WordPressの基本操作を覚えたい、項目がたくさんあるけどどう使えばいいの?、メディア設定は利用すべきなの!?とお悩みではないでしょうか?
今回の記事では、そんなお悩みを解消するWordPressのメディア設定の基本的な操作方法について紹介します。

この記事は以下のような人におすすめ!
- メディア設定の基本操作を覚えたい!
- 項目の内容を理解したい!
- 図解で操作方法が知りたい!
WordPressのメディア設定の基本的な操作方法を身につけることができます
メディア設定とは

メディア設定とは
メディアとは、「情報を伝達をする媒体や技術のこと」でしたよね!今回は、その設定になります。
✅メディア設定とは
WEBサイトで情報伝達媒体を利用するときの基本設定のこと
メディアを利用するには、覚えておいて良いのではないでしょうか。
メディア設定
メディア設定画面が表示されます。
画像サイズやファイルのアップロードなどを設定することができます。サイトの記事を作成しやすいようにサイズを設定しておくと便利です。効率的に記事を作成することができます。上手に利用していきましょう。
それでは、メディア設定を理解したので、メディア設定を利用してみましょう。
図解でわかりやすい操作説明

各機能で操作説明をしていきます。
少し長くなりますが、必要な部分をみて利用して頂ければと思います。
✅メディア設定
・メディア設定画面
・メディア設定を更新
✅メディア設定補足事項
・リンク通知
メディア設定画面
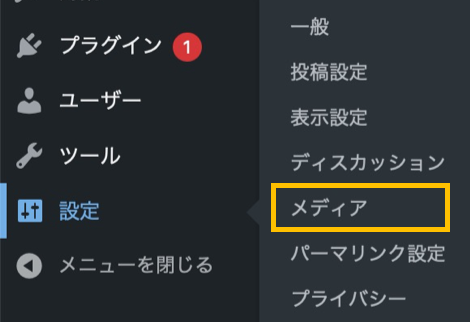
1.メニュー画面の「設定」→「メディア」をクリックします。メディア設定画面が開きます。

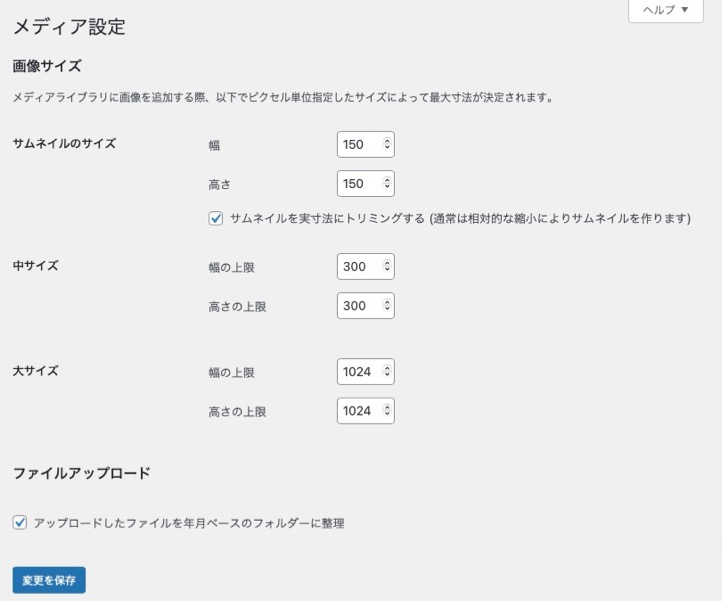
2.メディア設定画面の説明をしていきます。

| 項目 | 説明 |
| サムネイルのサイズ 幅 | サムネイルの幅を設定できます。 |
| サムネイルのサイズ 高さ | サムネイルの高さを設定できます。 |
| サムネイルを実寸法にトリミングする | 指定サイズにトリミングする設定ができます。 |
| 中サイズ 幅の上限 | 中サイズの幅上限値を設定できます。 |
| 中サイズ 高さの上限 | 中サイズの高さ上限値を設定できます。 |
| 大サイズ 幅の上限 | 大サイズの幅上限値を設定できます。 |
| 大サイズ 高さの上限 | 大サイズの高さ上限値を設定できます。 |
| アップロードしたファイルを年月ベースのフォルダーに整理 | アップロードしたファイルを年月別のフォルダーに分類されます。 |
| 変更を保存 | 変更箇所を保存することができます。 |
メディア設定を更新
1.メディア設定画面を開き設定したい箇所を変更します。
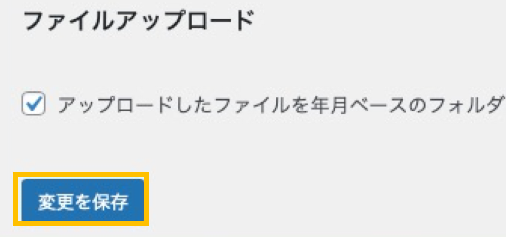
2.メディア設定を変更した後に画面左下の「変更を保存」をクリックします。

画像サイズ
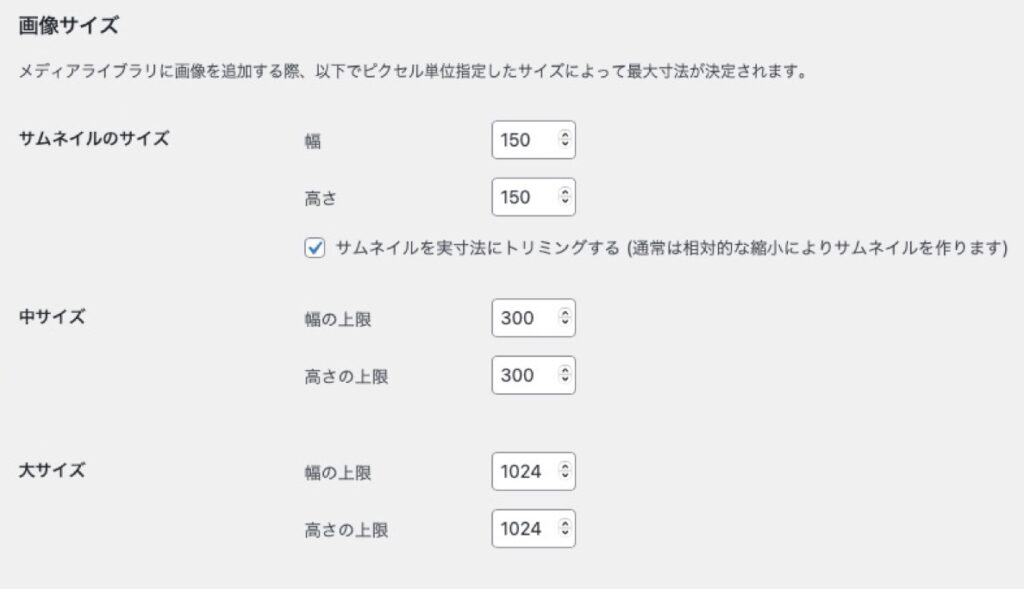
記事の作成時に画像を貼り付けることができます。その際に「サムネイル」、「中サイズ」、「大サイズ」、「フルサイズ」と指定することで上限値に抑え込むことができます。すると記事内の画像サイズが統一しやすくなるでしょう。自分の記事にあった数値に変更することをおすすめします。しかし、大サイズに関しては、読者が見やすいサイズの限度値に設定しておきましょう。
また、「サムネイルを実寸法にトリミングする」というとわかりづらいですよね。私もわかりづらく理解できませんでした。元の画像が縮小されるのではなく、そのサイズで切りとられるようです。サムネイルを利用するときは、気をつけてくださいね!

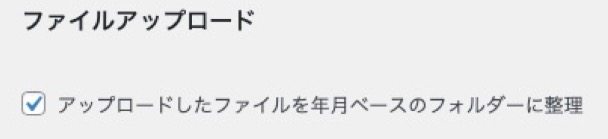
ファイルアップロード
チェックを外すと一つのフォルダーに画像が保存され続けます。どちらも長所・短所があるようです。フォルダー分けは、気にしなくても利用できるようにシステム側で利用できます。WordPressなどのことを考えるとデフォルトのチェックありが良いのではないでしょうか。

まとめ

お疲れさまでした!どうでしたか?
メディア設定の機能説明に絞り込んで説明してきました。
メディア設定は、設定しなくても記事作成時に任意にサイズ調整したり自動でフォルダ分けしているので気になりません。しかし、サイズ設定をすることで簡単に好みのサイズ調整をすることができます。理解した上で、便利に利用して頂ければと思います!
今後も説明記事を追加していきます。
基礎知識の勉強にお役立てできればと思います。
ブログを実際に始める方へ
国内シェアNo1のレンタルサーバーをお得に利用できるキャンペーン中です。
無料お試し期間があるので、安心してレンタルサーバーを試せます。
また、対象ドメインが契約期間中に無料で利用できます。
お得にXサーバーを利用したい方はこちら→エックスサーバー
![]()
このお得な機会にレンタルサーバー(ブログ)をご検討ください!

コメント