タイプライター風のテキストを作りたい、どうやって作ればいいの?、キーフレームって何!?とお悩みではないでしょうか?
今回の記事では、そんなお悩みを解消するPremiere Proでタイプライター風のアニメーションを作成する方法について紹介します。

この記事は以下のような人におすすめ!
- タイプライター風のテキスト動画を作りたい!
- キーフレームの使い方を知りたい!
- 操作方法が知りたい!
Premiere Proで、タイプライター風のアニメーションを作成する方法を身につけることができます。
それでは、始めましょう!
タイプライター風のアニメーションとは

タイプライター風のアニメーションとは、タイプライターを打っている音に合わせてテキストが表示されていくアニメーションの事です。
文字の説明より以下の動画を見てもらうと良いかもしれません。
タイプライターの音に合わせてテキストを表示させていくアニメーション
キーフレームを利用して作成していく事で、タイプライターで入力したようなアニメーションを作成することができます。
図解でわかりやすい操作手順

・映像に合わせて開始位置を選択する
・アニメーションをONにする
・テキストを追加していく
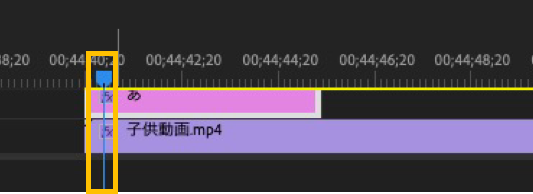
映像に合わせて開始位置を選択する
1.「横書き文字ツール」をクリックして、有効にします。

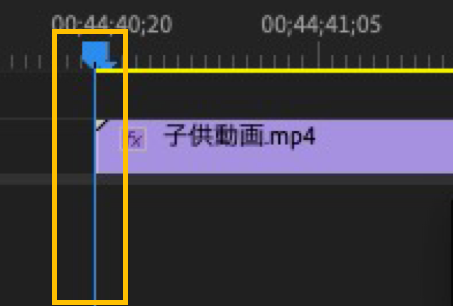
2.文字を表示し始めたい開始位置を選択しておきます。

3.テキストを追加したい場所をクリックして、文字を入力できるようにします。

4.まずは、最初の1文字を入力します。

アニメーションをONにする
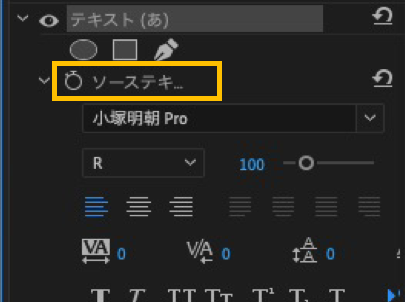
1.エフェクトコントール画面のテキスト内にある「ソーステキスト」の左横にあるアイコンをクリックします。

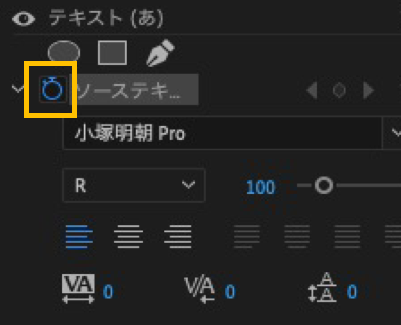
2.アイコンが有効になっていることを確認します。青色になっていればOK!

テキストを追加していく
1.次の文字を表示させたい位置をクリックして、選択しておきます。

2.文字を表示させたい位置に移動している事を確認して、二文字目を入力します。

3.次の文字を入力させたい位置へ移動→文字を入力する作業を繰り返します。
最後まで入力が終われば、完成となります。

文字を入力したい位置を選択 ➡︎ 表示させたい文字を入力 を繰り返して全ての文字を追加する
まとめ

お疲れ様でした!
Premiere Proでタイプライター風のアニメーションを作成する方法について解説してきました。
・アニメーションをONにするだけで簡単にアニメーションを作ることができる。
・文字を入力して、追加したい位置へ移動させることを繰り返す。
よくあるタイプライターの音に合わせて、文字が出てくる演出を簡単に作成することができます。
作り方を知っていれば、意外に簡単な操作方法でできるようになります。
この演出で、テキストに目を引くようにすることができます。テキストで伝えたい場合などに利用するとより、視聴者に伝わるのではないでしょうか。
皆さんも是非、簡単な操作で利用することができますので、試してみて下さい。
今後も説明記事を追加していきます。基礎知識の勉強にお役立てできればと思います。
動画編集・画像加工の始め方を知りたい!お得に始めたい方へ
Adobe Creative Cloud(学生・教職員個人向けライセンスプログラム)を年間36,346円(税込39,980円)で、1ヶ月の動画教材を使えるお得なパッケージプランです。
講座を受講することでデジハリの学生となるため、社会人の方でも、どなたでもご利用可能です!
Adobeを始めたい方だけでなく、現役でAdobeCCを利用している方にもお得に利用できます。
お得にAdobeを始めたい方はこちら!
このお得な機会にAdobe(動画編集・画像加工)をご検討ください!

コメント