WordPressを始めたけど、基本操作がわかりません。たくさん項目があるけど…。どうすればいいの?ボタンはあるけど、なんのためにあるの?利用するべきなの?
そんな疑問にお答えします。
WordPress基本操作のメディア編

今回は、メディア機能になります。まずは、メディアを理解し管理・運営ができるようになりましょう!ということで、WordPressのボタン順に説明していきます。
まずは、メディア機能にある各機能を説明をしていきます。なぜ、メディアが必要なのか?そもそもメディアって何?という点も説明していきますね!ゆくゆくまとめサイトも作成していく予定です。
では、さっそくはじめていきましょう!
機能説明

メディア
メディアは、よく使われる言葉ですので認識が想像通りかもしれません。
✅メディアとは
情報を伝達をする媒体や技術のこと
WordPressでは、画像や動画になります。その画像や動画を管理できる機能と考えて下さい。
メディアは、文字だけで補えない表現ができます。そのため、読者に対して「わかりやすく伝える」という点では、すごく重要なツールと言えるでしょう。
最近では、動画を利用しわかりやすく伝えることができるようになりました。
それでは、メディアを理解したので、メディア機能を利用してみましょう。
操作説明

ライブラリ
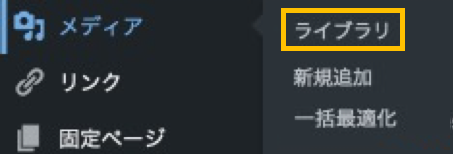
1.メニュー画面の「メディア」→「ライブラリ」をクリックします。ライブラリ画面が開きます。

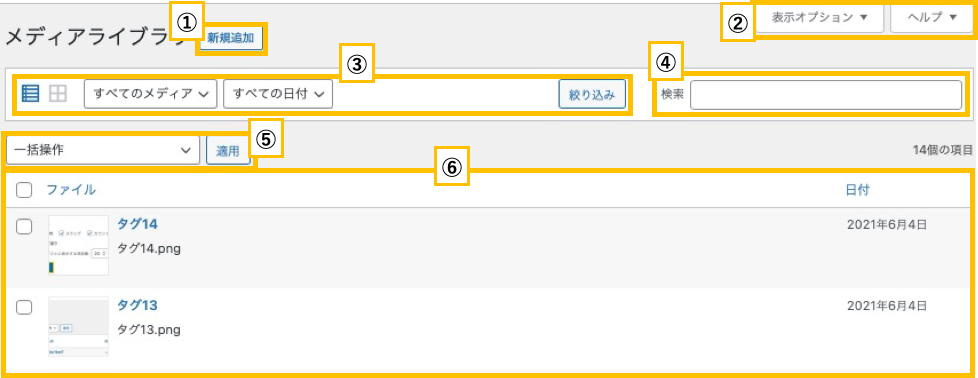
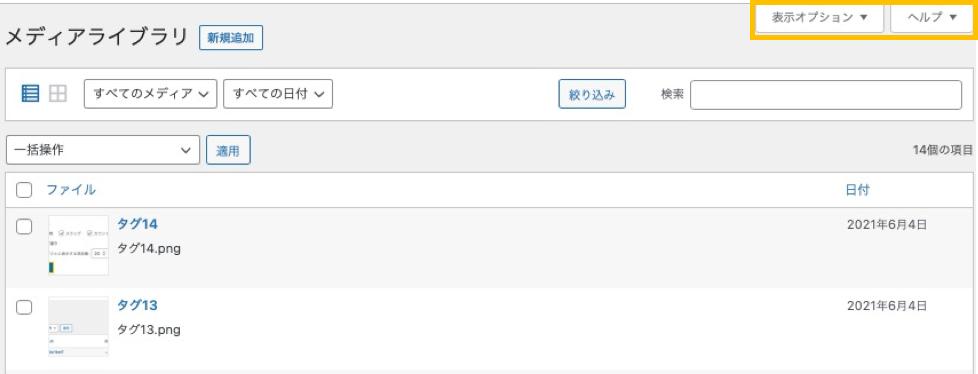
2.ライブラリの画面説明をしていきます。

| No | 項目名 | 説明 |
| ① | 新規追加 | 新しくメディアを追加することができます。メディアアップロード画面へ移動します。 |
| ② | 表示オプション/ヘルプ | 一覧の表示項目を変更することができます。ヘルプは、利用方法の説明が表示されます。 |
| ③ | 表示切替/絞り込み | リストビューとグリッドビューに表示を切替することができます。メディア情報で絞り込むことができます。 |
| ④ | メディア検索 | フリーワードでメディアを絞り込むことができます。 |
| ⑤ | 一括操作 | チェックを入れたメディアを一括で、削除することができます。 |
| ⑥ | メディア一覧 | 絞り込み/メディア検索で指定されたメディアが表示されます。 |
表示の違い
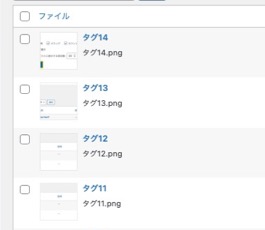
リストビューとグリッドビューの2パターンの表示があります。リストビューは、小さい画像を一覧で表示しています。グリッドビューは、少し大きめの画像が格子状に表示されています。
左が「リスト」、右が「グリッド」表示になります。アイコンをクリックすると切り替わります。お好きな方を利用して下さい。

リストビュー

グリッドビュー

一覧の表示項目変更
注意:こちらは、リストビューのみ変更することができます。
1.画面右上の「表示オプション▼」をクリックします。

2.表示オプション画面が表示されます。変更する箇所を変更し、「適用」ボタンをクリックすると反映されます。

追加
メディアアップロード画面を開く
メディアアップロード画面を表示させます。2通りあるので、お好みの方法を利用してみて下さい。
メニュー画面から開く
1.メニュー画面の「メディア」→「新規追加」をクリックします。メディアアップロード画面が表示されます。

ライブラリ画面から開く
1.メニュー画面の「メディア」→「ライブラリ」をクリックします。ライブラリ画面が開きます。

2.左上の「新規追加」ボタンをクリックします。メディアアップロード画面が表示されます。

メディアアップロード画面説明
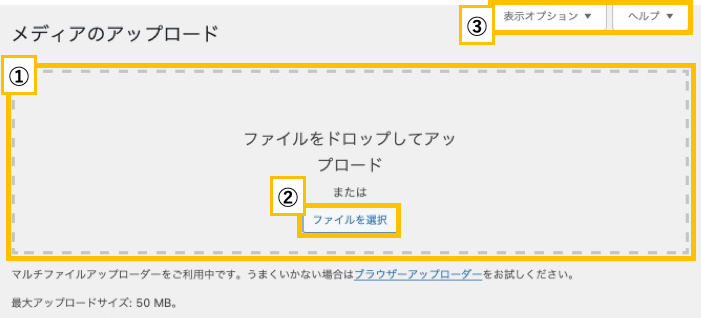
1.画像や動画をアップロードできる画面です。メディアアップロード画面説明をしていきます。

| No | 項目名 | 説明 |
| ① | ドロップアップロード | ファイルをドラッグ&ドロップすることで、ファイルを追加することができます。 |
| ② | ファイルを選択 | ファイルを選択画面を表示し、ファイルを選択して追加することができます。 |
| ③ | 表示オプション/ヘルプ | 一覧の表示項目を変更することができます。ヘルプは、利用方法の説明が表示されます。 |
メディアのアップロード
メディアをWordPressにアップロードします。2通りあるので、お好みの方法を利用してみて下さい。
ドラッグ&ドロップ
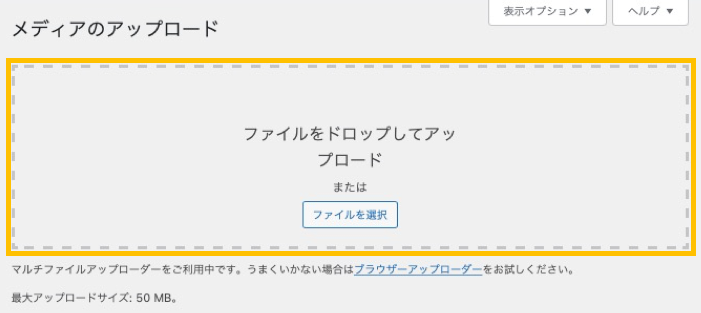
1.メディアアップロード画面を開いた状態で、黄色い枠内にファイルをドラッグ&ドロップします。するとファイルがアップロードされます。
ドラッグ&ドロップ:対象ファイルなどを指定しマウスのボタンを押したまま画面上を移動します。希望の位置でボタンを離し移動させる操作のこと。

ファイルを選択
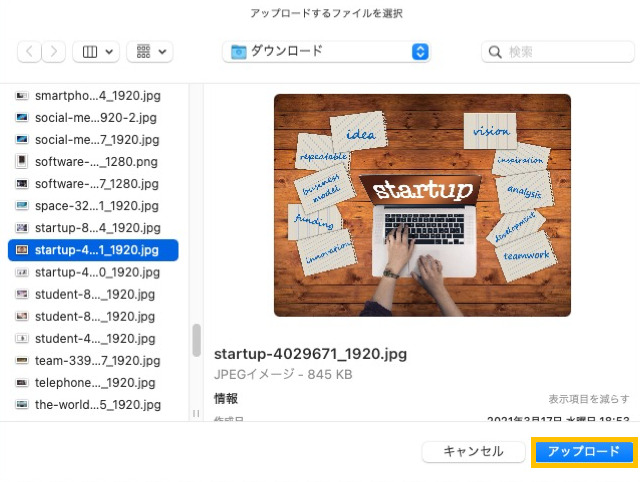
1.メディアアップロード画面の「ファイルを選択」ボタンをクリックします。

2.選択画面が開くので、対象ファイルを選択。「アップロード」ボタンをクリックします。これでファイルがアップロードされます。

編集
アップロードしたメディア(画像や動画)の編集ができます。2つの機能がありますので、説明しておきます。
メディアを編集:メディアの管理情報を編集することができます。
画像を編集:画像そのものを編集をすることができます。
メディア編集画面を開く
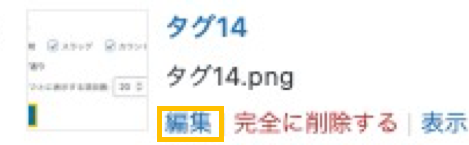
1.ライブラリ画面で、変更するメディアへマウスカーソルを移動させると操作メニューボタンが表示されます。
2.表示された操作メニューの「編集」もしくは、タイトルをクリックします。そうするとメディア編集画面が表示されます。

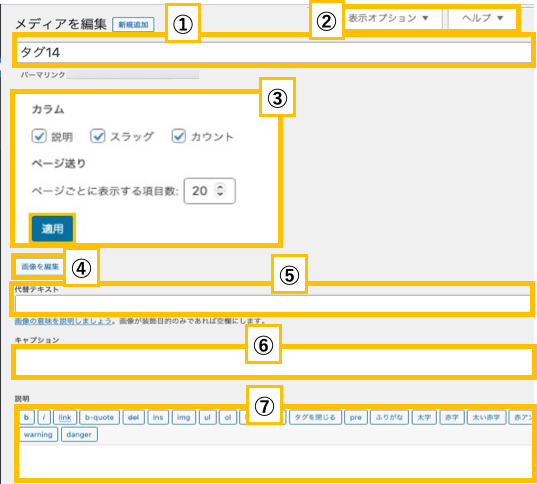
メディア編集画面の説明

| No | 項目名 | 説明 |
| ① | 名前 | メディア名です。 |
| ② | 表示オプション/ヘルプ | 編集画面の表示項目を変更することができます。ヘルプは、利用方法の説明が表示されます。 |
| ③ | 画像 | アップロード画像が表示されます。 |
| ④ | 画像を編集 | 画像編集画面へ移動します。 |
| ⑤ | 代替テキスト | メディアが表示されなかった時のテキストです。また、検索エンジンがメディアを認識するためにも利用されています。わかりやすく記入しましょう。 |
| ⑥ | キャプション | メディアの簡単な説明になります。ユーザーへわかりやすくするためのものです。 |
| ⑦ | 説明 | メディアの説明になります。 後々見返すときにどんなカテゴリーなのか?を記載しておくと便利です。 |
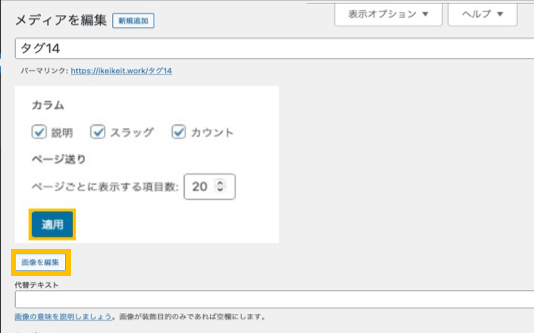
メディアを編集
1.メディア編集画面の必要事項を記載し、画面右上にある保存メニューの「更新」ボタンをクリックします。これで、編集した情報が保存されます。

画像を編集
画像編集画面を開く
1.メディア編集画面の「画像を編集」ボタンをクリックします。

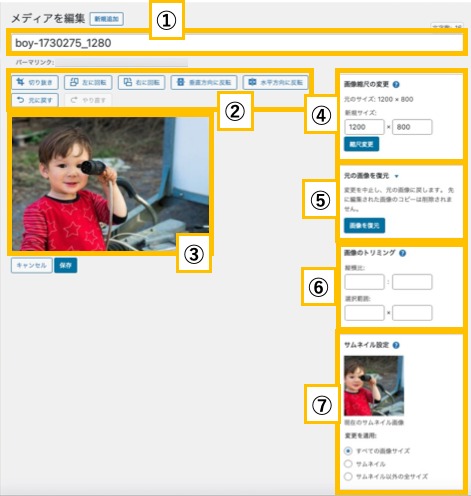
画像編集画面の説明

| No | 項目名 | 説明 |
| ① | 名前 | メディア名です。 |
| ② | 編集メニュー | 画像の切り取りや回転などをボタンで実行できます。 |
| ③ | 画像 | アップロード画像が表示されます。編集状態もこちらの画像に表示されます。 |
| ④ | 画像縮尺の変更 | 画像のサイズ変更です。 |
| ⑤ | 元の画像を復元 | 元の画像に戻すことができます。 |
| ⑥ | 画像のトリミング | 画像のトリミングができます。 |
| ⑦ | サムネイル設定 | 画像の編集を反映する範囲を設定することができます。 |
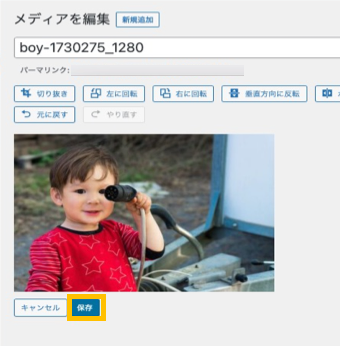
画像を編集を保存
1.画像編集画面の編集が終われば、「保存」ボタンをクリックします。これで、編集した情報が保存されます。

画像編集の詳しい操作方法に関しては、別途記事を書きます。
削除/一括削除
作成したカテゴリーの削除ができます。削除方法には、「削除」と「一括削除」の2つがあります。
削除
1.メディアライブラリ画面で、変更するメディアへマウスカーソルを移動させると操作メニューボタンが表示されます。
2.表示された操作メニューの「完全に削除する」をクリックします。

一括削除
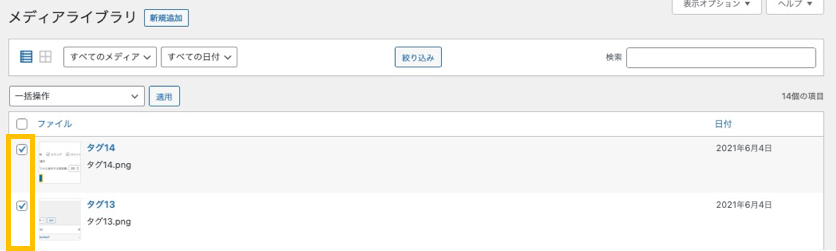
1.メディアライブラリ画面で、削除したいカテゴリーにチェックをします。

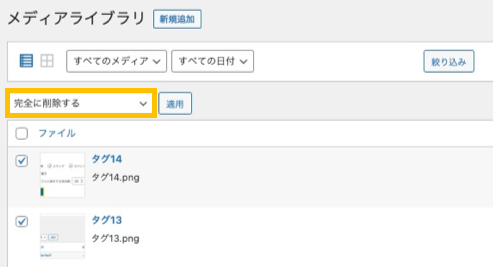
2.チェックが終わると一括操作を「完全に削除する」を選択します。

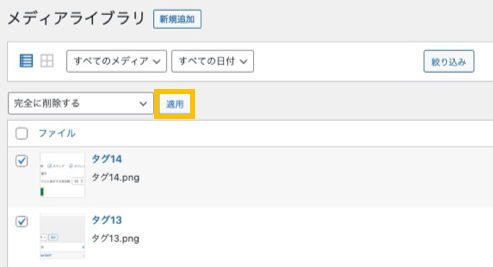
3.上記で選んだ内容を再度確認し「適用」ボタンをクリックします。すると削除されます。

おすすめプラグイン

EWWW Image Optimizer
画像をアップロードすると圧縮などの必要作業が自動行なわれます。作業時間が削減されて効率的にサイト運営ができるのでおすすめです!
MCM Categories
画像の数がいつの間にか増えています。過去の記事を見直したりするときに画像を探すのは大変です。そんな時にカテゴリーを利用し、分類することですぐに探せることができます。すごく便利なので、おすすめします!
まとめ

お疲れさまでした!どうでしたか?
メディアの機能説明に絞り込んで説明してきました。
メディアは重要な項目です。記事の中に画像を入れ込むことで、わかりやすくなります。文字ばかりより画像があるとイメージがしやすいですよね!わかりやすい記事だと利用する人も増えますよね。使いこなせるようにしていきましょう!!
今後も説明記事を追加していきます。
基礎知識の勉強にお役立てできればと思います。