今回の記事では、そんなお悩みを解消するWordPressのカスタマイズ設定の基本的な操作方法について紹介します。

この記事は以下のような人におすすめ!
- カスタマイズ設定の基本操作を覚えたい!
- 項目の内容を理解したい!
- 図解で操作方法が知りたい!
WordPressのカスタマイズ設定の基本的な操作方法を身につけることができ
カスタマイズとは

カスタマイズの意味は、「必要に応じて設定を変更する」といった意味です。
WordPressの機能でもサイトを好みに合わせて設定変更する機能があります。
✅カスタマイズとは
WEBサイトの外観を好みに合わせて設定変更する
そのため、カスタマイズは読者の読みやすさや自分自身の使いやすさに関わります。すごく重要なものになります。利用できるようになりましょう。
カスタマイズ画面
WEBサイトの外観をカスタマイズできる画面が表示されます。
カスタマイズした結果が表示されます。パソコン、タブレット、スマートフォンの表示状態も確認できます。WEBサイトの外観カスタマイズの操作ができます。テーマ変更もすることもできます。外観を変更する場合などに必ず利用する画面です。使いこなせるようにしましょう。
テーマ変更
テーマを変更する画面が表示されます。
テーマ変更をプレビューで確認できます。テーマ変更前に確認できる機能が便利です。WEBサイトを運営していくには欠かせない画面になります。
カスタマイズメニュー
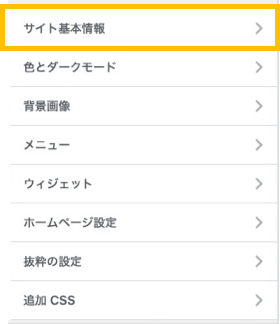
外観カスタマイズのメニュー画面です。
外観を変更できます。サイト基本情報やメニュー、ウィジェットなどが変更することができます。必ず利用する画面です。使いこなせるようにしましょう。
それでは、カスタマイズを理解したので、カスタマイズ機能を利用してみましょう。
図解でわかりやすい操作説明操作説明

カスタマイズメニューはテーマによりメニューの内容が違います。WordPress初期のテーマで説明していきます。比較的カスタマイズメニューが多いため題材としています。
✅カスタマイズ
・カスタマイズ画面
・テーマの変更
・プレビュー
✅カスタマイズメニュー
・サイト基本情報
・色とダークモード
・背景画像
・メニュー
・ウィジェット
・ホームページ設定
・抜粋の設定
・追加CSS
カスタマイズ画面
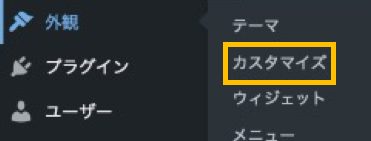
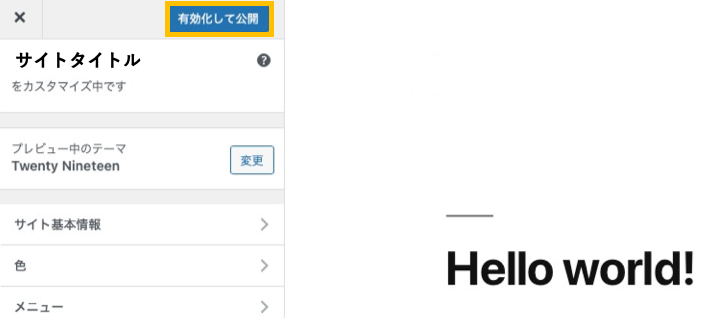
1.メニュー画面の「外観」→「カスタマイズ」をクリックします。テーマ管理画面が開きます。

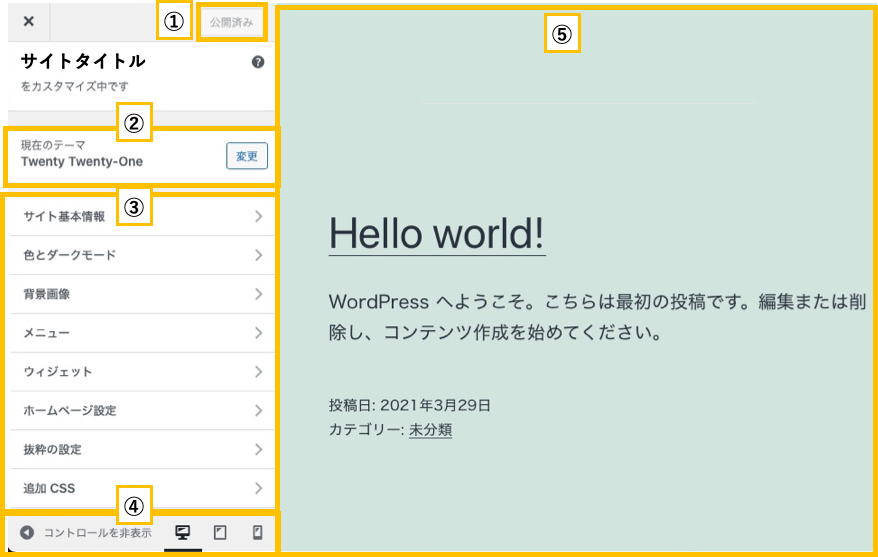
2.カスタマイズ画面の説明をしていきます。

| No | 項目名 | 説明 |
| ① | 公開 | 外観の変更をした結果を更新することができます。ボタンを押すまでは、更新されません。 |
| ② | テーマ変更 | テーマを変更する画面になります。 |
| ③ | カスタマイズメニュー | カスタマイズ操作ができるメニュー画面になります。 |
| ④ | 表示切替 | プレビュー画面の表示をパソコン、タブレット、スマートフォンのサイズへ変更できます。 |
| ⑤ | プレビュー画面 | プレビューが表示されます。 |
テーマの変更
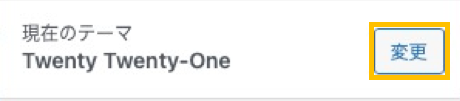
1.カスタマイズ画面のテーマ変更の「変更」をクリックします。

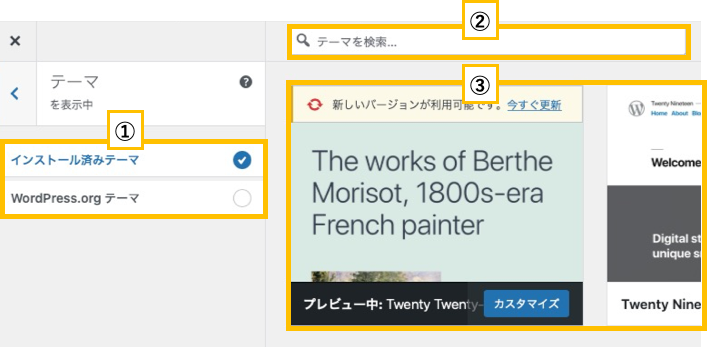
2.テーマ変更画面の説明をします。

| No | 項目名 | 説明 |
| ① | テーマ区分 | インストール済みと未インストールのものを選ぶことができます |
| ② | テーマ検索 | フリーワードでテーマを絞り込むことができます。 |
| ③ | 表示画面 | 検索結果が表示されます。 |
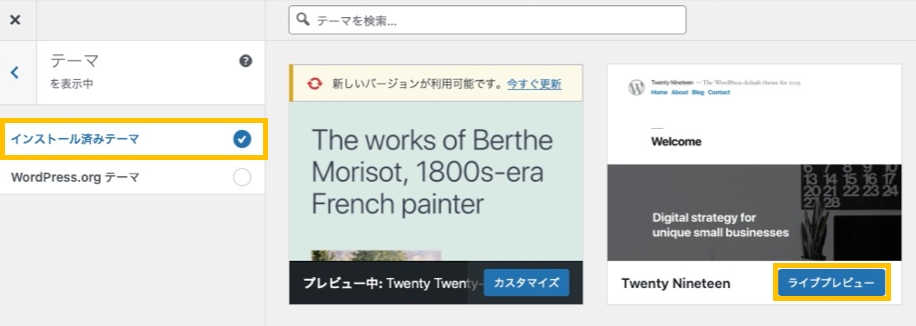
インストール済みテーマ
1.利用したいテーマの「ライブプレビュー」ボタンをクリックします。するとテーマ変更したプレビュー画面が表示されます。

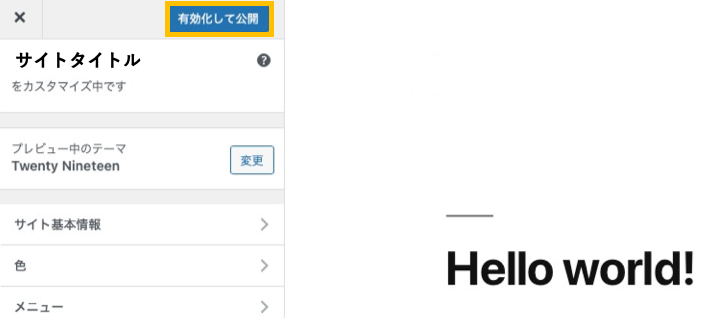
2.変更内容に問題がなければ、「有効化して公開」をクリックします。

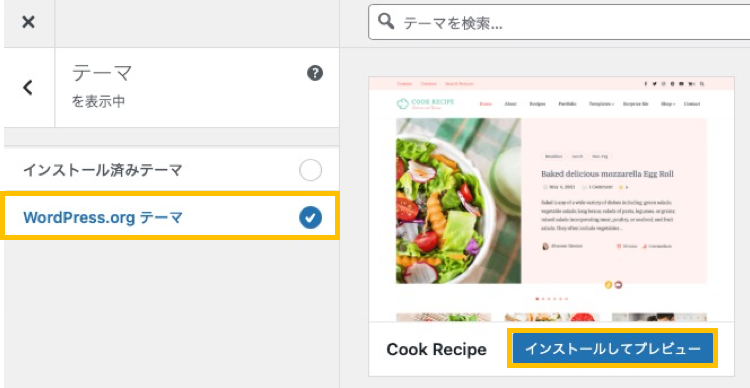
WordPress.orgテーマ
1.利用したいテーマの「インストールしてプレビュー」ボタンをクリックします。するとインストールが開始します。

2.テーマのインストールを待ちます。終わるとテーマ変更したプレビュー画面が表示されます。

3.変更内容に問題がなければ、「有効化して公開」をクリックします。

プレビュー
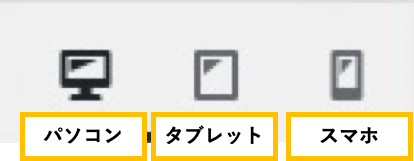
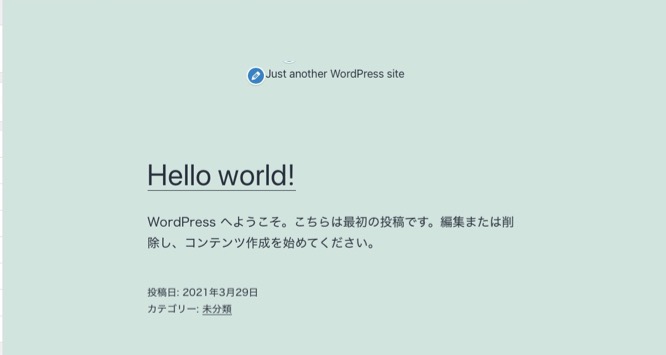
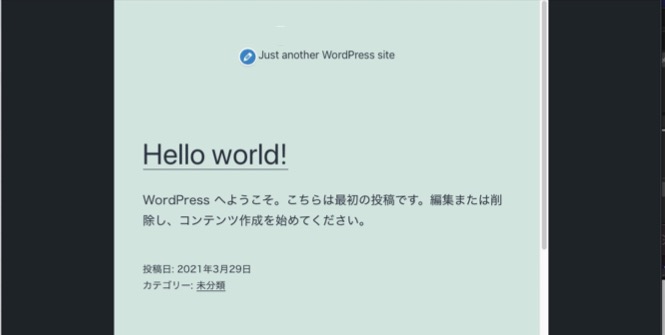
1.カスタマイズ画面の左下にアイコンが表示されています。変更したいサイズのアイコンをクリックするとプレビュー画面が変更されます。

パソコン

タブレット

スマートフォン

サイト基本情報
1.カスタマイズメニューの「サイト基本情報」をクリックします。

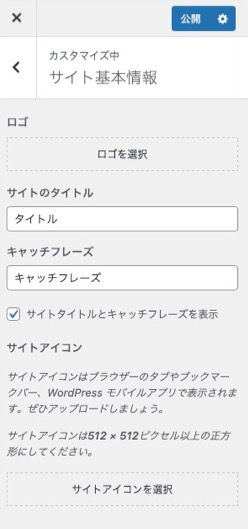
2.サイト基本情報を変更します。

| 項目名 | 説明 |
| ロゴ | サイトのロゴを設定することができます。 |
| サイトのタイトル | サイトのタイトルを変更できます。 |
| キャッチフレーズ | キャッチフレーズを変更できます。 |
| サイトタイトルとキャッチフレーズを表示 | サイトへの表示設定ができます。 |
| サイトアイコン | サイトのアイコンを設定することができます。 |
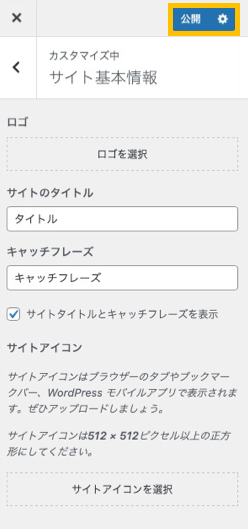
3.変更内容に問題なければ「公開」をクリックします。

色とダークモード
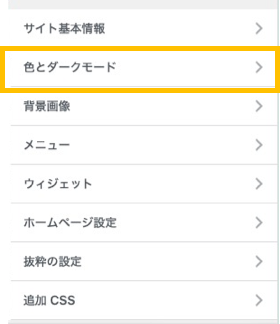
1.カスタマイズメニューの「色とダークモード」をクリックします。

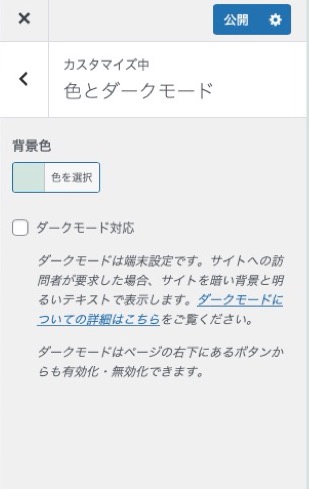
2.色の選択とダークモード対応を変更します。

| 項目名 | 説明 |
| 背景色 | サイトの背景色を変更することができます。 |
| ダークモード対応 | ダークモード対応の設定をすることができます。 |
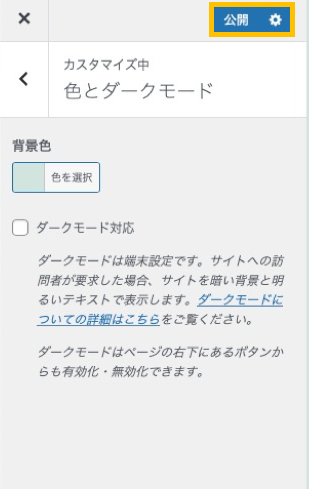
3.変更内容に問題なければ「公開」をクリックします。

背景画像
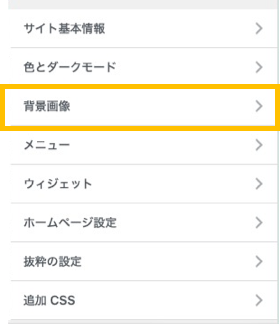
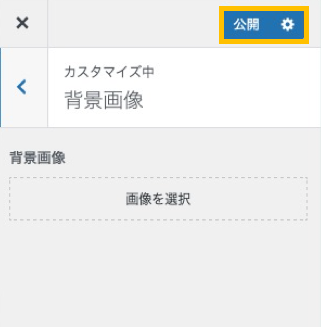
1.カスタマイズメニューの「背景画像」をクリックします。

2.背景画像を変更したい画像を選択します。

3.変更内容に問題なければ「公開」をクリックします。

メニュー
メニュー変更の簡易変更画面になります。別途メニュー編で詳しい操作方法を説明します。
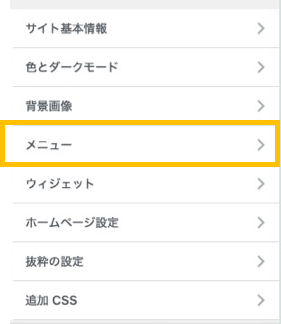
1.カスタマイズメニューの「メニュー」をクリックします。

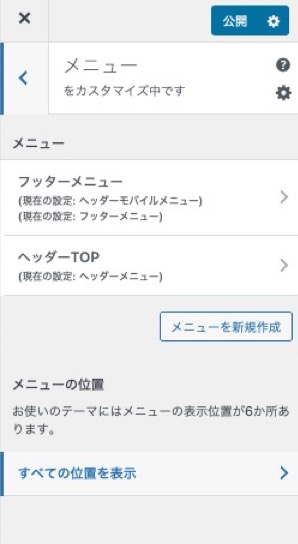
2.メニューを変更します。

| 項目名 | 説明 |
| メニュー | メニューの新規作成や作成した内容を変更できます。 |
| メニューの位置 | メニューの位置を変更することができます。 |
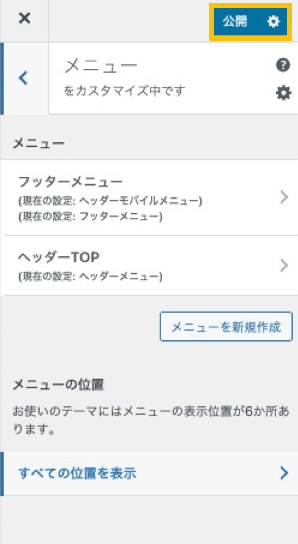
3.変更内容に問題なければ「公開」をクリックします。

ウィジェット
ウィジェット変更の簡易変更画面になります。別途ウィジェット編で詳しい操作方法を説明します。
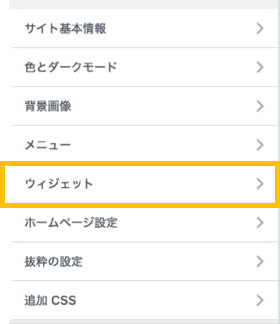
1.カスタマイズメニューの「ウィジェット」をクリックします。

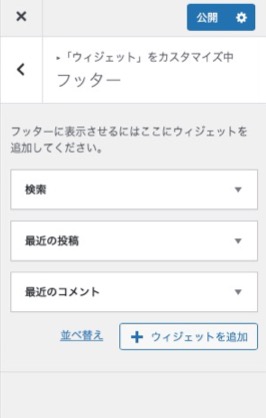
2.ウィジェットを変更します。

| 項目名 | 説明 |
| 並べ替え | ウィジェットの並べ替えをすることができます。 |
| ウィジェットを追加 | ウィジェットを追加することができます。 |
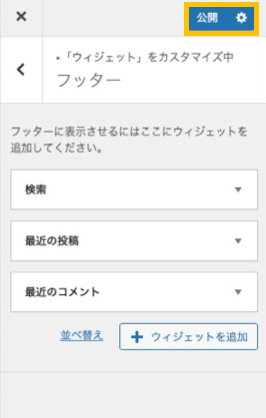
3.変更内容に問題なければ「公開」をクリックします。

ホームページ設定
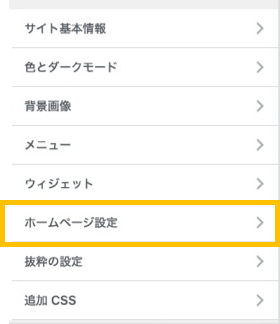
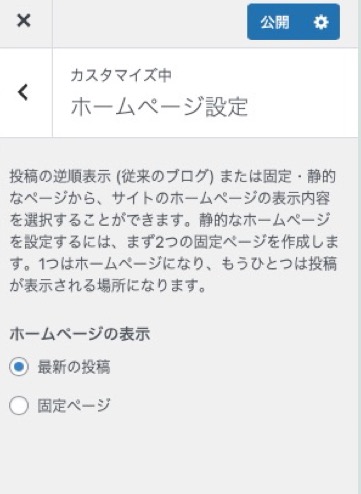
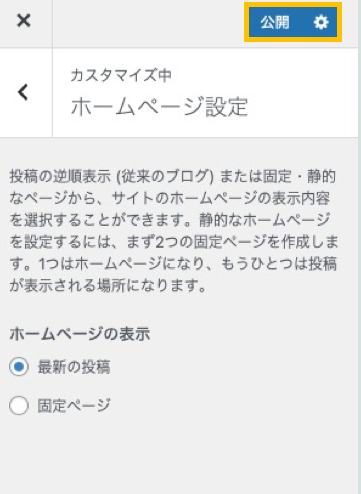
1.カスタマイズメニューの「ホームページ設定」をクリックします。

2.ホームページの表示をどちらか選択します。

| 項目名 | 説明 |
| ホームページの表示 | ホームページの表示を「最新の投稿」、「固定ページ」のどちらかに設定することができます。 |
3.変更内容に問題なければ「公開」をクリックします。

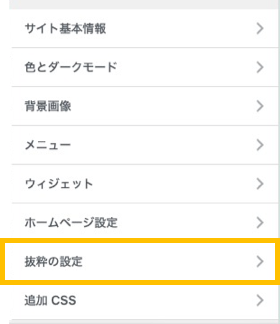
抜粋の設定
1.カスタマイズメニューの「抜粋の設定」をクリックします。

2.抜粋の表示をどちらか選択します。

| 項目名 | 説明 |
| アーカイブページの表示 | アーカイブページで、投稿記事の抜粋表示を変更できます。「概要」、「全文を表示」のどちらからを選ぶことができます。 |
3.変更内容に問題なければ「公開」をクリックします。

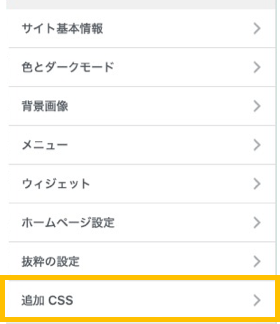
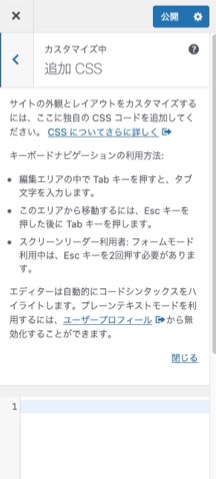
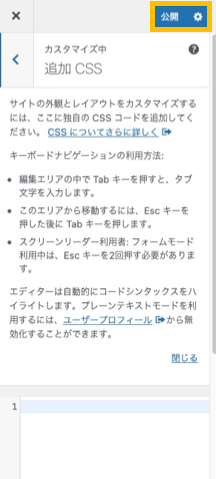
追加CSS
1.カスタマイズメニューの「追加CSS」をクリックします。

2.一番下の欄に追加したいコードを入力します。

| 項目名 | 説明 |
| 追加CSS | CSSを利用し装飾などをカスタマイズすることあができます。 |
3.変更内容に問題なければ「公開」をクリックします。

まとめ

お疲れさまでした!どうでしたか?カスタマイズの機能説明に絞り込んで説明してきました。
カスタマイズは重要です。読者やサイト運営の利便性に大きく影響を与えます。サイトを自分の好みに設定変更することでモチベーションも上がりますよね!継続性を出すにも大切な要素です!使いこなせるようにしていきましょう!!
また、メニュー/ウィジェットについては、別記事で説明していきます。
今後も説明記事を追加していきます。
基礎知識の勉強にお役立てできればと思います。
ブログを実際に始める方へ
国内シェアNo1のレンタルサーバーをお得に利用できるキャンペーン中です。
無料お試し期間があるので、安心してレンタルサーバーを試せます。
また、対象ドメインが契約期間中に無料で利用できます。
お得にXサーバーを利用したい方はこちら→エックスサーバー
![]()
このお得な機会にレンタルサーバー(ブログ)をご検討ください!

コメント