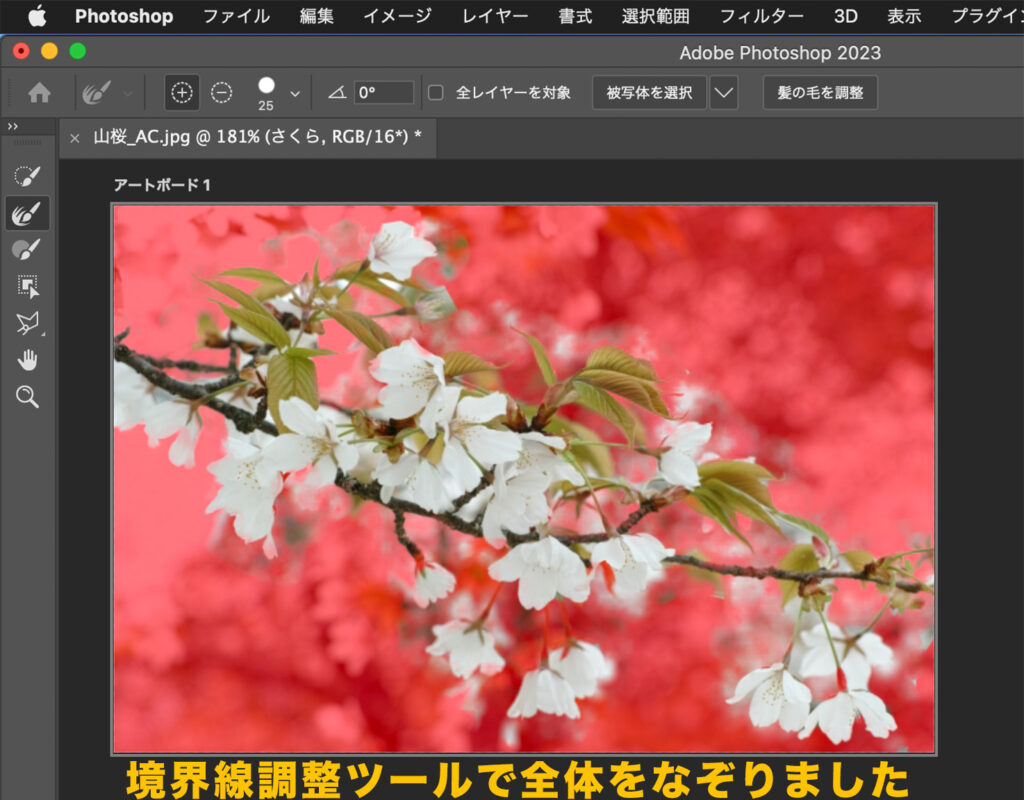
2.ブラシで、背景との境をなぞります。

3.境界線調整ブラシツールで全体をなぞりました。

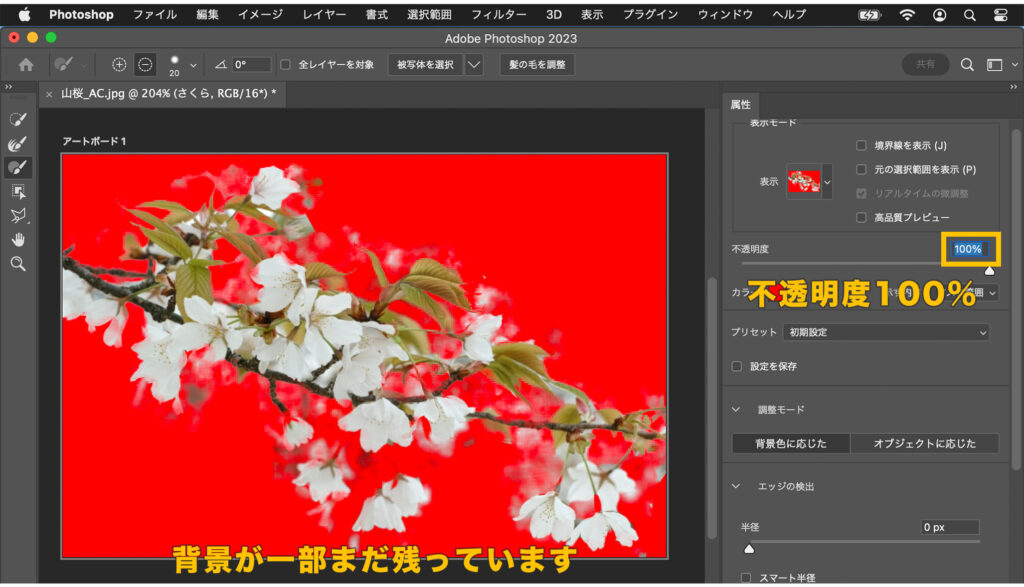
4.不透明度「100%」にします。まだ背景の一部がぼんやり残っています。

手作業で仕上げをする(選択とマスク、ブラシツール)
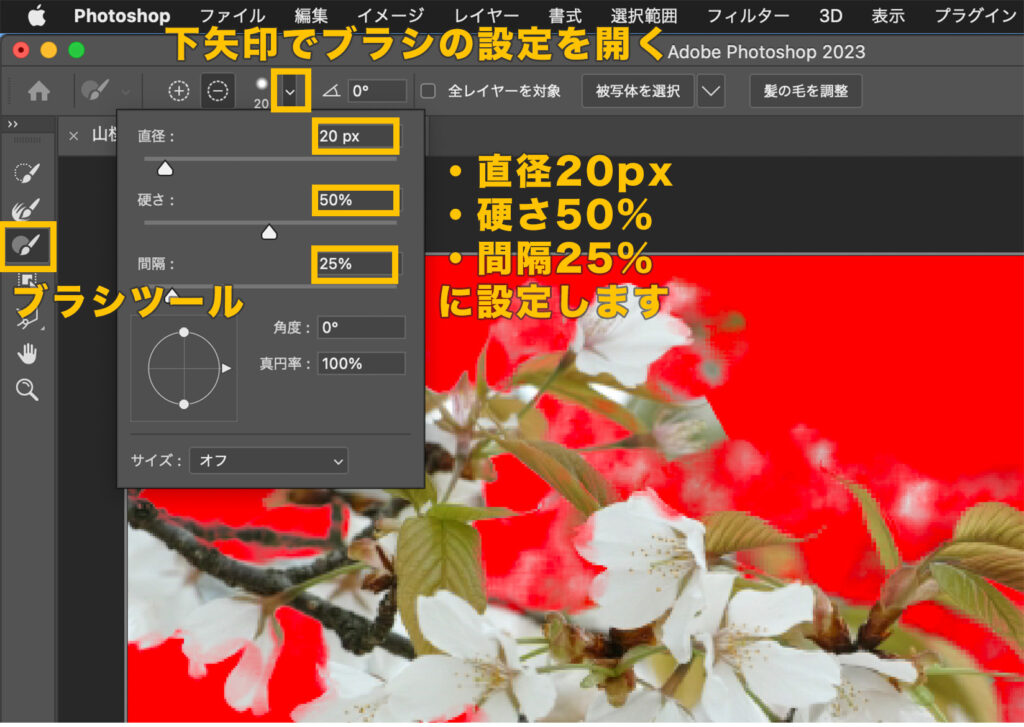
1.ブラシツールを選択、、ブラシの横の下矢印をクリックし、ブラシの設定画面を開きます。
直径「20px」、硬さ「50%」、間隔「25%」にしました。

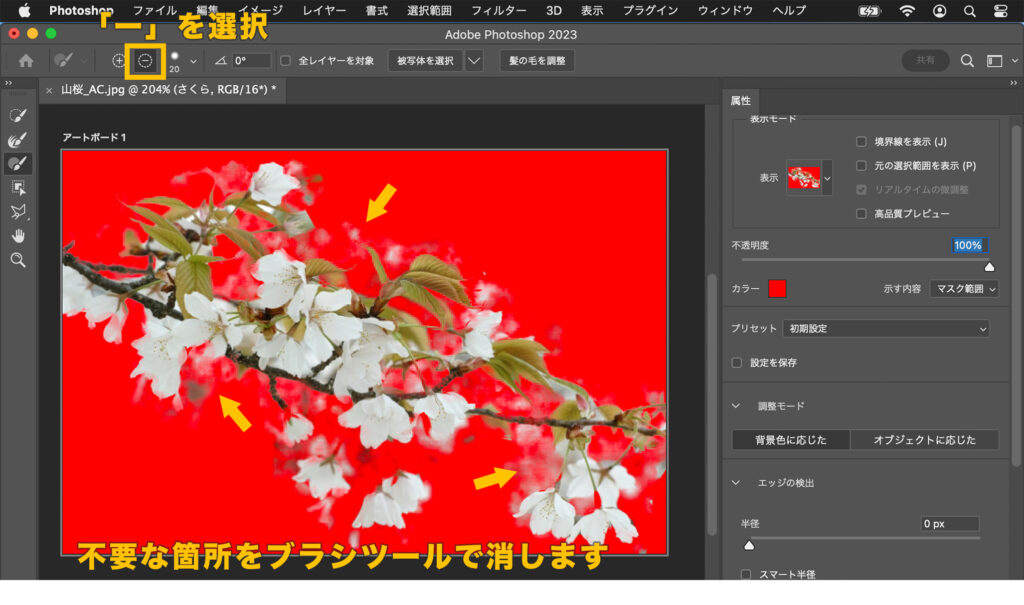
2.マイナスを選択、残った背景を消していきます

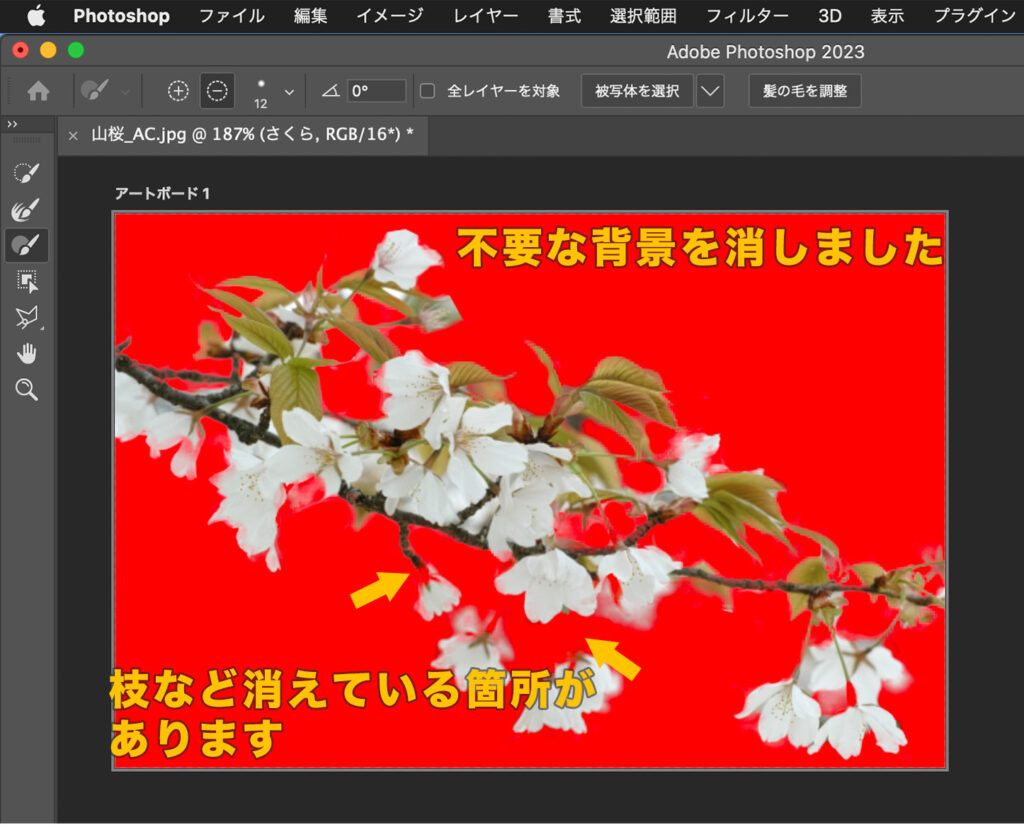
3.不要な背景を消しました。

4.プラスに切り替え、ブラシの設定をします。ブラシの横の下矢印をクリックし、ブラシの設定画面を開きます。
直径「10px」、硬さ「50%」、間隔「25%」にしました。

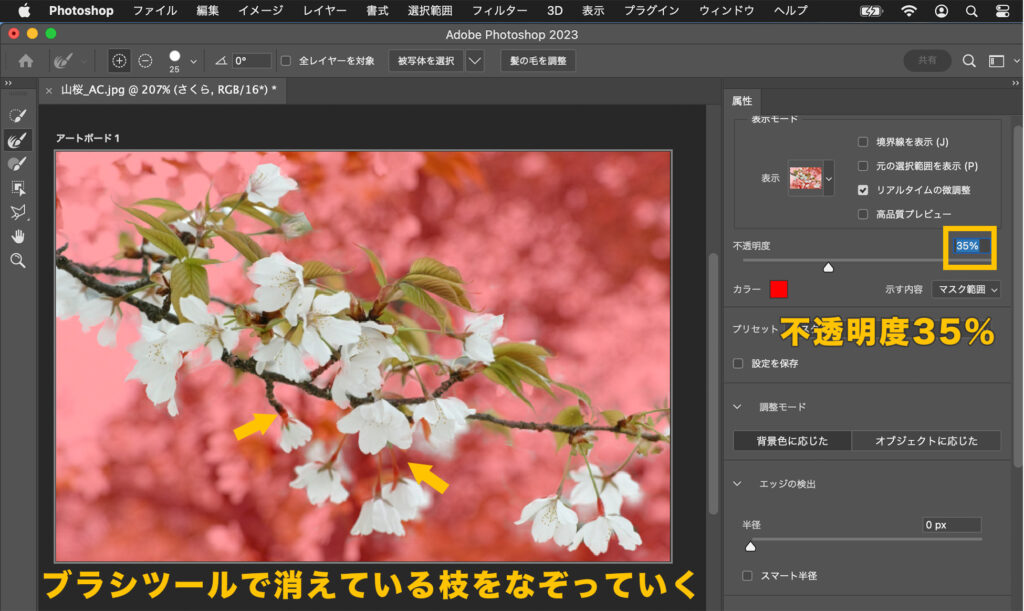
5.不透明度「35%」にして、ブラシツールで消えている枝葉をなぞっていきます

仕上がりの確認(選択とマスク、表示の切り替え)
1.不透明度「100%」にし、仕上がりを確認します。赤色を変更して仕上がりを確認します。

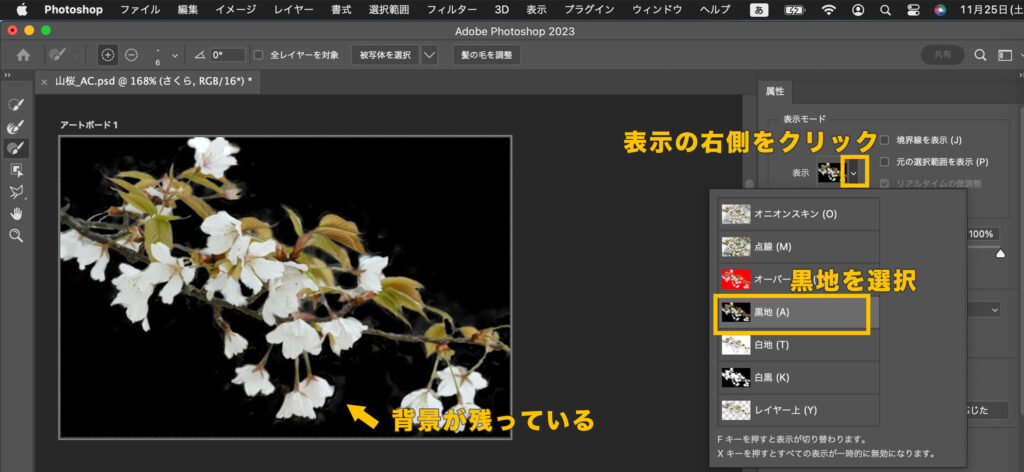
2.表示を黒地や白地に選択します。背景が少し残っていることがわかります。


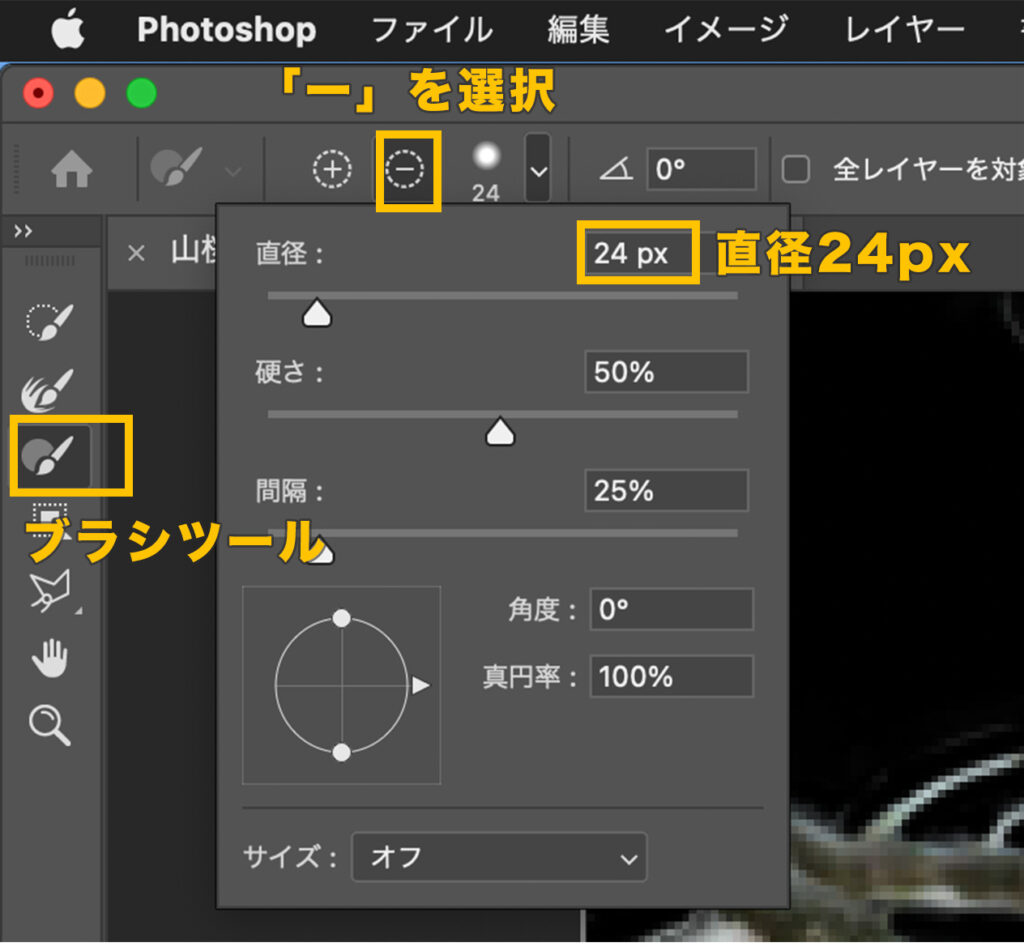
3.ブラシツールを選択、マイナスを選択し、ブラシの直径を「24px」にして、残った背景を消していきます。

4.ブラシツールで仕上げました。

切り抜きの完了(レイヤーマスク)
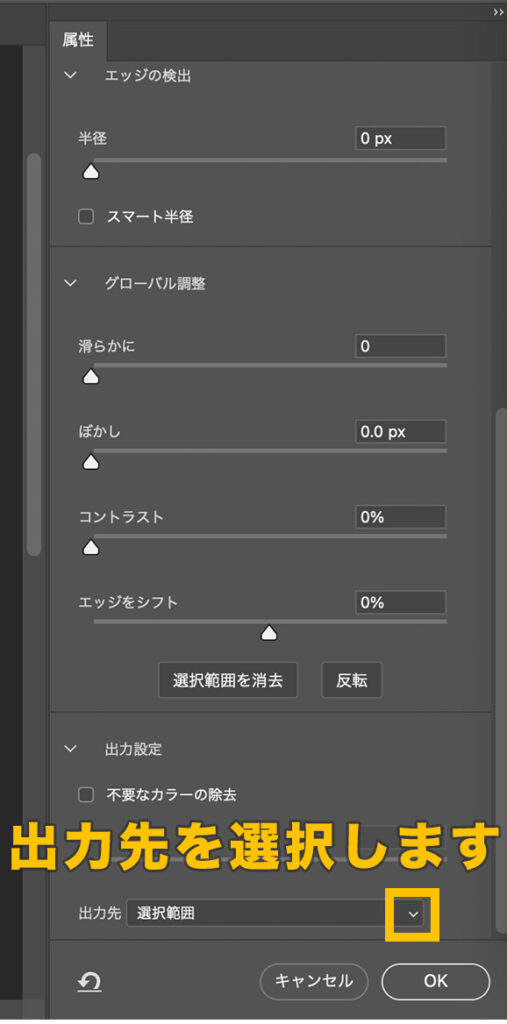
1.右側の属性から、出力先の下矢印をクリックします。

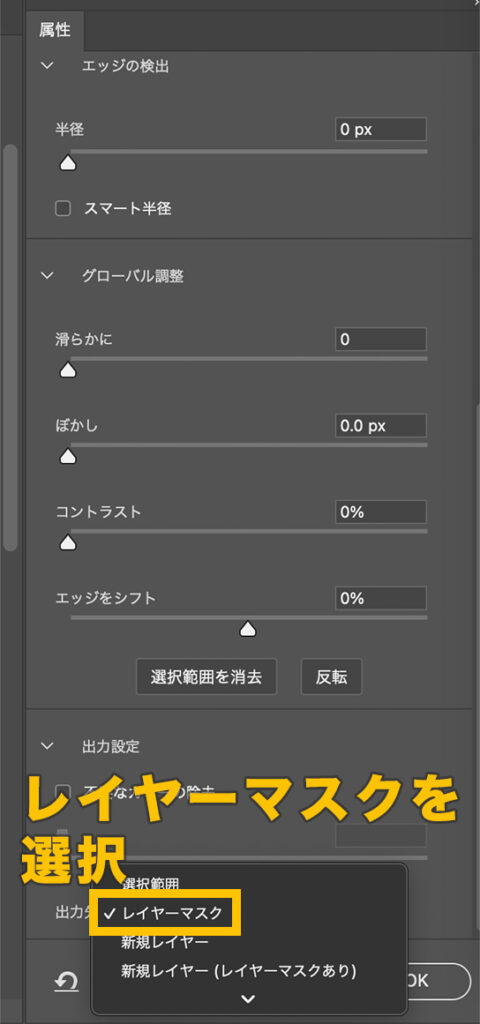
レイヤーマスクを選択します

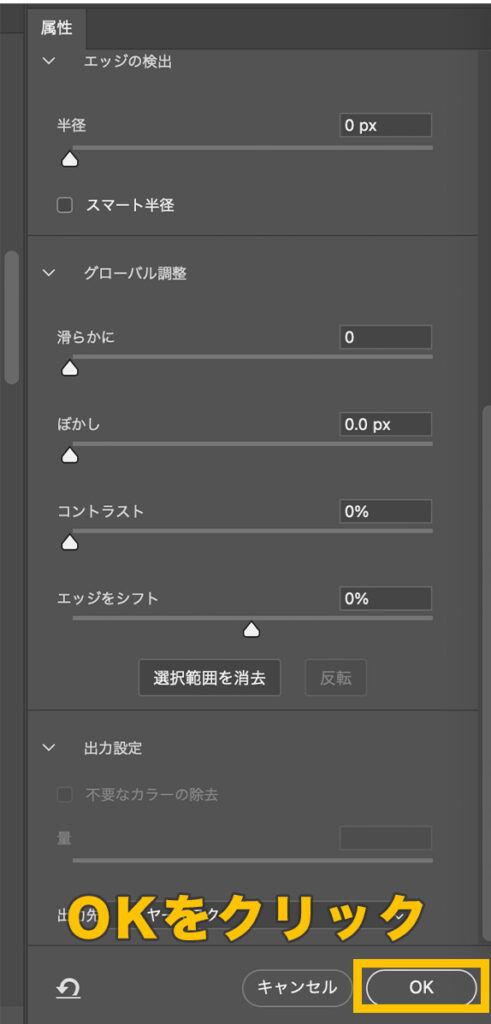
OKをクリックします。

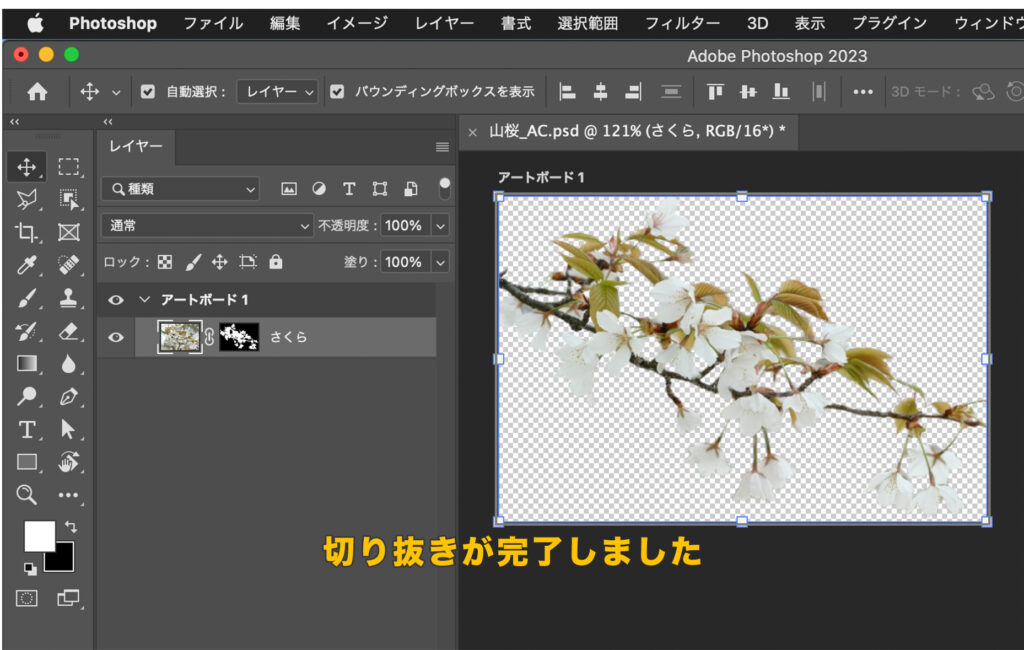
できあがりました!

PNGファイルで書き出し
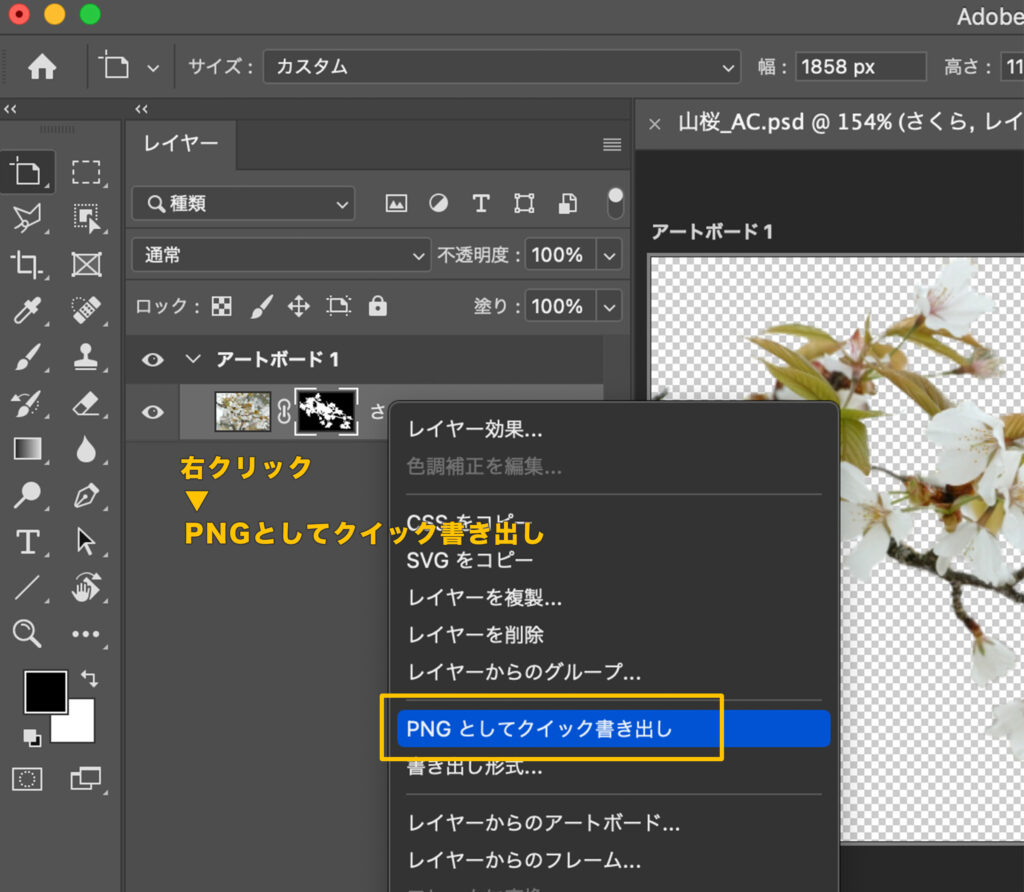
1.レイヤータブの加工した画像を選択、右クリック、「PNGとしてクイック書き出し」を選択します。
好きな場所にPNGファイルを保存して、書き出し完了です!

まとめ

お疲れさまでした!
今回はPhotoshopを使った植物を切り抜く方法を紹介しました。
・境界線調整ブラシツールを使うと、複雑な切り抜きも半自動で行うことができる
・最終的な仕上げはブラシツールで行う
・バランスを見ながら仕上げを行う
境界線調整ツールを使うと、細かな切り抜きも手伝ってもらうことができます。
仕上がりは、目で確認して、微調整することが大切です。
ぜひ試してみてくださいね。
今後も説明記事を追加していきます。基礎知識の勉強にお役立てできればと思います。
動画編集・画像加工の始め方を知りたい!お得に始めたい方へ
Adobe Creative Cloud(学生・教職員個人向けライセンスプログラム)を年間36,346円(税込39,980円)で、1ヶ月の動画教材を使えるお得なパッケージプランです。
講座を受講することでデジハリの学生となるため、社会人の方でも、どなたでもご利用可能です!
Adobeを始めたい方だけでなく、現役でAdobeCCを利用している方にもお得に利用できます。
お得にAdobeを始めたい方はこちら!
このお得な機会にAdobe(動画編集・画像加工)をご検討ください!

コメント