WordPressの基本操作を覚えたい、項目がたくさんあるけどどう使えばいいの?、背景/テーマエディタは利用すべきなの!?とお悩みではないでしょうか?
今回の記事では、そんなお悩みを解消するWordPressの背景/テーマエディタの基本的な操作方法について紹介します。

この記事は以下のような人におすすめ!
- 背景/テーマエディタの基本操作を覚えたい!
- 項目の内容を理解したい!
- 図解で操作方法が知りたい!
WordPressの背景/テーマエディタの基本的な操作方法を身につけることができます。
背景とテーマエディタとは

背景とは
背景は、「背後の景色」という意味です。こちらはよく利用される言葉なので、知っている人が多いのではないでしょうか。
スマートフォンなどでは、壁紙という表現もされています。
✅背景とは
WEBサイトをオシャレにする壁紙のこと
WEBサイトをオシャレに飾るという意味では、部屋の壁紙と同じ用途ですね!簡単に追加や削除ができます。気軽に試しても良いのではないでしょうか。
背景管理画面
背景の管理画面が表示されます。
サイトの背景を追加したり、編集、設置など基本操作をすることができます。背景を利用しWEBサイトをオシャレに設定するためには必要な画面です。使いこなせるようにしましょう。
テーマエディターとは
エディターは、「編集者」、「編集に使う機械」という意味です。そのため、サイト上で編集に使うものは、「プログラム」になります。
テーマを編集するためには必要なものです。もし、テーマを自由に作成したり編集したい場合は、プログラミングを勉強した上で利用しましょう。間違えるとテーマを壊すことになります。
✅テーマエディターとは
WEBサイトのテーマを編集するプログラムのこと
利用する際は、気をつけて利用してください。
テーマ編集画面
テーマの編集画面が表示されます。
テーマの編集をすることができます。プログラムを編集することで、テーマを変更していきます。利用すためには、プログラミングを勉強し理解することが大切です。間違えると壊れてしまうケースがあります。利用するときは注意して利用しましょう!
それでは、背景/テーマエディタを理解したので、背景/テーマエディタ機能を利用してみましょう。
図解でわかりやすい操作説明

各機能で操作説明をしていきます。
少し長くなりますが、必要な部分をみて利用して頂ければと思います。
✅背景
・背景カスタマイズ画面
・背景画像のアップロード
・背景画像の追加/変更
・背景の設定
・削除
✅テーマエディター
・テーマ編集画面
・テーマの編集
背景カスタマイズ画面
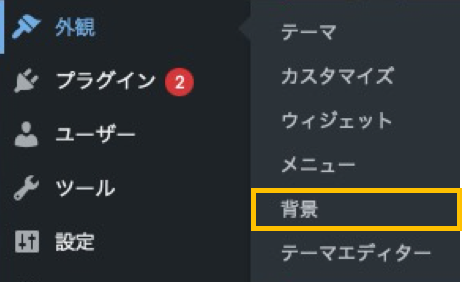
1.メニュー画面の「外観」→「背景」をクリックします。背景カスタマイズ画面が開きます。

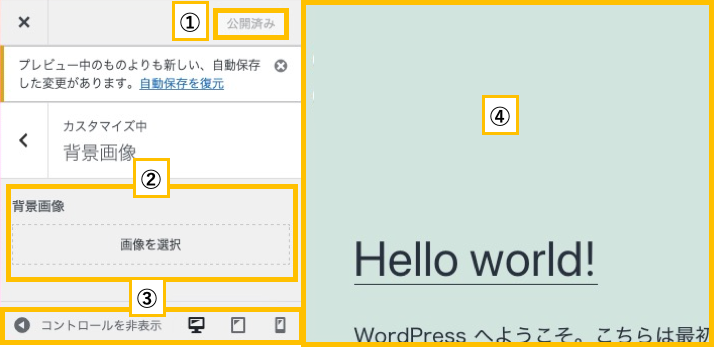
2.背景カスタマイズ画面の説明をしていきます。

| No | 項目名 | 説明 |
| ① | 公開ボタン | 外観の変更をした結果を更新することができます。ボタンを押すまでは、更新されません。 |
| ② | 背景画像メニュー | 背景画像の操作ができるメニュー画面になります。 |
| ③ | 表示切替 | プレビュー画面の表示をパソコン、タブレット、スマートフォンのサイズへ変更できます。 |
| ④ | プレビュー画面 | プレビューが表示されます。 |
背景画像のアップロード
ドラッグ&ドロップ
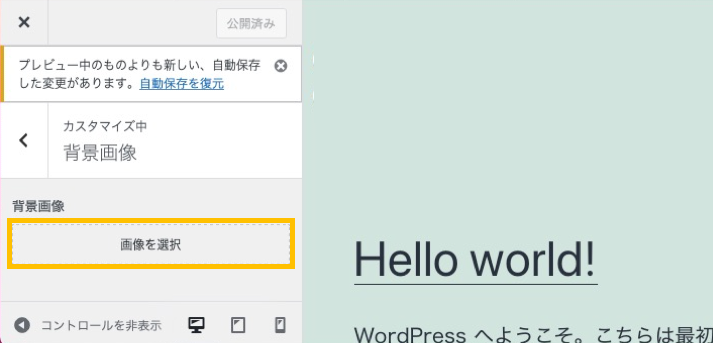
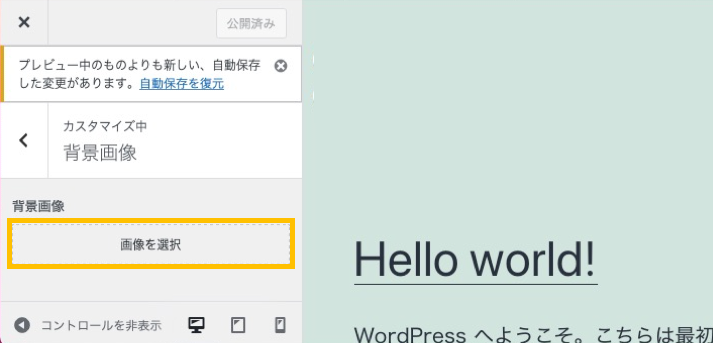
1.「画像を選択」をクリックします。すると背景画像アップロード画面が表示されます。

2.背景画像アップロード画面を開いた状態で、黄色い枠内にファイルをドラッグ&ドロップします。するとファイルがアップロードされます。
ドラッグ&ドロップ:対象ファイルなどを指定しマウスのボタンを押したまま画面上を移動します。希望の位置でボタンを離し移動させる操作のこと。

ファイルを選択
1.「画像を選択」をクリックします。すると背景画像アップロード画面が表示されます。

2.背景画像アップロード画面の「ファイルを選択」ボタンをクリックします。

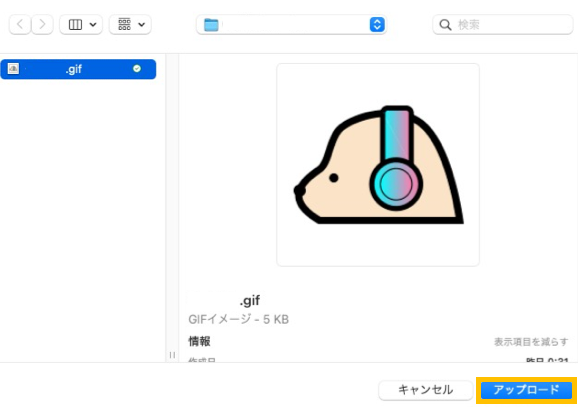
3.選択画面が開くので、対象ファイルを選択。「アップロード」ボタンをクリックします。これでファイルがアップロードされます。

背景画像の追加/変更
背景画像の追加
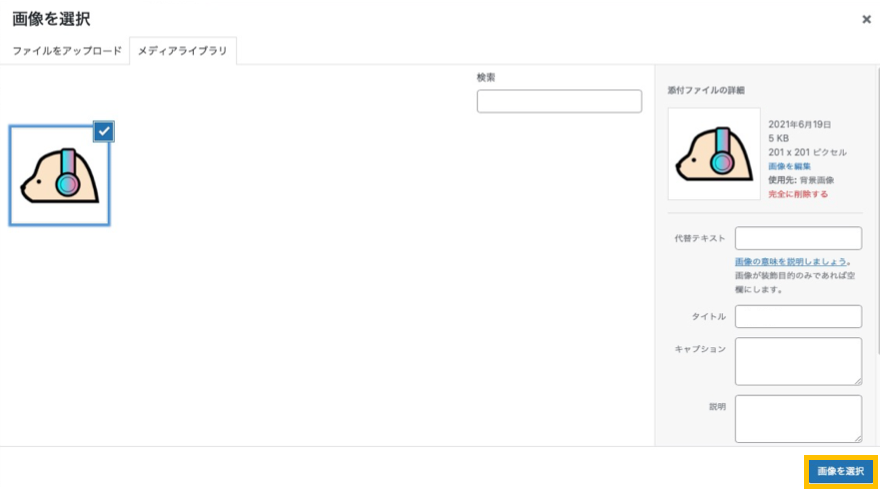
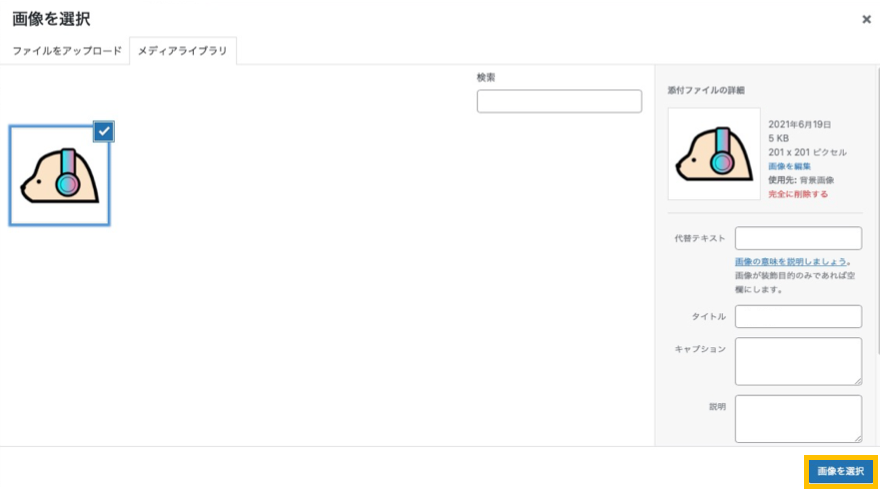
1.「画像を選択」をクリックします。するとメディアライブラリ画面が表示されます。

2.利用したい画像を選択し、「画像を選択」をクリックします。するとプレビュー画面に反映されます。

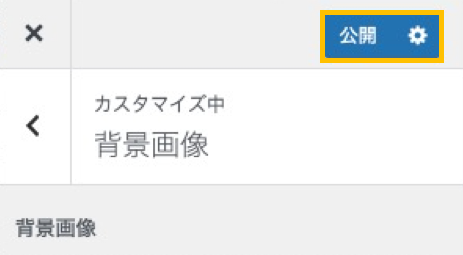
3.プレビュー画面で問題ないことを確認し、「公開」ボタンをクリックします。するとWEBサイトに反映されます。

背景画像の変更
1.「画像を変更」ボタンをクリックします。

2.変更したい画像を選択し、「画像を選択」をクリックします。するとプレビュー画面に反映されます。

3.プレビュー画面で問題ないことを確認し、「公開」ボタンをクリックします。するとWEBサイトに反映されます。

背景の設定
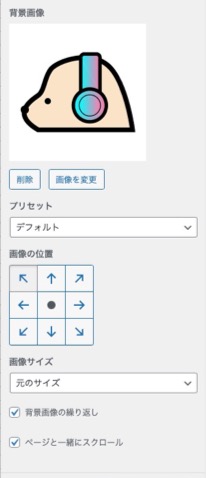
1.背景の設定画面を説明していきます。

| 項目 | 説明 |
| 背景画像 | 選択されている元画像が表示されます。画像の変更や削除ができます。 |
| プリセット | 各モードを選択することで、自動的に設定してくれます。 |
| 画像の位置 | 画像の位置を設定することができます。 |
| 画像サイズ | 画像サイズを選ぶことができます。 |
| 背景画像の繰り返し | 背景画像を繰り返し表示させることができます。 |
| ページを一緒にスクロール | スクロールすると画像を追従させ画面の同一位置に設置させることができます。 |
プリセット
各種モードの事例になります。
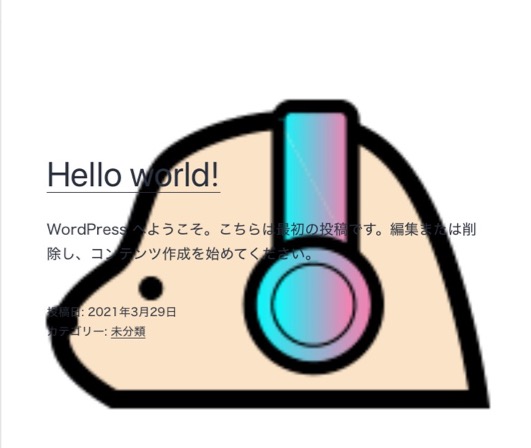
フルスクリーン
画像が画面全体に表示されます。

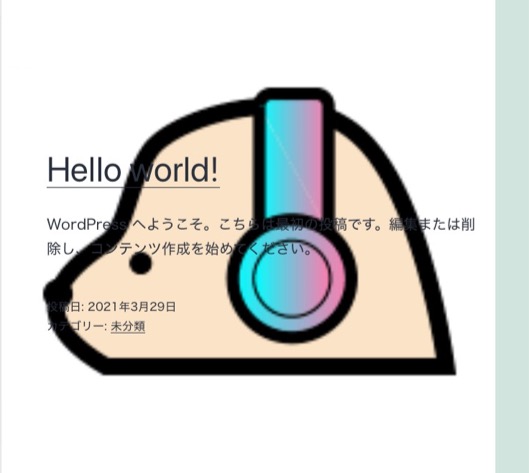
画面に合わせる
画面に合わせて表示されます。フルスクリーンと違い緑枠が見えます。

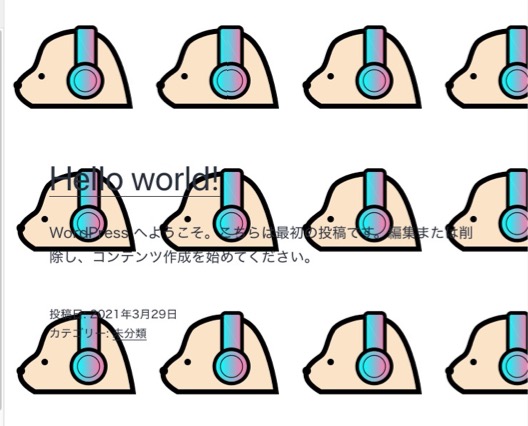
繰り返し
元画像を繰り返し画面一杯に表示されます。

カスタマイズ
カスタマイズ設定を説明していきます。
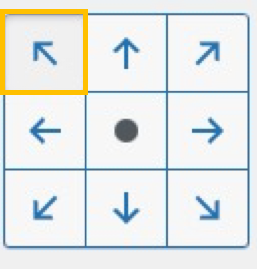
画像の位置
画像位置の左上を選択します。

上記選択をすると以下のように画像が左上に表示されます。

画像位置を右上を選択します。

上記選択をすると以下のように右上に表示されます。

画像を表示させたい任意の位置を選択することができます。
画像のサイズ
画像のサイズですが、「元のサイズ」、「画面に合わせる」、「フルスクリーン」を選択できます。プリセットと同様の状態に変更されます。
また、「背景画像の繰り返し」にチェックもプリセットの「繰り返し」と同様の状態に変更されます。
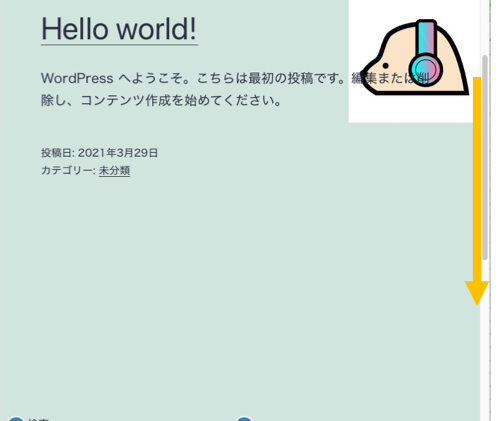
次に「ページと一緒にスクロール」です。
こちらは、チェックを外すと画像が、スクロールしても常に右上に表示されます。
ページの最上部の画像です。

次に下へスクロールした画像です。同じ位置に画像が表示されます。

各種設定が終わり問題ないようであれば、必ず「公開」をクリックして下さい。

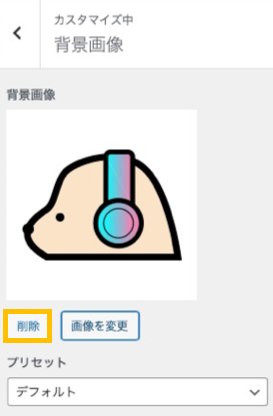
削除
1.背景の設定画面の「削除」ボタンをクリックします。すると背景画像が削除されます。

2.プレビュー画面で確認し、問題がなければ「公開」ボタンをクリックします。するとWEBサイトに反映されます。

テーマ編集画面
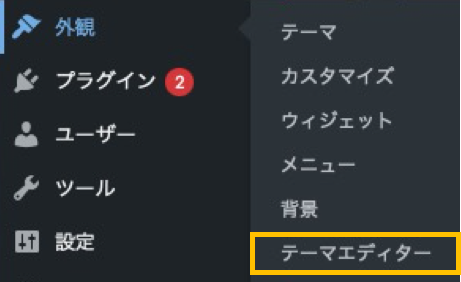
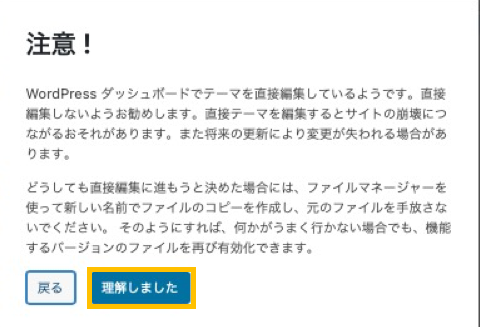
1.メニュー画面の「外観」→「テーマエディター」をクリックします。警告画面が開きます。

2.「理解しました」をクリックするとテーマ編集画面が開きます。

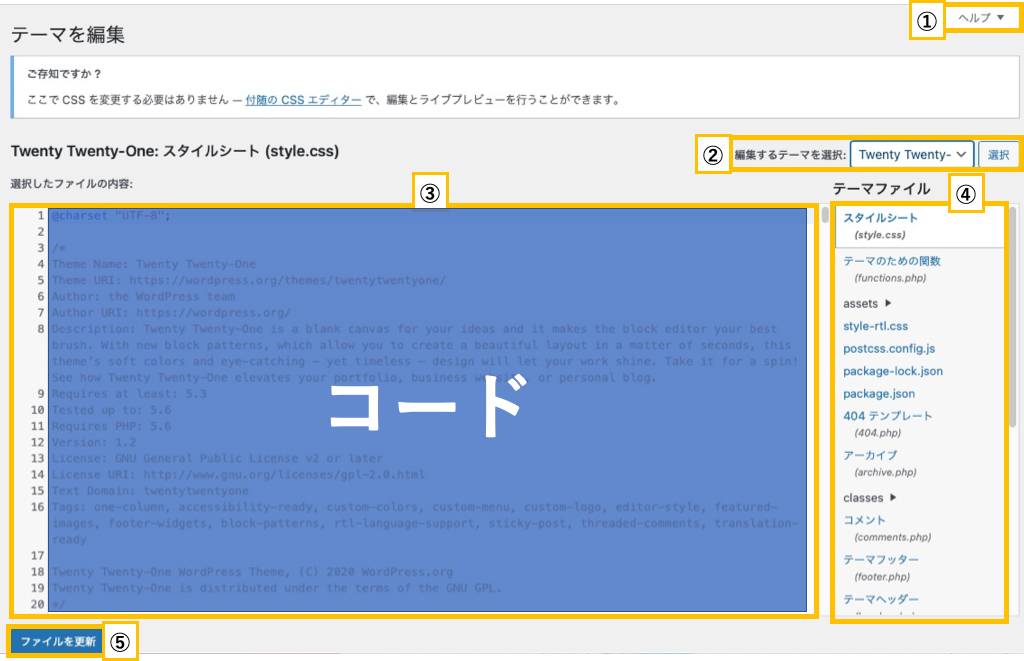
3.テーマ編集画面を説明します。

| No | 項目名 | 説明 |
| ① | ヘルプ | 利用方法の説明が表示されます。 |
| ② | テーマ選択 | 編集するテーマを選択し、コードを表示することができます。 |
| ③ | コード編集画面 | 選択したファイルのコードが表示されます。コードを編集することができます。 |
| ④ | テーマファイル選択 | テーマのファイルを選択し、コードを表示することができます。 |
| ⑤ | ファイル更新 | 編集した内容をファイルに更新することができます。 |
テーマの編集
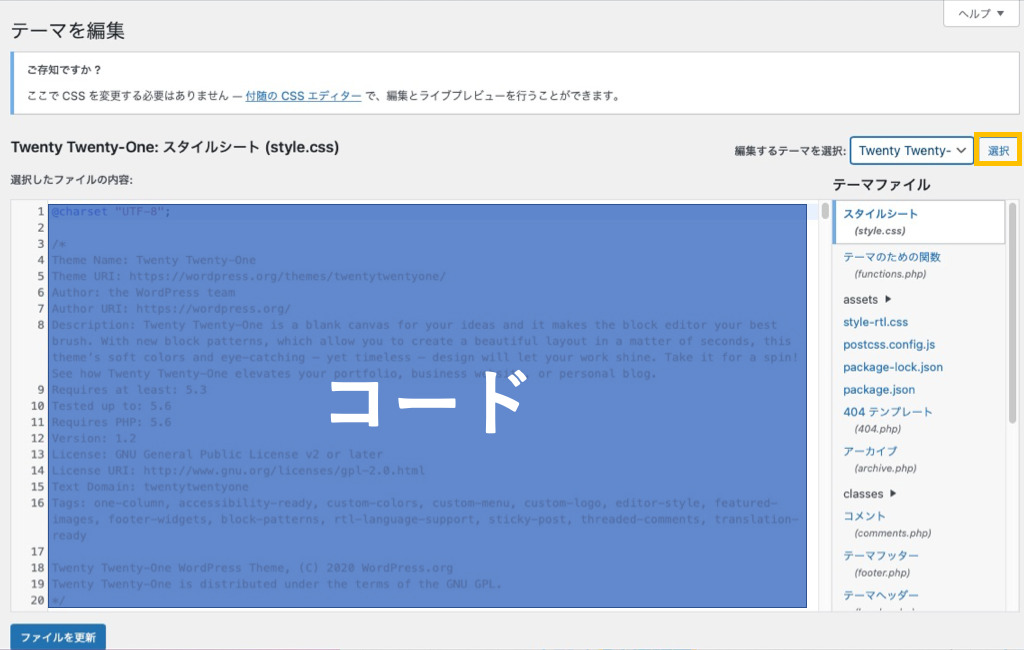
1.編集したいテーマを選択し、「選択」ボタンをクリックします。

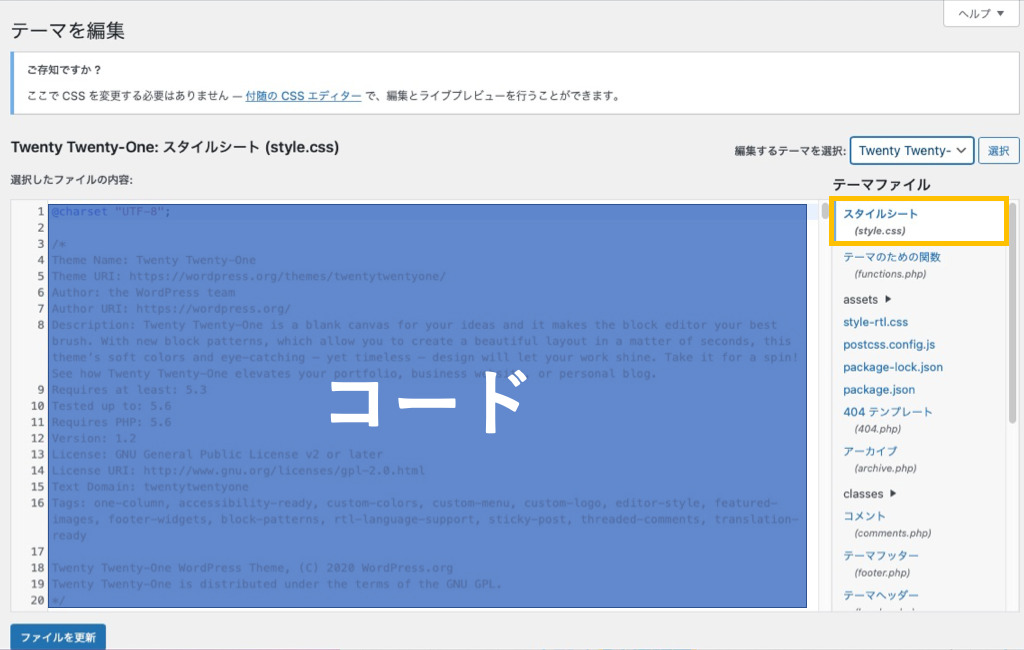
2.編集したいファイルを選択します。すると、コード編集画面にコードが表示されます。

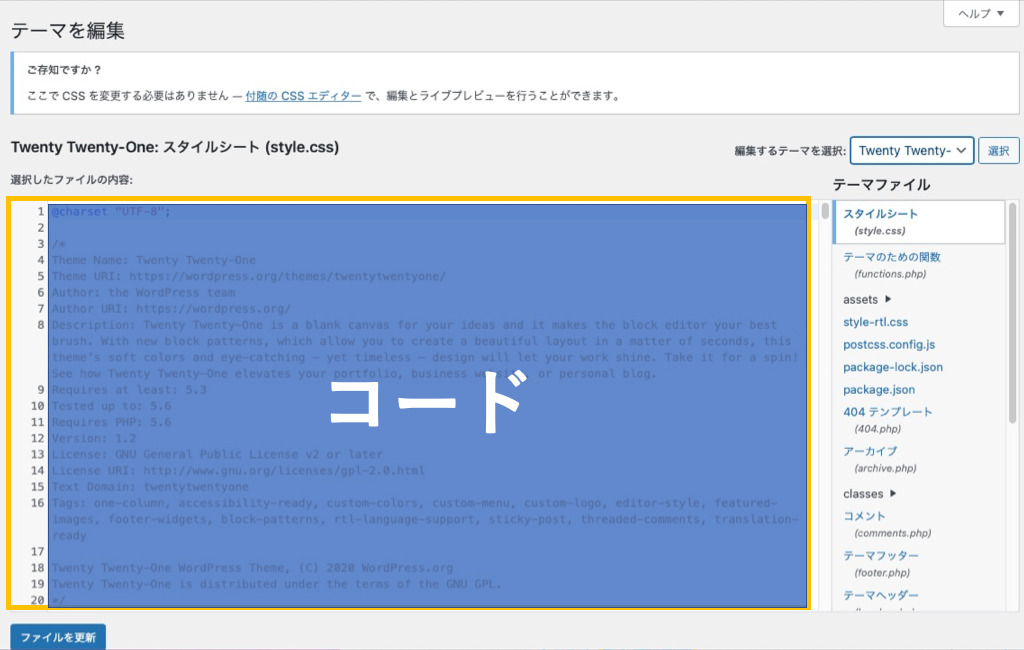
3.コード編集画面で、コードを編集します。

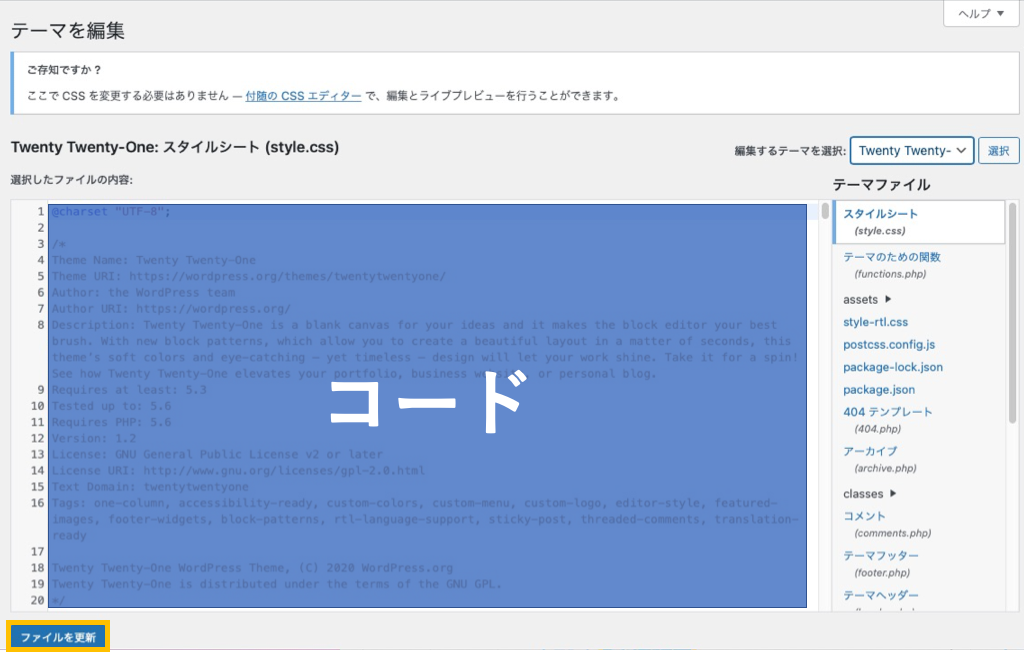
4.編集が終わり内容に問題ないことを確認し、「ファイルを更新」ボタンをクリックします。

まとめ

お疲れさまでした!どうでしたか?
背景/テーマエディタの機能説明に絞り込んで説明してきました。
背景/テーマエディタは、利用しなくても運用していくことはできます。私も実際には利用するケースは少ないです。他の機能を覚えきれてない場合は、そちらを優先しても良い要素です。上級者向けと言ってもいい内容です。もちろん、使いこなせれば良いですが、ゆくゆくで問題ない内容になります。
今後も説明記事を追加していきます。
基礎知識の勉強にお役立てできればと思います。
ブログを実際に始める方へ
国内シェアNo1のレンタルサーバーをお得に利用できるキャンペーン中です。
無料お試し期間があるので、安心してレンタルサーバーを試せます。
また、対象ドメインが契約期間中に無料で利用できます。
お得にXサーバーを利用したい方はこちら→エックスサーバー
![]()
このお得な機会にレンタルサーバー(ブログ)をご検討ください!

コメント