PremierPro(プレミアムプロ)を使いたいけど、基礎知識や基本操作がわかりません。たくさん項目があるけど…。どうすればいいの?ボタンはあるけど、なんのためにあるの?利用するべきなの?
そんな疑問にお答えします。
キーフレームで、文字を揺らす方法

プレミアプロでは、文字を揺らすことできます。同じテロップでも文字を揺らすことで、強調することができます。
特にメジャーなもの「笑った」時にテロップを揺らすことが多いです。笑っている感情が伝わりやすかったりしますよね!
その中でも振動するように揺れるテロップが作成できる方法を今回ご紹介します。
動画の中にある文字がキーフレームを利用することで、振動するように動きます。
揺れの高さや幅は、もちろんのこと。作成したキーフレームをテンプレート化しておく方法も紹介していきます!
✅キーフレームで、文字を揺らす方法とは
ポイントにテロップを動かす機能を利用して、テロップを振動するように動かす方法
また、作成手順の説明については、テロップが作成されている状態からになります。
テロップの作成方法がわからないよ!という方は、以下の記事を参考にして下さい。

図解でわかりやすい作成手順

・キーフレームを有効にする
・揺らす幅と速度を設定する
・揺らす回数を増やす(コピー&ペースト)
・プレミアプロに揺らすテンプレートを保存する
・揺らすテンプレートの使い方
キーフレームを有効にする
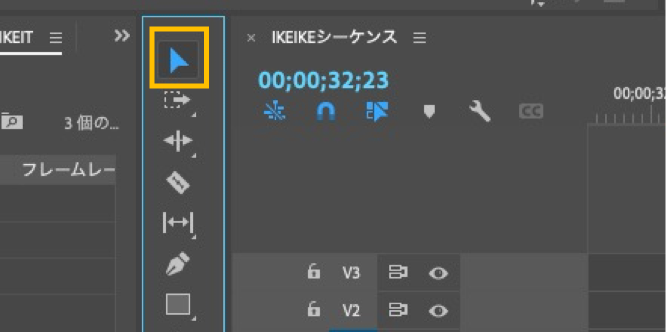
1.「選択ツール」をクリックして、有効にします。

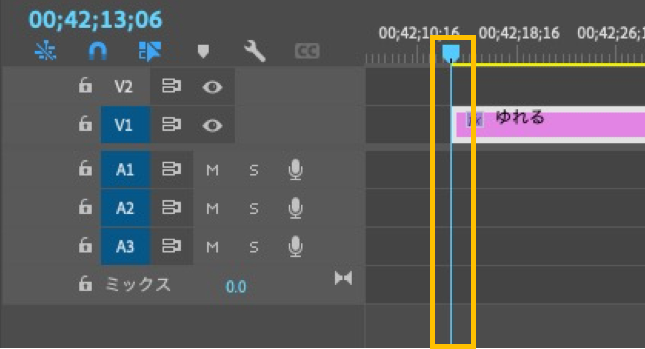
2.揺らした始めたいテロップの開始位置を選択しておきます。

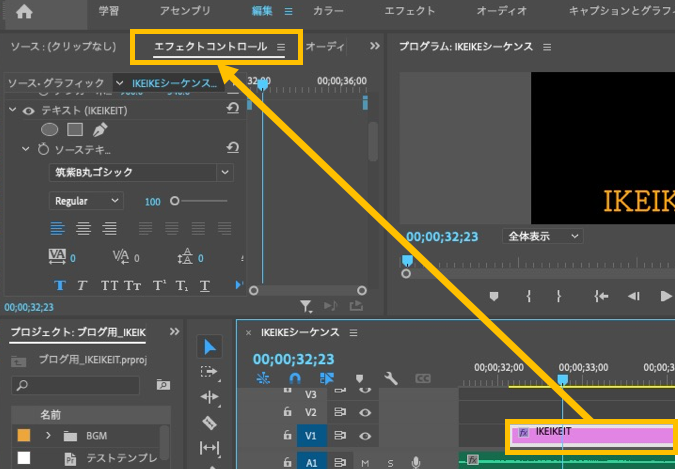
3.キーフレームを有効にしたいテロップを選択して、「エフェクトコントロール」タブをクリックします。

4.ベクトルモーションの項目があります。

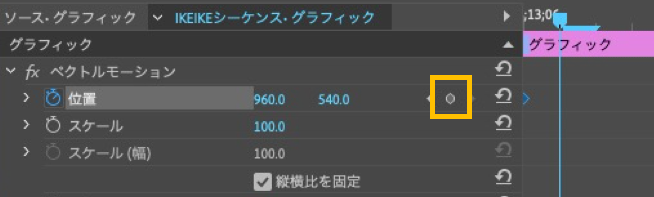
5.ベクトルモーション内にある「位置」の左横にあるアイコンをクリックします。
(青色:有効)

6.アイコンが有効になっていることを確認します。青色になっていればOK!

揺らす幅と速度を設定する
1.最初に指定した開始位置からキーボードの「→」を押して進めます。この進めた数により振動する速度が変化します。
※今回は、「→」を1回にしています。

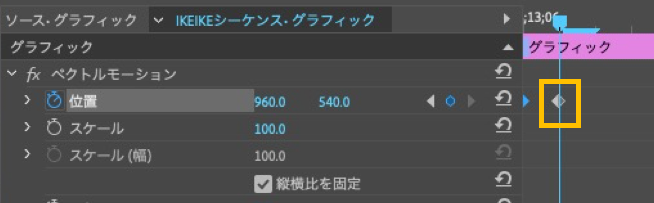
2.進めた状態で、「◯」(追加)アイコンをクリックします。

3.ポイントが追加されていることを確認して下さい。

4.揺らす幅を指定します。横に揺らす場合は、左の数字を縦の場合は、右の数字を任意の値に変更します。
※今回は、横に揺らすために左側の数字を「900」に変更しています。

これを繰り返して、テロップの表示時間分を作成していきます。
ただ、時間が掛かる!面倒臭い!ですよね(笑)
そのため、簡単な振動回数を増やす方法である「コピー&ペースト」を説明していきます!
揺らす回数を増やす(コピー&ペースト)
1.まずは、上記の方法で3回分の振動位置(初期位置・変更位置・初期位置)を作成しておきます。
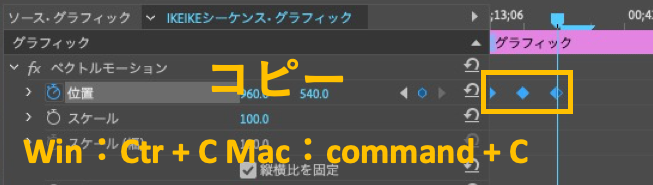
その後に追加したポイントを全て選択します。(Win:Ctr+A、Mac:command+AでもOK!)
選択された状態で、コピーをします。(Win:Ctr+C、Mac:command+CでもOK!)

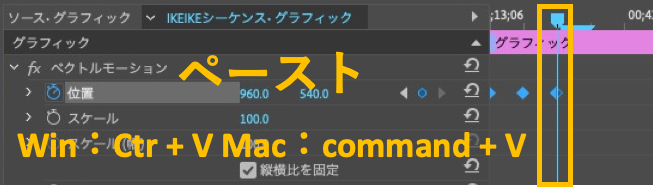
2.一番最後のポイントが選択されていることを確認して、増やしたい分だけペーストします。(Win:Ctr+V、Mac:command+VでもOK!)

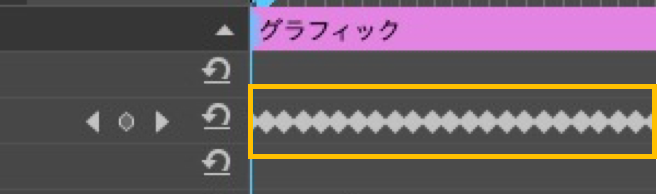
3.追加していくと最終的に以下のようになります。

4.今回の数値で設定すると、以下のように横に振動するテロップが作成されます。
プレミアプロに揺らすテンプレートを保存する
実は、テンプレート化しておくとすぐに利用することができます。その方法をご紹介していきます。
保存も利用もすごく簡単ですので、覚えていって下さいね!
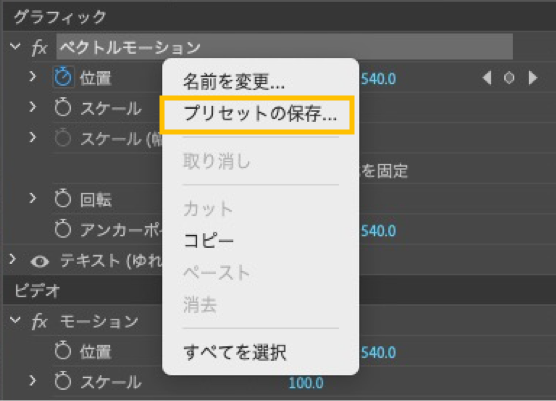
1.設定したベクトルモーションを右クリックして、「プリセットの保存…」をクリックします。

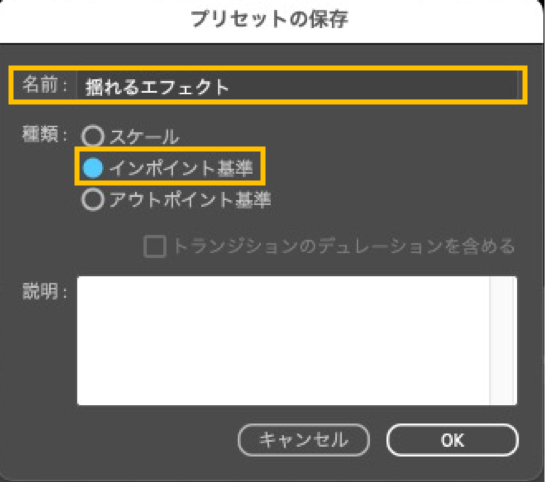
2.任意の「名前」を入力します。種類は、「インポイント基準」にチェックを入れましょう。

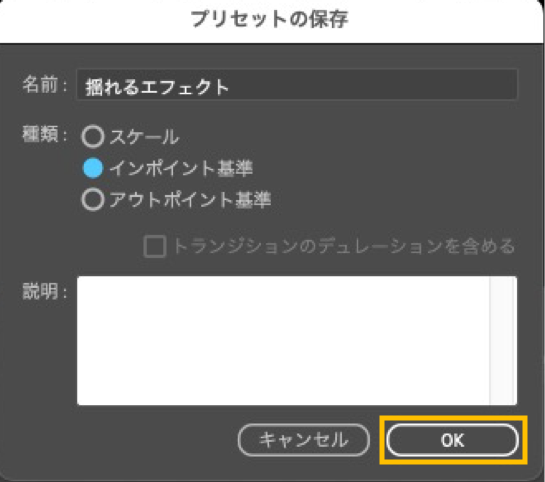
3.入力内容に問題ないことを確認して、「OK」ボタンをクリックします。これで、保存された状態になります。

揺らすテンプレートの使い方
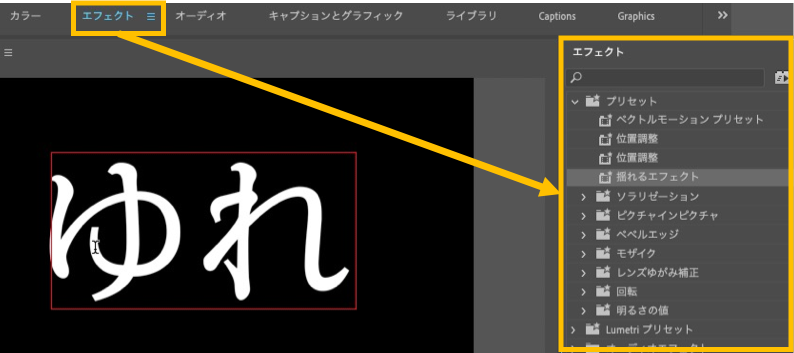
1.「エフェクトコントロール」タブをクリックして、エフェクトウィンドウを表示させます。

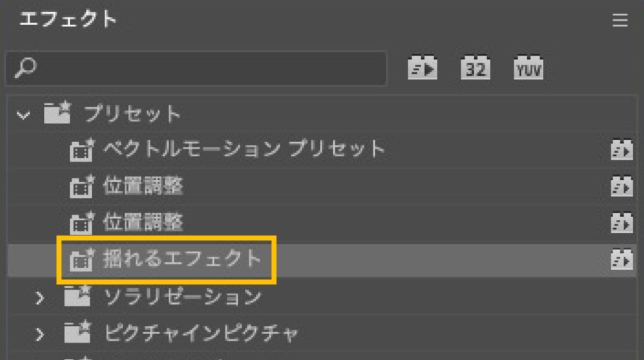
2.エフェクトの「プリセット」内に保存したエフェクトが表示されます。

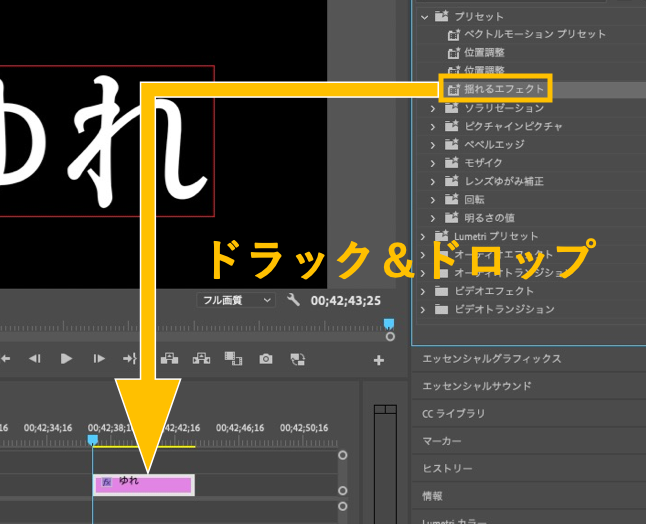
3.保存したエフェクトをタイムラインのテロップにドラック&ドロップして、反映させます。
※ドラッグ&ドロップ:対象ファイルなどを指定しマウスのボタンを押したまま画面上を移動します。希望の位置でボタンを離し移動させる操作のこと。

まとめ

お疲れさまでした!
PremierProのキーフレームで、文字を揺らす方法になりました。動画編集には、テロップが必要になります。利用されるシーンも多いです。
そんな、大切なテロップを少しでも伝わりやすくするためにも揺らすことで感情などを少しでも伝えればいいと思います。
キーフレームを利用したものは、笑いなどに合わせて揺らすことで感情が伝わりやすくんりますよね!
また、一度作成したものを保存することで再利用できます。お気に入りのエフェクトを作成して、動画をより良くしてみてはいかがでしょうか。
今後も説明記事を追加していきます。基礎知識の勉強にお役立てできればと思います。
動画編集・画像加工の始め方を知りたい!お得に始めたい方へ
Adobe Creative Cloud(学生・教職員個人向けライセンスプログラム)を年間36,346円(税込39,980円)で、1ヶ月の動画教材を使えるお得なパッケージプランです。
講座を受講することでデジハリの学生となるため、社会人の方でも、どなたでもご利用可能です!
Adobeを始めたい方だけでなく、現役でAdobeCCを利用している方にもお得に利用できます。
お得にAdobeを始めたい方はこちら!
このお得な機会にAdobe(動画編集・画像加工)をご検討ください!

コメント