iMovieを使いたいけど、基礎知識や基本操作がわかりません。たくさん項目があるけど…。どうすればいいの?ボタンはあるけど、なんのためにあるの?利用するべきなの?
そんな疑問にお答えします。
iMovieの基本操作:新規作成方法編

iMovieの基本操作を説明していきます。まずは、動画を作成していくための準備機能になります。
基本操作は、どの機能も必ず利用するものばかりです。そのため、機能を絞り込んで記事を分けて詳しく説明していきます。まとめサイトも作成していく予定です。
では、さっそくはじめていきましょう!
機能説明

新規作成とは
iMovieの新規作成には、「ムービー」、「予告編」の2種類を選択してはじめることができます。どちらも動画編集のデータを全てまとめたプロジェクトを作成します。
プロジェクトの中で動画編集を進めることになります。まず、この新規作成をしないと何も始まらないといった感じですね!
✅新規作成とは
動画編集のためのプロジェクト作成のこと
ライブラリー
基礎知識でも話しましたが、ライブラリーファイルに「プロジェクト」、「イベント」の全てのデータが保存されてしまいます。一つのファイルに全てのデータを保管することはおすすめしません。
破損すると全てのデータファイルが消えてしまいます。ファイルを開いたり、バックアップやデータを移動するときにファイルが重いため時間が掛かってしまいます。何より多くの動画編集データがあり探すのも一苦労です。動画の作成単位でライブラリーを新しく作成する運用をおすすめします。
ムービー
自分自身で動画や写真、音楽を組み合わせて自由に動画編集するプロジェクトが作成されます。
基本的には自由に編集することができます。こちらの動画作成方法では、iMovieで準備されているテーマを組み合わせて作成することもできます。
予告編
テンプレートに動画や写真を当てはめて、動画編集するプロジェクトが作成されます。
テンプレートに合わせて加工した動画や写真を利用して編集することができます。動画の流れはテンプレートで出来上がっているので、初心者にもはじめやすい編集方法です。簡単な動画編集を楽しむにはこちらを利用しても問題です。
それでは、新規作成機能を理解したので、新規作成機能を利用してみましょう。
操作説明

✅ライブラリー
・ライブラリーの作成
・ライブラリーを開く
・表示するライブラリーを選択する
✅ムービー
・ムービー編集画面
・テーマ設定方法
・テーマ一覧
✅予告編
・予告編編集画面
・テンプレート一覧
ライブラリーの作成
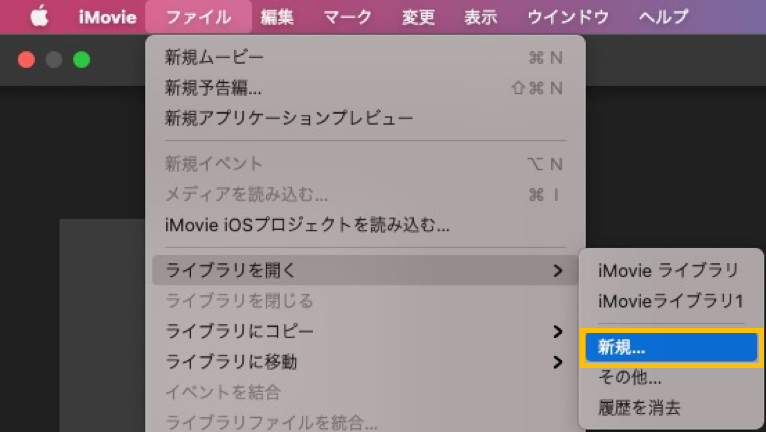
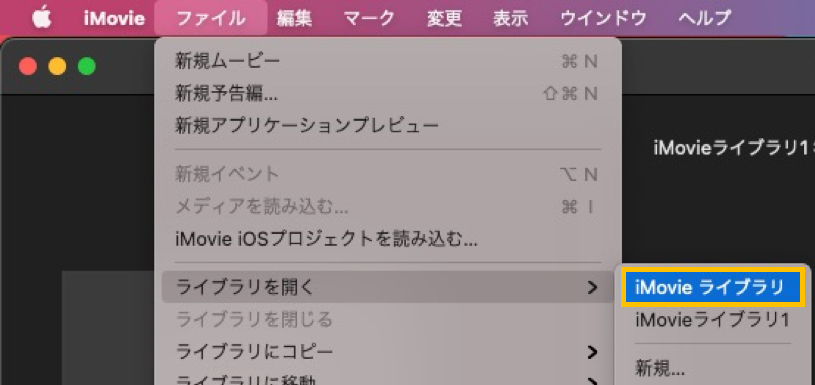
1.「ファイル」→「ライブラリーを開く」→「新規」をクリックします。

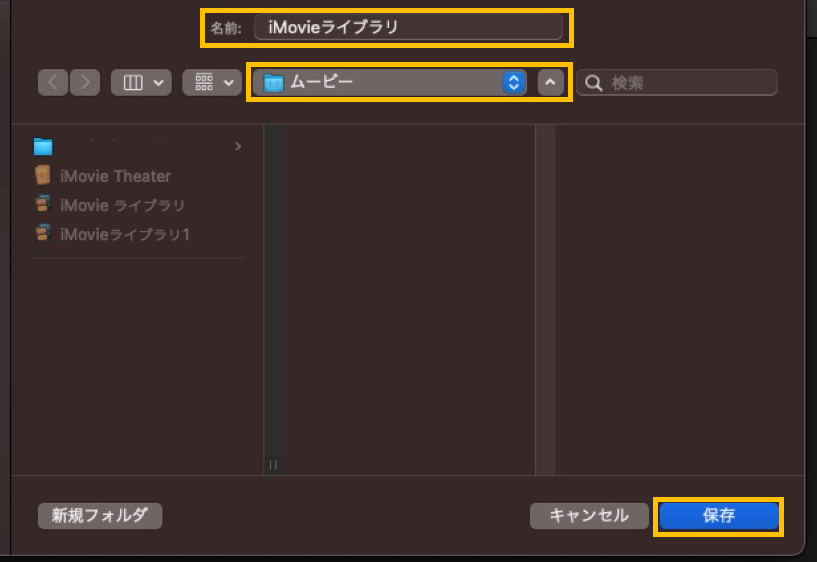
2.ライブラリーの名称を入力し、保存場所を選択します。その後に「保存」ボタンをクリックします。

ライブラリーを開く
1.「ファイル」→「ライブラリーを開く」→開きたいライブラリーをクリックします。

表示するライブラリーを選択する
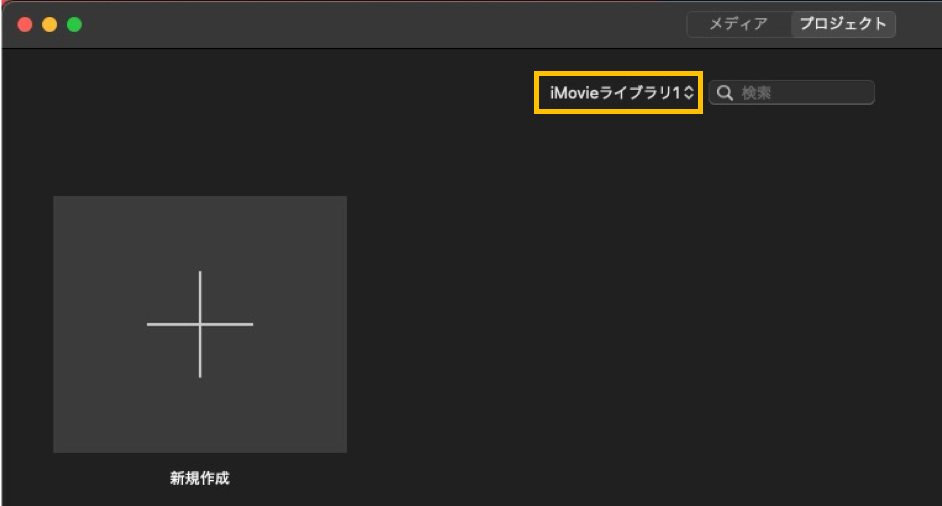
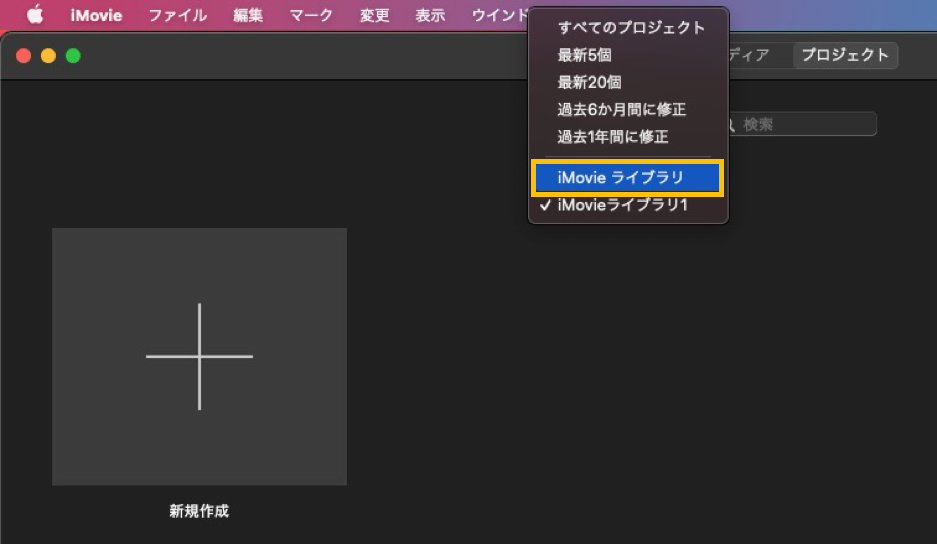
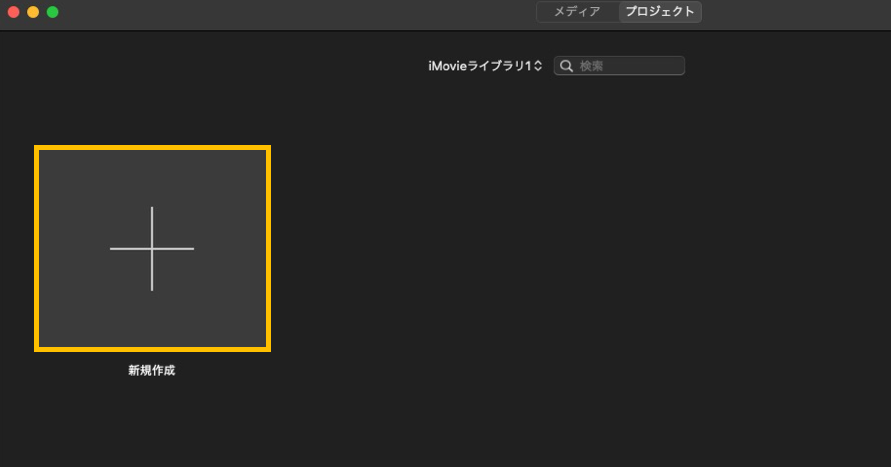
1.ライブラリー画面の黄色枠をクリックします。すると表示内容を選択するダイアログが表示されます。

2.表示させたいライブラリーをクリックします。これで選択したライブラリーの内容が表示されます。

ムービー編集画面
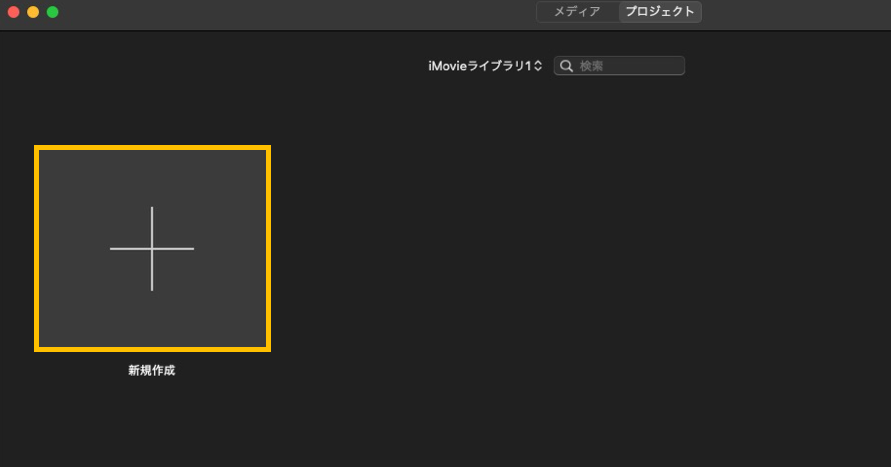
1.ライブラリー画面の新規作成をクリックします。

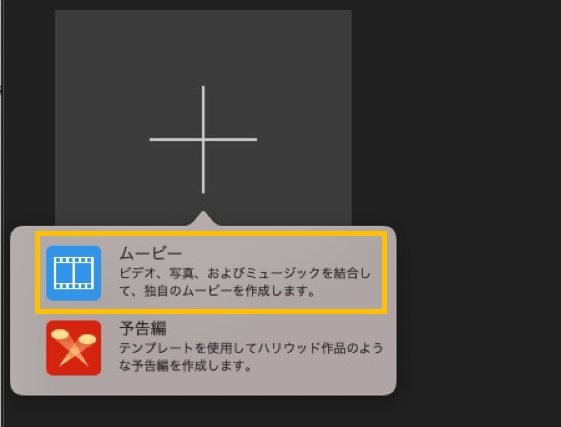
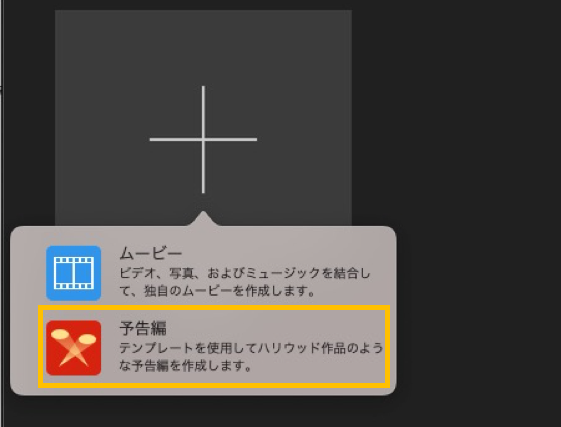
2.選択画面が表示されますので。「ムービー」をクリックします。

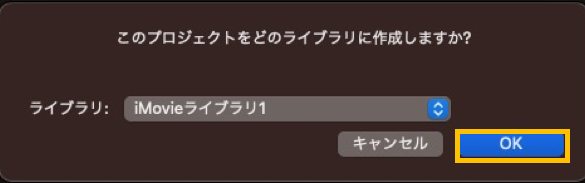
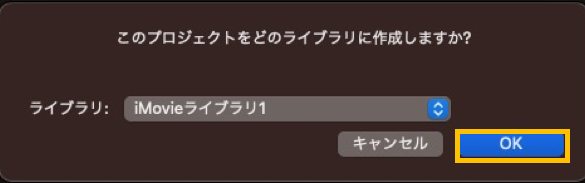
3.保存したいライブラリーを選択し、「OK」ボタンをクリックします。

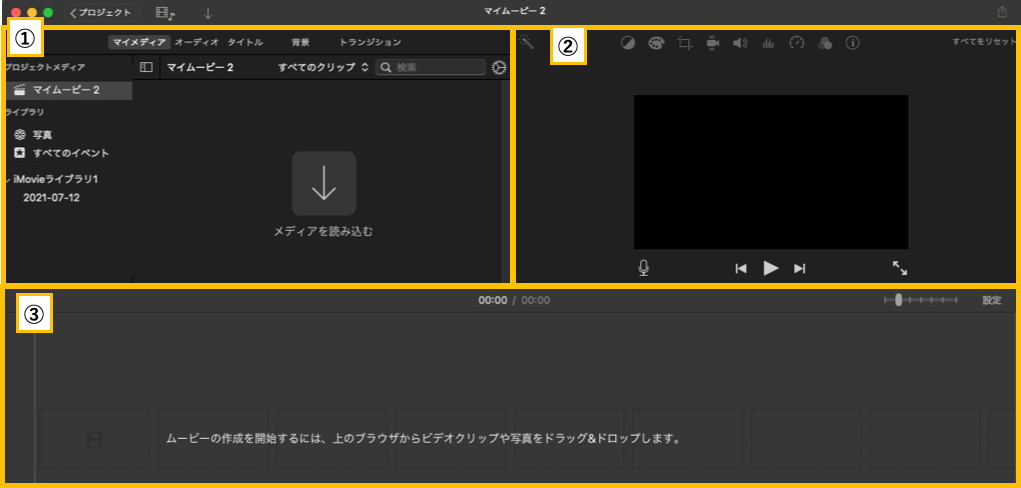
4.ムービー編集画面を説明します。

| No | 項目 | 説明 |
| ① | ブラウザ | ライブラリー内のクリップを表示できます。 ※クリップ:動画編集に利用する素材 |
| ② | ビューア | 編集した動画を再生できます。 |
| ③ | タイムライン | 動画を組み合わせるなど編集できます。 |
テーマ設定方法
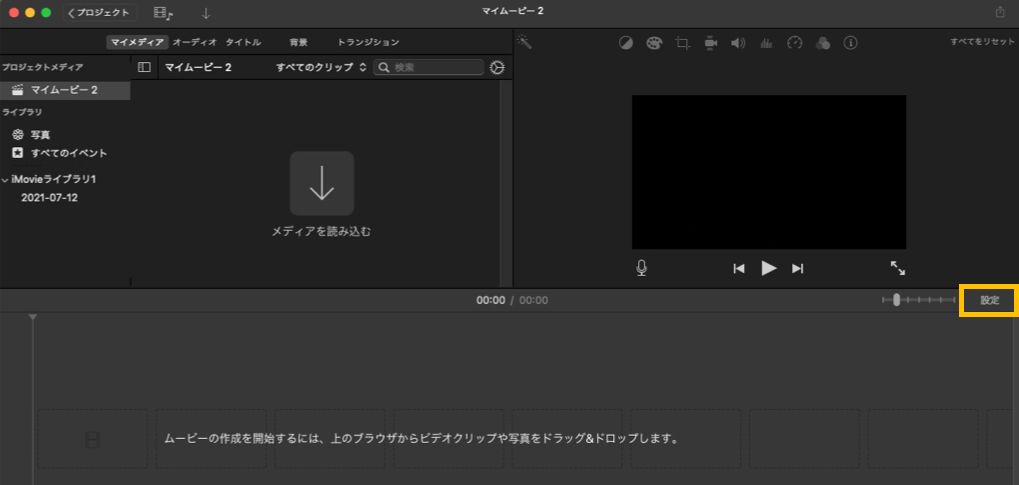
1.ムービー編集画面のタイムライン「設定」ボタンをクリックします。

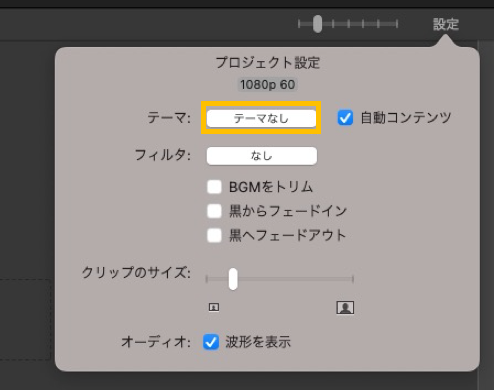
2.黄色枠の「テーマなし」をクリックします。するとテーマ変更画面が表示されます。

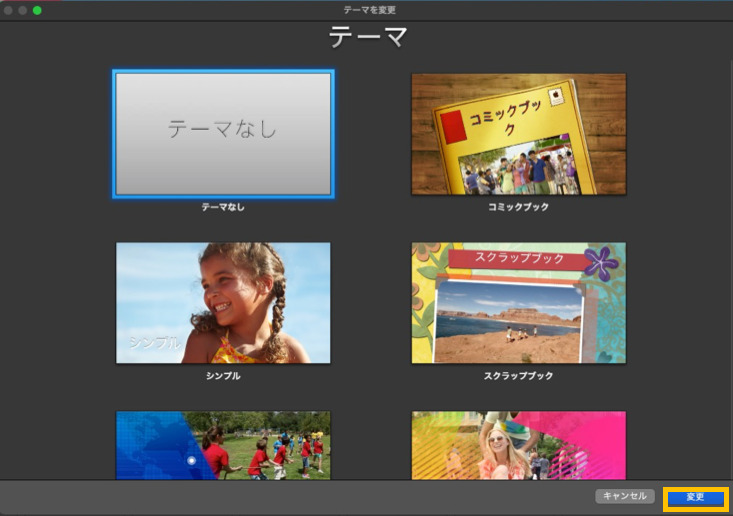
3.テーマ変更画面の利用したいテーマを選択し、「変更」ボタンをクリックします。

予告編編集画面
1.ライブラリー画面の新規作成をクリックします。

2.選択画面が表示されますので。「予告編」をクリックします。

3.保存したいライブラリーを選択し、「OK」ボタンをクリックします。すると予告編テンプレート作成画面が表示されます。

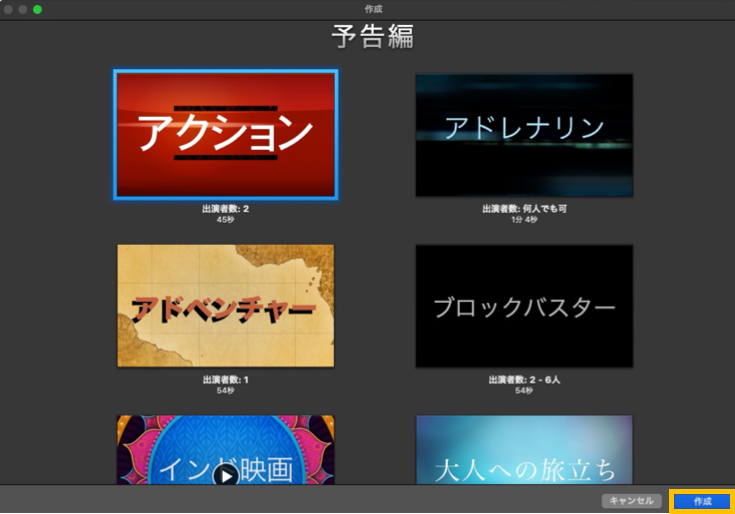
4.予告編テンプレート作成画面の利用したいテンプレートを選択し、「作成」ボタンをクリックします。

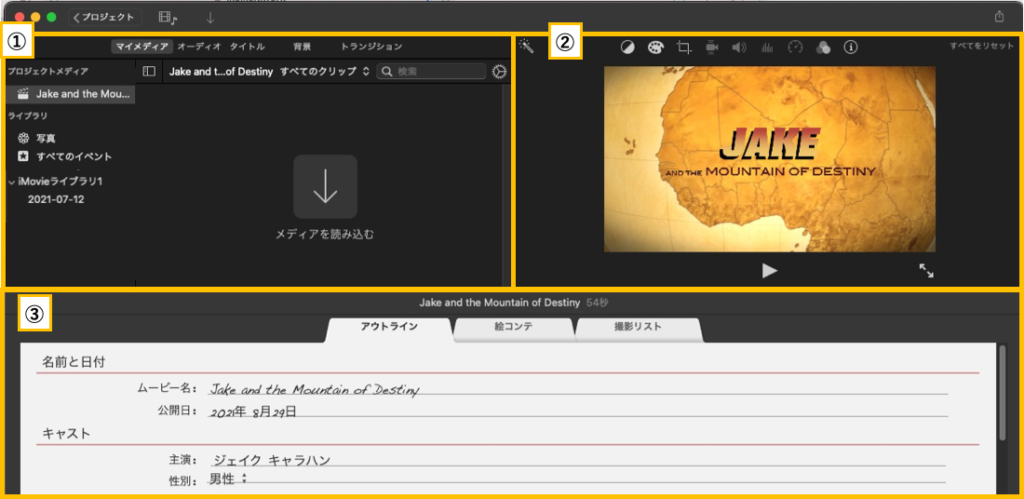
5.予告編編集画面を説明します。

| No | 項目 | 説明 |
| ① | ブラウザ | ライブラリー内のクリップを表示できます。 ※クリップ:動画編集に利用する素材 |
| ② | ビューア | 編集した動画を再生できます。 |
| ③ | タブ付きインターフェイス | 基本情報を入力したり、動画を当てはめるだけで動画を作成することができます。 |
まとめ

お疲れさまでした!
iMovieの基本操作編になりました。その中でも新規作成機能に絞り込んで説明してきました。ここまで作成できれば、動画編集の準備ができた状態です。
次回は、動画編集のクリップ(素材)を集める作業になります。具体的には、データを読み込む作業になります。
今後も説明記事を追加していきます。基礎知識の勉強にお役立てできればと思います。