テロップ背景のつけ方がわからない!、長方形ツールって何?、操作方法が知りたい!!とお悩みではないでしょうか?
今回の記事では、そんなお悩みを解消するPremiereProで、テロップ背景のつけ方を紹介します。

この記事は以下のような人におすすめ!
- テロップ背景のつけ方が知りたい!
- 長方形ツールが知りたい!
- テロップ背景の操作方法を身につけたい!
長方形ツールを利用してテロップの背景をつける方法を身につけることが出来ます。
長方形ツールでテロップ背景を作る方法

テロップの背景を作る方法の1つである長方形ツールを利用します。長方形ツールで作成した背景をテロップの下に配置することで、背景を作り出すことができます。
長方形ツールとは、四角形の図形を動画に挿入する機能です。このツールを利用することで、動画内に四角形の図形を利用することができるようになります。
PremierProの長方形ツールを利用した図形をテロップの背景に配置する
また、作成手順の説明については、テロップが作成されている状態からになります。
テロップの作成方法がわからないよ!という方は、以下の記事を参考にして下さい。

図解でわかりやすい作成手順

・背景(図形)を配置する
・背景(図形)の設定画面を開く
・背景(図形)の色、枠、透明度を調整
背景を配置する
1.事前にテロップを配置します。

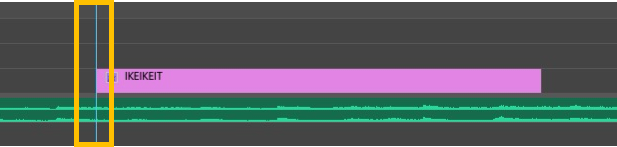
2.配置したテロップの開始タイミングをクリックして選択しておきます。

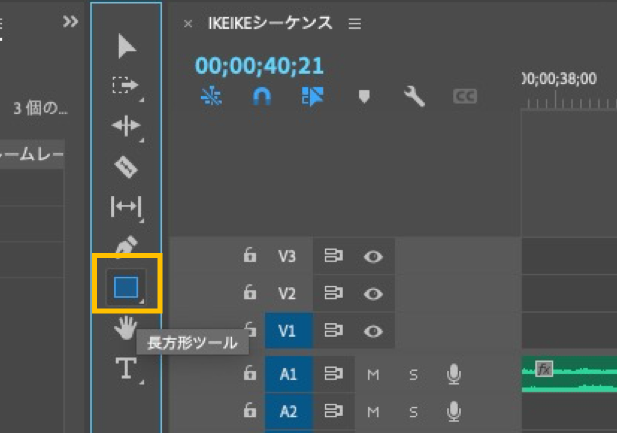
3.「長方形ツール」をクリックして、有効にします。

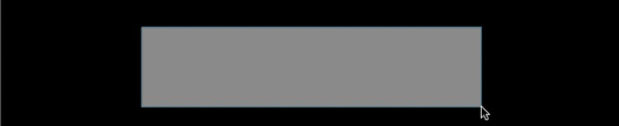
4.対象テロップの上に長方形ツールを利用して、背景(図形)配置します。

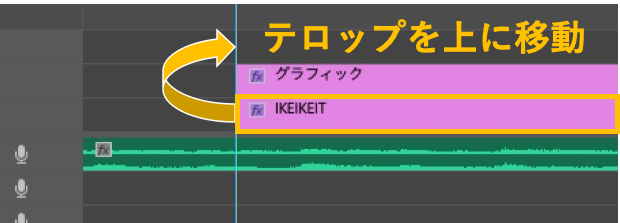
5.配置した背景(図形)より上にテロップを移動させます。

6.背景とテロップが反転して表示されます。

図形の設定画面を開く
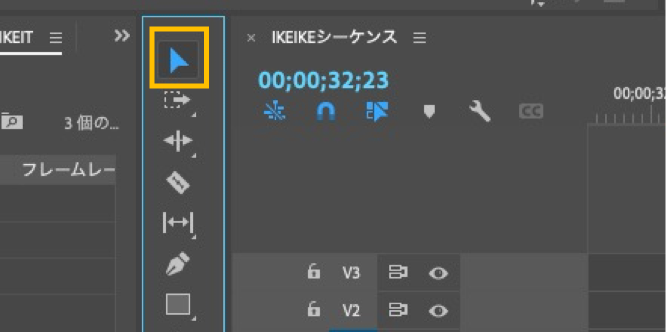
1.「選択ツール」をクリックして、有効にします。

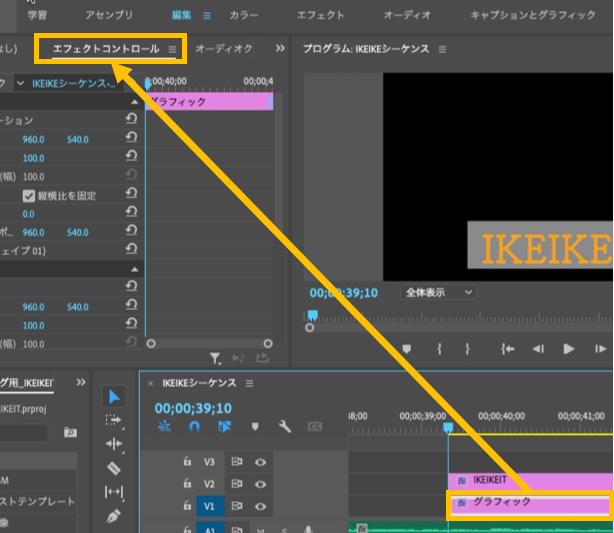
2.配置した背景(図形)を選択して、「エフェクトコントロール」タブをクリックします。

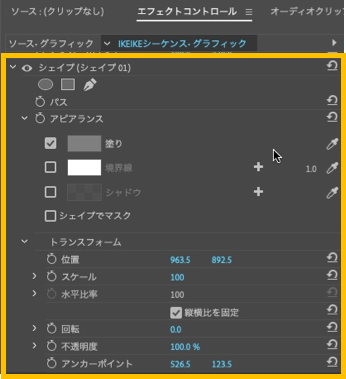
3.シェイプの項目があります。

背景の色、枠、透明度を調整
配置した背景(図形)の色や透明度などの調整をしていきます。
背景色
1.アピアランスの塗りと書いてある文字の横にある色枠をクリックします。

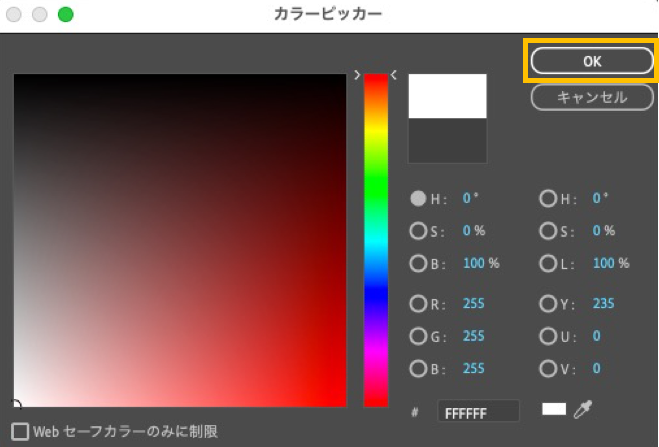
2.カラーピッカーが表示されますので、好きな色を選んで「OK」をクリックします。
※画像では、白を選択しています。

3.選択すると以下のように背景色が変更されます。

枠
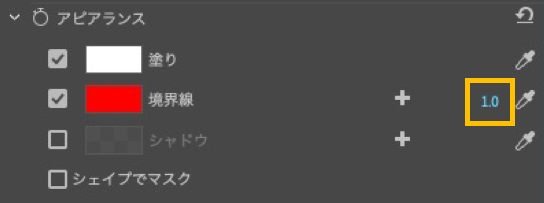
1.アピアランスの「境界線」の横にある□にチェックをします。

2.「境界線」と書いてある文字の横にある色枠をクリックします。

3.カラーピッカーが表示されますので、好きな色を選んで「OK」をクリックします。
※画像では、赤を選択しています。

4.以下のように枠線がうっすらと表示されます。これだと、枠線と気づかないくらいです。

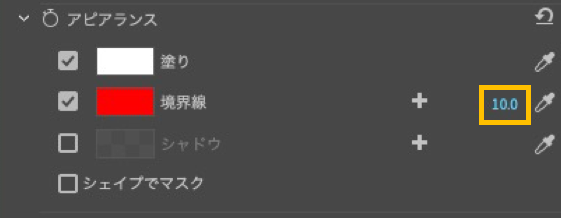
5.次に「境界線」と書いてある文字の右横にある数字をクリックします。

6.編集画面になりますので、任意の数字を入力します。数字が大きくなる程、太くなります。
※画像では、「10」を入力しています。

7.変更すると以下のように枠線が太くなります。

透明度
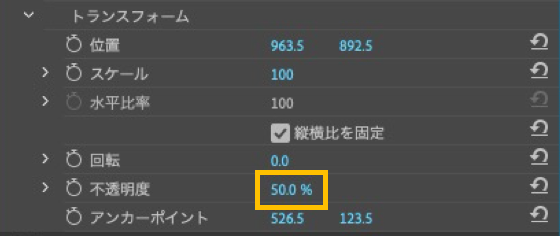
1.トランスフォーム内の「不透明度」の横にある数字をクリックします。

2.編集画面になりますので、任意の数字を入力します。数字が小さくなる程、薄くなります。
※画像では、「50%」を入力しています。

3.変更すると先程まで白かった色が薄くなりバックの画面の黒が見えてきています。

枠線を消し背景(図形)を横に伸ばすことで、このようなテロップも作成することができます。

まとめ

お疲れさまでした!
Premiere Proの長方形ツールで、テロップ背景を作る方法について解説してきました。
・Premiere Proの長方形ツールで、背景が簡単に作成できる。
・長方形ツールは、背景作成の1つであり他にも方法がある。
動画編集には、テロップが多く利用されます。
そんな、大切なテロップを少しでも伝わりやすく、見えやすくするためにも背景色をつけたいですよね!
テロップ作成の中でも長方形ツールを利用したものは、テロップの文字数に制限されることなく背景を表現することができます。また、枠を利用することで、一覧表のようなものも作成することができるのが特徴です。
応用して手の込んだものを作成したい場合は、長方形ツールを利用してもよろしいのではないでしょうか。覚えておいて損はないです。身につけて利用できるようにしておきましょう!
今後も説明記事を追加していきます。基礎知識の勉強にお役立てできればと思います。
動画編集・画像加工の始め方を知りたい!お得に始めたい方へ
Adobe Creative Cloud(学生・教職員個人向けライセンスプログラム)を年間36,346円(税込39,980円)で、1ヶ月の動画教材を使えるお得なパッケージプランです。
講座を受講することでデジハリの学生となるため、社会人の方でも、どなたでもご利用可能です!
Adobeを始めたい方だけでなく、現役でAdobeCCを利用している方にもお得に利用できます。
お得にAdobeを始めたい方はこちら!
このお得な機会にAdobe(動画編集・画像加工)をご検討ください!